| 网页制作cnwebshow文章简介:网页进度条设计:全兼容且自适应的进度条. |
在做这个东西之前,我们需要了解基本的信息: 是否为静态加载?(是) 有多少种状态?(三种基本状态:默认、当前、已完成) 是否使用JS程序实现状态的更改?(否) 使用的频率?(高) 更新的频率?(低) 在了解这些基本信息后,我们还需要关注:
这些条件有助于我们所作出的东西更加优秀。
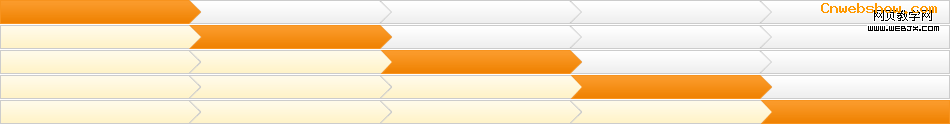
先看一下我们以前的做法:

此做法使用了一张背景图片。
效果的完整性(很好的展示了其效果) 性能的优越性(使用了ul,li的结构,结构简单,代码清晰,图片大小2K左右,性能相当优越) 代码的可移植性及复用(一塌糊涂啊,当步骤多或者少时都不能使用这个图片,需再做一张图片) 兼容性(这个结构,兼容性相当的好呀,任何浏览器都不会出现问题) 易维护(当修改内部文字时,相当方便,当增加或减少步骤是,对不起,又坑爹了) 易扩展(纯图片做的东西,基本没啥扩展性)
那能否做出一种全兼容且自适应的进度条呢?
答案是有的,在经历过多次失败后,终于寻到了解决方案—table。
移步Demo>>
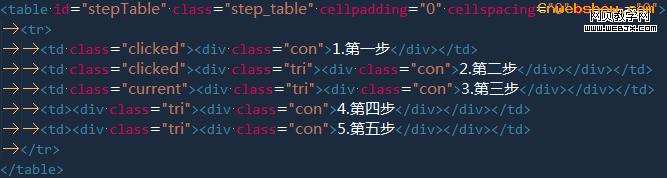
HTML代码:

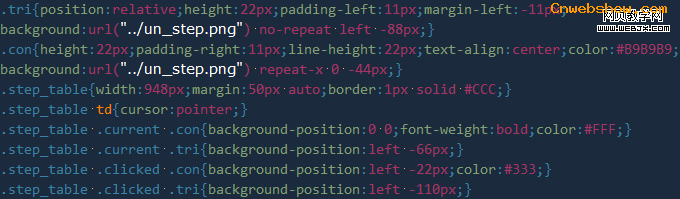
css代码:

三种基本状态:默认、当前、已完成,在TD标签上都一一对应。除第一步没加<div class=”tri”>尖角标签,其他步骤内部均一摸一样。
效果的完整性(同样很好的展示了其效果) 性能的优越性(使用了table的结构且内部有嵌套,比ul,li结构稍微复杂,图片大小不足1k,总体来说性能上相当不错。) 代码的可移植性及复用(当步骤多或者少时,自行添加TD即可,可满足任意要求,适用于任意地方) 兼容性(兼容IE6及其他浏览器是必须的) 易维护(维护起来相当方便) 易扩展(扩展性极强)
此做法的优越性在于其扩展性以及易于维护性,同样的效果,不同的实现方式,它的可维护、可扩展等等特性是不大相同的。