| 网页制作cnwebshow文章简介:我们使用:before来在元素的前面插入内容,使用:after在元素的后面插入内容(兼容浏览器:firefox、chrome、safari、opera、ie8+)。 |
在css中,我们可以使用:before伪元素选择器与:after伪元素选择器在页面的前面和后面以content属性的方式插入内容。
从css2.0添加这两个伪元素选择器到css2.1到现在的3.0,都不断的在对这两个选择器进行改良和扩展。
首先,我们来看一下,在css2中,我们如何来插入内容(ie6 7不在考虑范围之内,因为他们不支持:before与after)。
在css2中,我们使用:before来在元素的前面插入内容,使用:after在元素的后面插入内容(兼容浏览器:firefox、chrome、safari、opera、ie8+)。请看下面的例子:
css样式:
#div1 {
border: 1px solid #090;
padding: 10px;
font-size: 14px;
margin-bottom: 10px;
}
#div1:before{
content:"【";
color:#f00;
font-family:Arial;
}
#div1:after{
content:"】";
color:#f00;
font-family:Arial;
}
html代码:
<div id="div1">插入内容</div>
在浏览器中查看演示结果(我测试过的浏览器:ff3.6/4.0/7.0、chrome14、safari5、opera10.6、ie8):

如果所有的div前面和后面我都添加了上例中的红色括号,只有包含”none”的div后面不插入括号,也就是我所指定的个别元素不插入内容。下面我们来看下如何实现:
css样式:
div {
border: 1px solid #090;
padding: 10px;
font-size: 14px;
margin-bottom: 10px;
}
div:before{
content:"【";
color:#f00;
font-family:Arial;
}
div:after{
content:"】";
color:#f00;
font-family:Arial;
}
.div2:after{
content:none;
/*content:normal;*/
}
html代码:
<div>插入内容</div> <div class="div2">插入内容</div>
这里使用的是content:none来实现不插入内容的,但是在opera10.6和safari5中是不支持的,只有ff3.6/4.0/7.0、chrome14、ie8支持。当使用normal关键字时,只有safari5不给力了(因此最好使用normal)。来看一下在结果(ff3.6/4.0/7.0、chrome14、ie8):

不给力的safari5:

除了上面用关键字的方法,还有一种方法,那就是插入”"的方式,这种方法都是支持的。
content:"";
使用:before与:after可以插入文字符号,也可以使用content属性的open-quote属性性与close-quote属性值在字符串的两边添加诸如括号、单引号等符号。从字面上我们就可以看出来,open-quote属性值可以在前面插入内容,close-quote会在结尾插入内容。
来看个例子:
h1{
quotes:"(" ")";
}
h1:before{
content:open-quote;
}
h1:after{
content:close-quote;
}
h2:before{
content:"\";
}
h2:after{
content:"\";
}
html代码:
<h1>标题</h1> <h2>标题h2</h2>
这里,h1标签使用quotes的方式在h1的前面和后面添加一对括号,而h2使用:before与:after的方法插入一对反斜杠(当然也可以插入一对括号,这里使用反斜杠是想说明,一些字符是要转义的,比如反斜杠)。 来看一下浏览器中的表现(ff3.6、chrome14、opera10.6、safari5、ie8):

quotes也需要使用:before与:after来插入内容,真不知道他有什么优势,或许可以在quotes定义大量的文字或者符号,而content中引用就是它的优势。
插入完文字,我们现在来看一下如何插入图片。
css样式:
div {
border: 1px solid #090;
padding: 10px;
font-size: 14px;
margin-bottom: 10px;
}
div:first-child:after{
content:url(new.gif);
margin-left:5px;
}
html代码:
<div>插入内容</div> <div>插入内容</div> <div>插入内容</div> <div>插入内容</div>
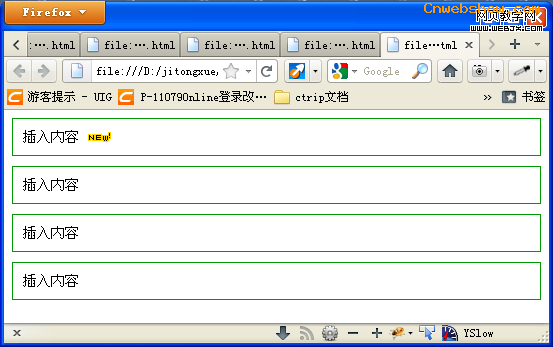
插入图片,这是一个非常非常给力的功能,比如我有一个新闻列表,第一条新闻我想加个new的图片或者说hot的图片,以前我们或许通过程序来控制,但是现在,前端工作者也可以实现了,不需要程序员去写判断(这里没有使用li列表的形式,将就一下吧,写demo的时候这样写了)。来看一下浏览结果(ff3.6/4.0/7.0、chrome14、safari5、opera10.6):

ie8只支持插入文字,不支持插入图片的功能(PS:在ietester中的8.0好像支持,又多了一条不给力的证据)。
我们不仅仅可以插入文字、图片,我们还可以获取元素的属性,然后插入它。先来看一下获取div元素属性的例子:
css样式:
div {
border: 1px solid #090;
width:78px;
height:59px;
padding:3px;
position:relative;
}
div:after{
content:attr(id);
display:block;
color:#f00;
font-weight:bold;
position:absolute;
top:0;
right:0;
}
html代码:
<div id="test" title="idtitle" style="width:78px;">文字内容</div>
这里,我获取div的id值,当然也可以获取title,style的值,来看一下浏览器中的表现(ff3.6/4.0/7.0、chrome14、safari5、opera10.6、ie8):

来看一下特殊的例子,那就是获取图片的属性值,目前只有opera支持,这一点,opera非常的给力,实现某些效果上,它可以节省大量的html代码。先来看我这里要实现的效果(opera10.5):


默认情况下如左图所示,只有一张图片,当鼠标放到图片上面,显示图片的alt属性内的内容,并覆盖在图片的上面,如图2。
如果用content:attr(alt)非常容易实现,而且减少了结构。来看一下如何实现的:
css样式:
div {
border: 1px solid #090;
width:78px;
height:59px;
padding:3px;
}
div img:hover{
box-shadow:0 0 3px #666;
}
div img:hover:after{
content:attr(alt);
display:block;
height:20px;
line-height:20px;
background:#666;
opacity:0.8;
margin-top:-20px;
color:#fff;
text-align:center;
font-size:12px;
}
html代码:
<div><img src="d9.jpg" alt="图片标题" title="图片2" /></div>
插入项目编号,在css2中,只能使用list-style来实现,但是css3中,我们可以使用content来添加项目编号,而且功能更加强大。先来看一个简单的例子:
css样式:
h1{
counter-increment:mycounter;
}
h1:before{
content:counter(mycounter);
}
html代码:
<h1>大标题</h1> <h1>大标题</h1> <h1>大标题</h1>
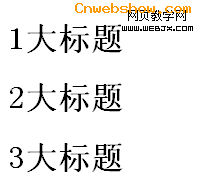
来看一下浏览器中的表现(ff3.6/4.0/7.0、chrome14、safari5、opera10.6、ie8):

counter-increment:name;这句是设置编号的name,这个name可以随意,这里我使用的是mycounter。调用的时候使用content:counter(name);的形式。
上图中,数字后面直接跟标题,有点难看,我们可以加点文字,加文字的方法很简单。
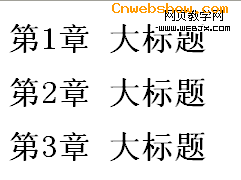
content:"第"counter(mycounter)"章 ";
把文字用引号引起来,添加的文字与counter(mycounter)之间可以有空格,也可以不用空格,但它们都不会显示出来。在浏览器中查看添加文字后的结果(ff3.6/4.0/7.0、chrome14、safari5、opera10.6、ie8):

不仅在编号中可以添加文字,我们还可以改变编号的类型。我们可以使用list-style-type的值,调用方法counter(name,list-style-type的值);
css样式:
h1{
counter-increment:mycounter;
}
h1:before{
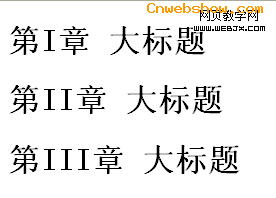
content:"第"counter(mycounter,upper-roman)"章 ";
}
html代码:
<h1>大标题</h1> <h1>大标题</h1> <h1>大标题</h1>
这里,我们使用的是大写罗马字母,来看一下浏览器中的表现(ff3.6/4.0/7.0、chrome14、safari5、opera10.6、ie8):

练习:我们都知道,list-style-type的值可以取circle这类的值,那么这里会怎么显示呢?
下面我们来看一下编号嵌套,这在目录中是非常常见的。来看一下例子:
css样式:
dt{
counter-increment:btitle;
}
dd{
counter-increment:stitle;
}
dt:before{
content:counter(btitle)".";
}
dd:before{
content:counter(btitle)"."counter(stitle)".";
}
html代码:
<dl> <dt>大标题</dt> <dd>小标题</dd> <dd>小标题</dd> <dt>大标题</dt> <dd>小标题</dd> <dd>小标题</dd> <dt>大标题</dt> <dd>小标题</dd> <dd>小标题</dd> <dt>大标题</dt> <dd>小标题</dd> <dd>小标题</dd> <dd>小标题</dd> </dl>
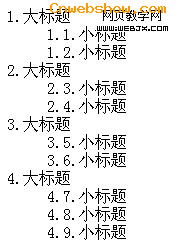
来看一下浏览器中的显示效果:

这种显示效果,确实没有达到我的要求,因为2.3 2.4按照我们的需求,应该是2.1 2.2,同理,后面的也是。但是浏览器非常给力的提供了一个属性counter-reset,从字面意思我们就知道,它是用来重置的。来看例子如何使用:
css样式:
dt{
counter-increment:btitle;
counter-reset:stitle;
}
dd{
counter-increment:stitle;
}
dt:before{
content:counter(btitle)".";
}
dd:before{
content:counter(btitle)"."counter(stitle)".";
}
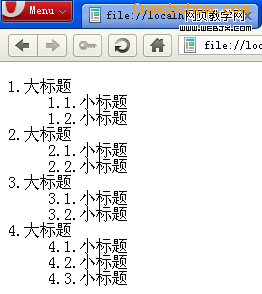
这里,在dt中重置了dd的编号,来看显示效果:

是不是很给力?有木有?有木有?
所有demo下载