表格大家并不陌生,细线表格更是受到广泛应用。
做细线表格的方法有很多,比如:
1. 最简单的细线表格做法,直接利用table属性
2. 利用table背景颜色和间距属性构造表格,需要注意的是,td必须也使用背景颜色才能显示出线条
当然以上方法都很好用,但我们今天说的不是这些,而是使用另外的方法——<ul>
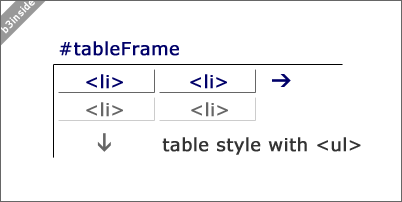
在开始之前,先来说说具体思路,如图:
其中每个li只负责右边、下边的线,配以float:left;来完成横向排列,
最外边的div则只定义上边、左边的线,用以显示表格完整线条。
这种做法的好处是更加灵活,你可以由ul中事先定义好的任意两个class来控制线的颜色,
整体语意也更加清晰,可见css有多么的灵活 :p
在做程序实现的时候,如同循环<tr>一样,我们可以直接循环<ul>,
要知道,一个清晰的结构,对程序员开发程序的效率有多么大的帮助啊。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>tableFrame_simple</title>
<style type="text/css">
body{
width:auto;
height:auto;
padding:0;
margin:20px 0;
font-size:12px;
font-family:Verdana, Arial, Helvetica, sans-serif;
}
ul{
clear:both;
padding:0;
margin:0;
list-style:none;
}
#tableFrame{
width:875px; /*需要修改*/
height:auto;
border-top:#000 1px solid;
border-left:#000 1px solid;
padding:0;
margin:0 auto;
font-size:12px;
}
#tableFrame:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
li{
float:left;
display: block;
width:120px; /*需要修改*/
height:auto;
padding:2px;
margin:0;
border-right:#000 1px solid;
border-bottom:#000 1px solid;
line-height:16px;
color:000;
}
/* 表格标题*/
#tableFrameTitle ul{}
#tableFrameTitle ul li{
background:gray;
text-align:center;
color:#fff;
}