| 网页制作cnwebshow文章简介:三、 背景图片定位决定因素:a. 设置背景图片容器的大小(宽度和高度)b. 首先要定义背景图片(background-image)c. 其次是背景图片是否重复(background-repeat). |
一、 网页中添加图片的方式有两种
一种是:通过<img>标签直接插入到html中
另一种是:通过css背景属性添加
二、 怎样来判断添加图片方式??
Ø 网页中的装饰性的图片,通过背景图片添加
Ø 用户图片,通过插入形式添加
Ø 按钮,有多个状态的效果图片,通过背景图片添加
三、 背景图片定位决定因素:
a. 设置背景图片容器的大小(宽度和高度)
b. 首先要定义背景图片(background-image)
c. 其次是背景图片是否重复(background-repeat)
四、 背景图片定位(background-position)原理
A. 语法:Background-position:水平位置 垂直位置
B. 水平位置/垂直位置设置方法:
1) 数值(px)正负值都可以
2) 百分比(%)范围:0%—100%
3) 关键词:水平位置:left(左) center(中) right(右)
垂直位置:top(上) center(中) bottom(下)
注意:当只设置一个值时:代表水平位置,垂直位置默认居中
C. 原理分析:

昨天 13:20 上传 下载附件 (24.63 KB)
 昨天 13:20 上传 下载附件 (41.38 KB)
昨天 13:20 上传 下载附件 (41.38 KB)
 昨天 13:20 上传 下载附件 (77.43 KB)
昨天 13:20 上传 下载附件 (77.43 KB)
注意点:图片定位值为正值时,图片/容器向右向下移动
图片定位值为负值时,图片/容器向左向上移动
D. 定位处理方法:
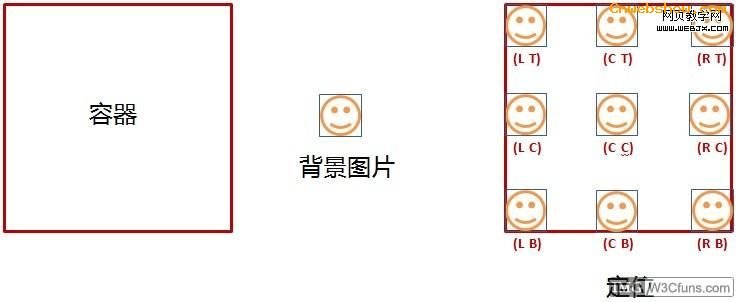
1. 一张背景图片定位(针对容器大于图片)
关键词定位:水平位置(left:缩写L;center:缩写C;right:缩写R;)
垂直位置(top:缩写T;center:缩写C;bottom:缩写B;)
 昨天 13:20 上传 下载附件 (33.39 KB)
昨天 13:20 上传 下载附件 (33.39 KB)
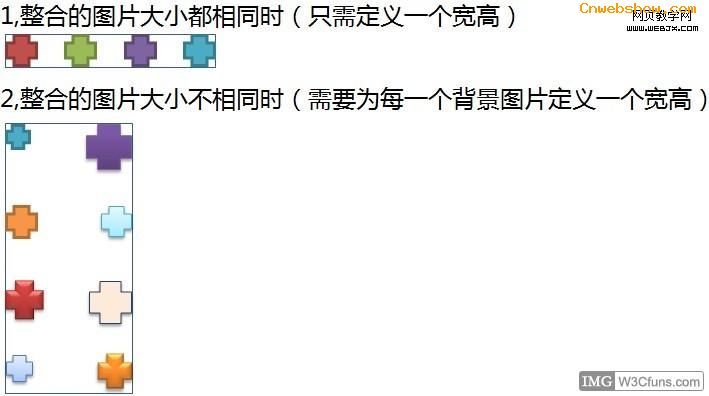
2. csssprites图片定位