 按钮
按钮
此时弹出设置窗口,不管其它的,只在右边的Size框里选中12,单位为pixels。

2.定义菜单链接样式
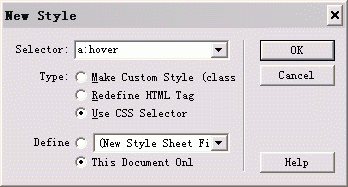
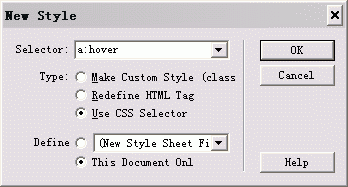
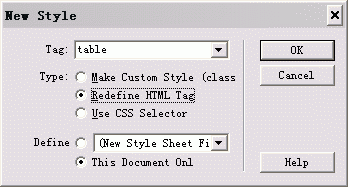
在样式面板中,点击面板下面的 按钮,在弹出窗中, Type选第三项Use css Selector,Tag框内选中a:hover标签,Define选This Document Only,如图。

点击OK后在弹出窗中,Color填#ff9933,Decoration选none,点OK。

返回到样式面板,点击面板下面的 按钮,在弹出窗中, Type选第三项Use css Selector,Tag框内选中a:link标签,Define选This Document Only。
按钮,在弹出窗中, Type选第三项Use css Selector,Tag框内选中a:link标签,Define选This Document Only。
点击OK后在弹出窗中,Color填#ffffff,Decoration选none,点OK。
又返回到样式面板,点击面板下面的 按钮,在弹出窗中, Type选第三项Use css Selector,Tag框内选中a:visited标签,Define选This Document Only。
按钮,在弹出窗中, Type选第三项Use css Selector,Tag框内选中a:visited标签,Define选This Document Only。
点击OK后在弹出窗中,Color填#ffffff,Decoration选none,点OK。
3.定义菜单边框样式
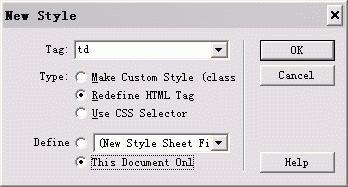
在样式面板中,点击面板下面的 按钮,在弹出窗中, Tag框内选中td标签,Type选第二项Redefine HTML Tag,Define选This Document Only,如图。

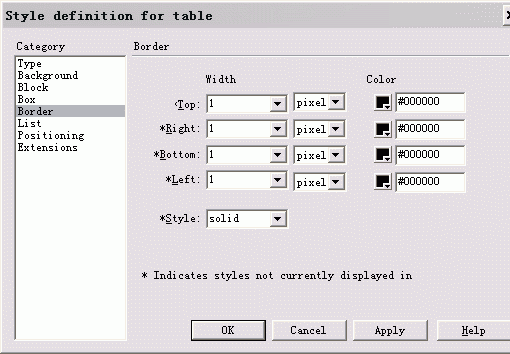
弹出设置窗口,在左边的列表中选Border,右边四条边宽度都输入为1,颜色设为黑色#000000,Style选为solid。

到此,我们就大告成功了。赶快用到你的网页上去吧。