| 网页制作cnwebshow文章简介:11个class与一个id”谁的优先级高的问题. |
EDV中国设计秀
上周五下班前我们敬爱的三三大人又在组里讨论了关于“11个class与一个id”谁的优先级高的问题~_~!EDV中国设计秀
EDV中国设计秀
猜一下EDV中国设计秀
| 04 |
<meta charset="utf-8"> |
| 05 |
<style type="text/css"> |
| 06 |
body{font-family: "Microsoft YaHei";} |
| 07 |
.a1 .a2 .a3 .a4 .a5 .a6 .a7 .a8 .a9 .a10 .a11{color:red;} |
| 23 |
<div class="a11" id="b"> |
答案很明显就是你看到的那样儿,究竟为什么一时又很难说的清楚。EDV中国设计秀
EDV中国设计秀
今天突然想到精通css里讲到过关于css特殊性的计算,原来是酱紫的…EDV中国设计秀
所有的selector都被分配一个数值(包含内联),将所有selector值相加得到最终优先级。但是计算中并不是满10进1来计算,而是采用一个没有指定的更高的基数。保证高级别的selector(id)不被那11个或者更多低级的selector组合超出。EDV中国设计秀
selector的特殊性分四个等级:a,b,c,d可将a看成是最高位以此类推EDV中国设计秀
 EDV中国设计秀
EDV中国设计秀
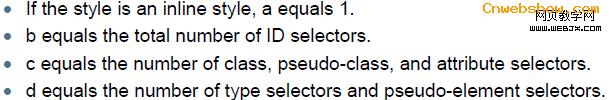
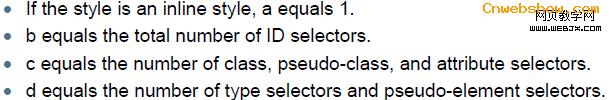
如果样式为内联a=1 b为id的总数 c为class, pseudo-class, and attribute selectors总数
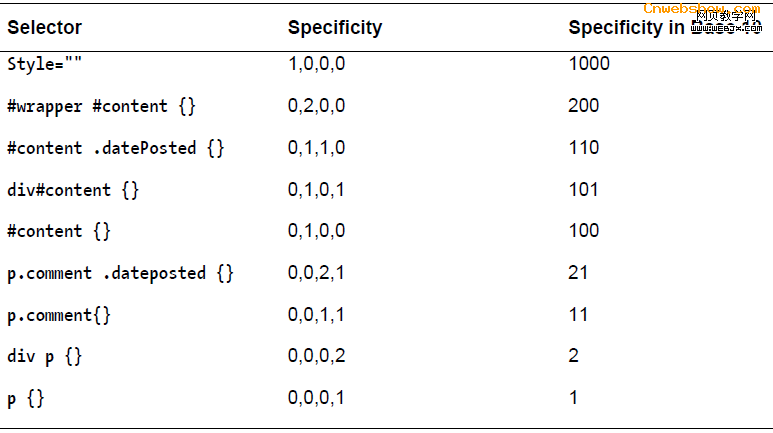
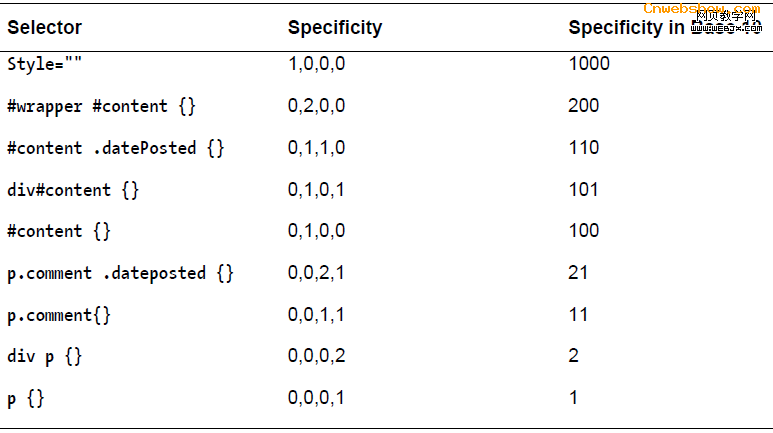
得出此表:EDV中国设计秀
 EDV中国设计秀
EDV中国设计秀