
css>DW MX 2004 实现css属性设置功能是完全可视化的,无需编写代码。下面我们分别详细讲解。 为了便于理解,从开始创建新的 css 样式表说起:
css>注:您需对 DW MX 2004 程序初步了解,并打开它对照本教程进行学习。如果您对 DW MX 2004 尚不熟悉,请浏览【 DW MX 2004 简体中文版入门教程】。
【创建新的 css 样式】
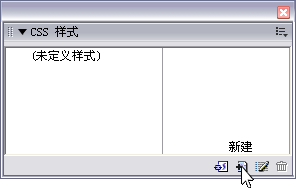
将插入点放在文档中,然后执行以下操作之一打开“新建 css 样式”对话框:


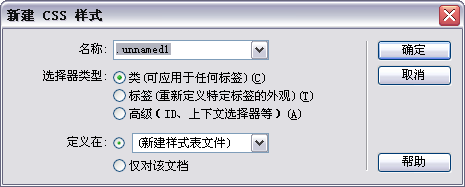
css>定义您要创建的 css 样式的类型:
若要创建可作为 class 属性应用于文本范围或文本块的自定义样式,请选择“创建自定义样式 (Class)”,然后在“名称”文本框中输入样式名称。
注意:类名称必须以句点开头,并且可以包含任何字母和数字组合(例如,.mycss)。如果您没有输入开头的句点,DW MX 2004将自动为您输入。
| css5>
类 型 属 性 |
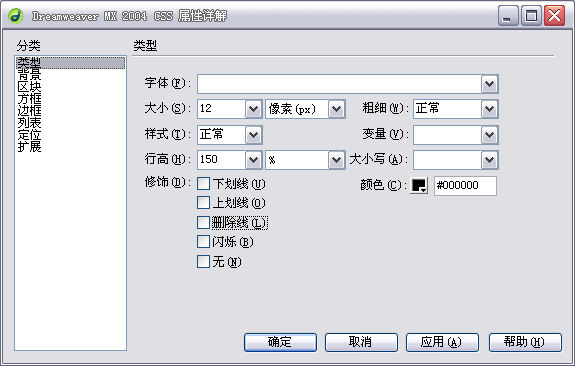
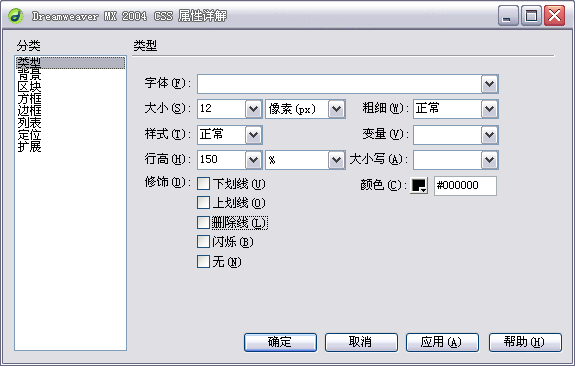
css align=left>【定义 css 类型属性】使用“css 样式定义”对话框中的“类型”类别可以定义 css 样式的基本字体和类型设置。
css align=left>定义 css 样式的类型设置:
在“css 样式定义”对话框中,选择“类型”(如下图),然后设置所需的样式属性。

请注意:下列任意属性如果您认为不重要可以保留为空。
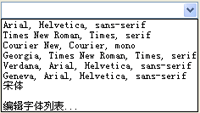
css>字体:为样式设置字体。DW MX 2004内置6个系列的英文字体(如下图)。
css> 一般英文字体常常用“Arial, Helvetica, sans-serif”这个系列比较美观,如果不用这些字体系列,你您可以通过下拉列表最下面的“编辑字体列表”来创建新的字体系列。中文网页默认字体是宋体,一般留空即可。浏览器首选用户系统第一种字体显示文本。两种浏览器都支持字体属性。
一般英文字体常常用“Arial, Helvetica, sans-serif”这个系列比较美观,如果不用这些字体系列,你您可以通过下拉列表最下面的“编辑字体列表”来创建新的字体系列。中文网页默认字体是宋体,一般留空即可。浏览器首选用户系统第一种字体显示文本。两种浏览器都支持字体属性。css>提示:css中长度的单位分绝对长度单位和相对长度单位:
 |
绝对 长度 |
px:(象素)根据显示器的分辨率来确定长度。 pt:(字号)根据windows系统定义的字号大小来确定长度。 in、cn、mm:(英寸、厘米、毫米)根据显示的实际尺寸来确定长度。此类单位不随显示器的分辨率改变而改变。 |
|
相对 长度 |
em:当前文本的尺寸。例如:{ font-size:2em}是指文字大小为原来的2倍。 ex:当前字母“x”的高度,一般为字体尺寸的一半。 %:是以当前文本的百分比定义尺寸。例如:{ font-size:300%}是指文字大小为原来的3倍。 |
css align=left>两种浏览器都支持大小属性。
css align=center>设置完这些选项后,在面板左侧选择另一个 css 类别以设置其它的样式属性,或单击“确定”。
| css5 width=87>
背 景 属 性 |
css align=left>【定义 css 样式背景属性】使用“css 样式定义”对话框的“背景”类别可以定义 css 样式的背景设置。可以对网页中的任何元素应用背景属性。例如,创建一个样式,将背景颜色或背景图像添加到任何页面元素中,比如在文本、表格、页面等的后面。还可以设置背景图像的位置。
| css2 bgColor=#ece9d8>
提示:本页背景图片固定,是【定义 css 样式背景属性】的效果。 |
css align=left>定义背景设置:
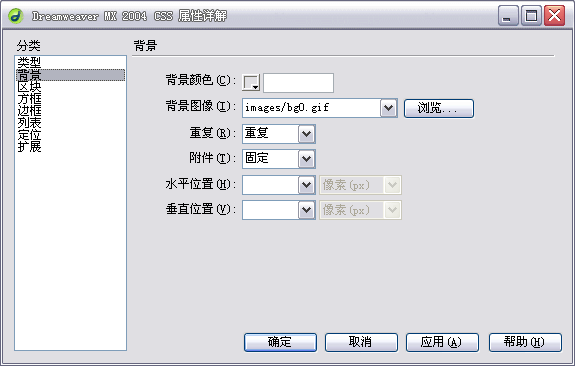
在“css 样式定义”对话框中,选择“背景”(如下图),然后设置所需的样式属性。

请注意:下列任意属性如果您认为不重要可以保留为空。
背景颜色:设置元素的背景颜色。两种浏览器都支持背景颜色属性。
背景图像:设置元素的背景图像。两种浏览器都支持背景图像属性。
重复:定义是否重复以及如何重复背景图像。两种浏览器都支持重复属性。
css>附件:确定背景图像是固定在它的原始位置还是随内容一起滚动。注意,某些浏览器可能将“固定”选项视为“滚动”。Internet Explorer 支持该选项,但 Netscape Navigator 不支持。
css>水平位置:和垂直位置指定背景图像相对于元素的初始位置。这可以用于将背景图像与页面中心垂直和水平对齐。如果附件属性为“固定”,则位置相对于“文档”窗口而不是元素。Internet Explorer支持该属性,但 Netscape Navigator 不支持。
css>设置完这些选项后,在面板左侧选择另一个 css 类别以设置其它的样式属性,或单击“确定”。
| css5 width=87>
区 块 属 性 |
css align=left>【定义 css 样式区块属性】使用“css 样式定义”对话框的“区块”类别可以定义标签和属性的间距和对齐设置。下列两组表格为文本定义区块属性前后对比:
|
原文本未定义区块属性 |
|
【定义css样式区块属性】 |
| css5 background=images/bg1.gif bgColor=#f4ece7>
定义区块属性后效果 |
| css5 bgColor=#f4ece7>
【定义css样式区块属性】 |
|
原文本未定义区块 |
| 使用“样式定义”对话框的“区块”类别可以定义标签和属性的间距和对齐设置。此为区块定义演示。字间的空格可不是用键盘敲出来的。 |
| css5 background=img03/bg1.gif bgColor=#f4ece7 height=29>
定义区块后效果(参数见下图) |
| css5 width=528 bgColor=#f4ece7 height=79>使用“样式定义”对话框的“区块”类别可以定义标签和属性的间距和对齐设置。此为区块定义演示。字间的空格可不是用键盘敲出来的。 |
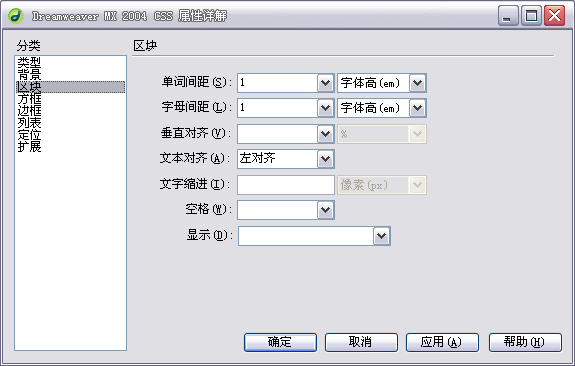
css align=left>定义区块设置:在“css样式定义”对话框中,选择“区块”(如下图),然后设置所需的样式属性。

css>请注意:下列任意属性如果您认为不重要可以保留为空。
css>单词间距:设置单词的间距。若要设置特定的值,请在弹出式菜单中选择“值”,然后输入一个数值。在第二个弹出式菜单中,选择度量单位。
css>注意:可以指定负值,但显示取决于浏览器。Dreamweaver 不在“文档”窗口中显示该属性。
css>字母间距:增加或减小字母或字符的间距。若要减少字符间距,请指定一个负值(例如 -4)。字母间距设置覆盖对齐的文本设置。Internet Explorer 4 和更高版本以及 Netscape Navigator 6 支持“字母间距”属性。
css>垂直对齐:指定应用它的元素的垂直对齐方式。仅当应用于 <img> 标签时,Dreamweaver 才在“文档”窗口中显示该属性。
css>文本对齐:设置元素中的文本对齐方式。两种浏览器都支持“文本对齐”属性。
css>文本缩进:指定第一行文本缩进的程度。可以使用负值创建凸出,但显示取决于浏览器。仅当标签应用于块级元素时,Dreamweaver 才在“文档”窗口中显示该属性。两种浏览器都支持“文本缩进”属性。
css>空格:确定如何处理元素中的空白。从下面三个选项中选择:“正常”收缩空白;“保留”的处理方式即保留所有空白,包括空格、制表符和回车;“不换行”指定仅当遇到 br 标签时文本才换行。Dreamweaver 不在“文档”窗口中显示该属性。Netscape Navigator 和 Internet Explorer 5.5 支持“空格”属性。
css>显示:指定是否显示以及如何显示元素。“无”关闭它被指定给的元素的显示。
css align=center>设置完这些选项后,在面板左侧选择另一个 css 类别以设置其它的样式属性,或单击“确定”。
| css5>
方 框 属 性 |
css align=left>【定义 css 样式方框属性】使用“css 样式定义”对话框的方框(又称盒子)类别可以为控制元素在页面上的放置方式的标签和属性定义设置。可以在应用填充和边距设置时将设置应用于元素的各个边,也可以使用“全部相同”设置将相同的设置应用于元素的所有边。
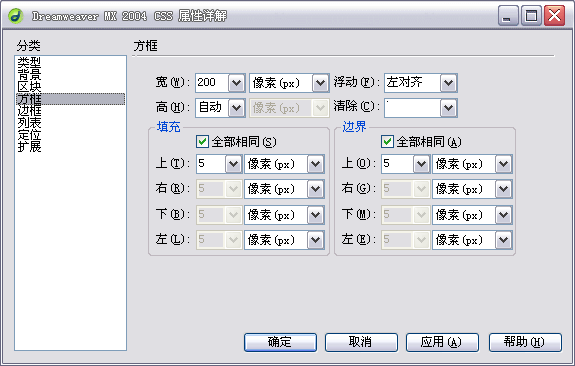
css>定义元素在页面上的放置方式:在“css 样式定义”对话框中,选择“方框”(如下图),然后设置所需的样式属性。

css>请注意:下列任意属性如果您认为不重要可以保留为空。
宽和高:设置元素的宽度和高度。宽和高定义的对象多为图片,表格,层等。
| css5 width=204 bgColor=#ece9d8 height=116>
css>浮动:设置元素浮动方式(如文本、层、表格等)。其它元素按通常的方式环绕在浮动元素的周围。 两种浏览器都支持浮动属性。 这是设置浮动效果的演示。定义表格浮动(左对齐),文本自动排列在该表格的右侧。 |
css>清除:不允许元素的浮动。左对齐:表示不允许左边有浮动对象。右对齐:表示不允许右边有浮动对象。两者:表示允许两边都可以有浮动对象。无:不允许有浮动对象。两种浏览器都支持“清除”属性。
填充:指定元素内容与元素边框(如果没有边框,则为边距)之间的间距。取消选择“全部相同”选项可设置元素各个边的填充。
css>全部相同:将相同的填充属性设置为它应用于的元素的“上”、“右”、“下”和“左”侧。
css>边界:指定一个元素的边框(如果没有边框,则为填充)与另一个元素之间的间距。仅当应用于块级元素(段落、标题、列表等)时,DW MX 2004才在“文档”窗口中显示该属性。取消选择“全部相同”可设置元素各个边的边距。
css>全部相同:将相同的边距属性设置为它应用于的元素的“上”、“右”、“下”和“左”侧。
css align=center>设置完这些选项后,在面板左侧选择另一个 css 类别以设置其它的样式属性,或单击“确定”。
| css5>
边 框 属 性 |
css align=left>【定义 css 样式边框属性】使用“css 样式定义”对话框的“边框”类别可以定义元素周围的边框的设置(如宽度、颜色和样式)。
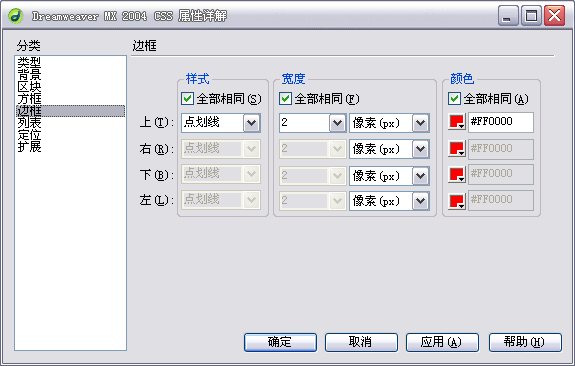
提示:本页为边框进行了设置 (样式:点划线 宽度:2px 颜色:#FF0000)
css>设置边框样式:
在“css 样式定义”对话框中,选择“边框”(如下图),然后设置所需的样式属性。

请注意:下列任意属性如果您认为不重要可以保留为空。
css5> css>样式css>:设置边框的样式外观。样式的显示方式取决于浏览器。DW MX 2004在“文档”窗口中将所有样式呈现为实线。两种浏览器都支持样式属性。取消选择“全部相同”可设置元素各个边的边框样式。
全部相同:将相同的边框样式属性设置应用于的元素的“上”、“右”、“下”和“左”侧。
宽度:设置元素边框的粗细。两种浏览器都支持“宽度”属性。取消选择“全部相同”可设置元素各个边的边框宽度。
全部相同:将相同的边框宽度设置应用于的元素的“上”、“右”、“下”和“左”侧。
颜色:设置边框的颜色。可以分别设置每个边的颜色,但显示取决于浏览器。取消选择“全部相同”可设置元素各个边的边框颜色。全部相同:将相同的边框颜色设置应用于的元素的“上”、“右”、“下”和“左”侧。
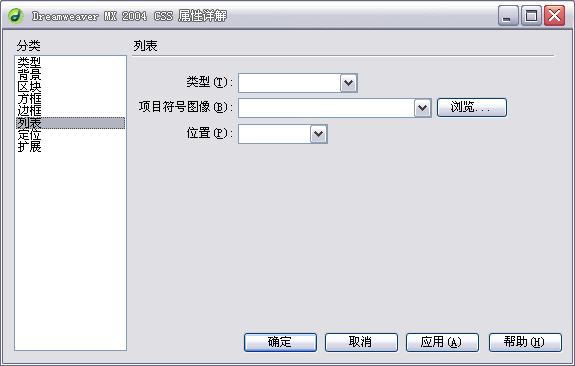
css> 设置完这些选项后,在面板左侧选择另一个 css 类别以设置其它的样式属性,或单击“确定”。 css align=left>【定义 css 样式列表属性】 “css 样式定义”对话框的“列表”类别为列表标签定义列表设置(如项目符号大小和类型)。 css align=left>定义列表样式: 请注意:下列任意属性如果您认为不重要可以保留为空。 css样式表属性分为:
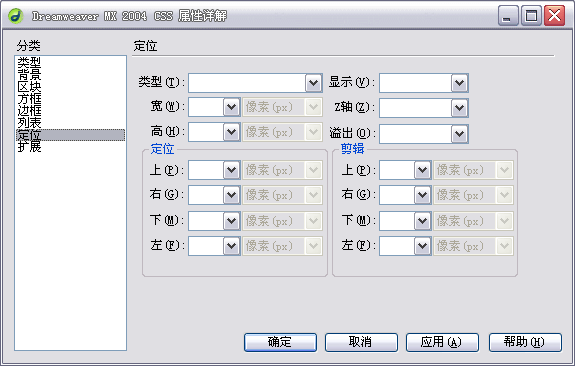
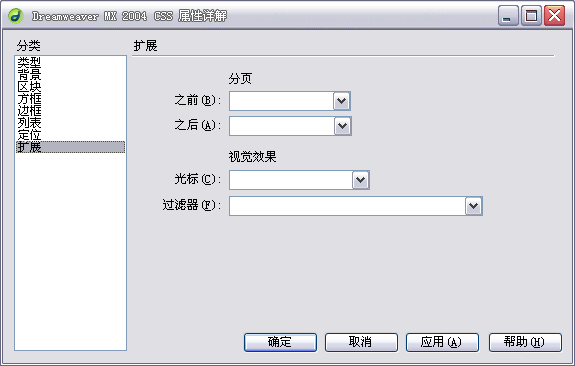
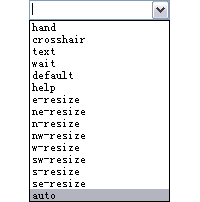
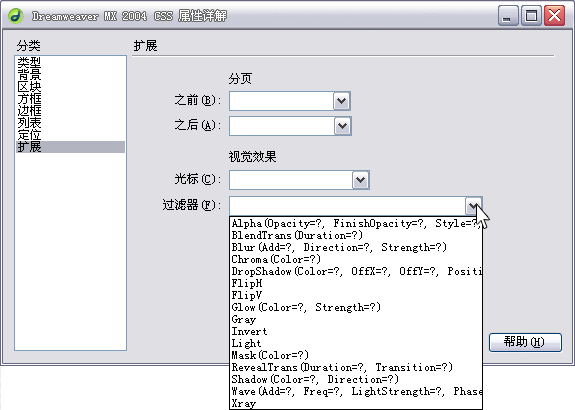
css>设置完这些选项后,在面板左侧选择另一个 css 类别以设置其它的样式属性,或单击“确定”。 css align=left>【定义 css 样式定位属性】 “定位”样式属性使用“层”首选参数中定义层的默认标签,将标签或所选文本块更改为新层。 css>设置层定位属性: css> css>类型:确定浏览器应如何来定位层。 css>绝对:使用“定位”框中输入的坐标(相对于页面左上角)来放置层。 css>相对:使用“定位”框中输入的坐标(相对于对象在文档的文本中的位置)来放置层。该选项不显示在“文档”窗口中。 css>静态:将层放在它在文本中的位置。 css>显示:确定层的初始显示条件。如果不指定可见性属性,则默认情况下大多数浏览器都继承父级的值。选择以下可见性选项之一: css>继承:继承层父级的可见性属性。如果层没有父级,则它将是可见的。 css>可见:显示该层的内容,而不管父级的值是什么。 css>隐藏:隐藏这些层的内容,而不管父级的值是什么。 css>Z 轴:确定层的堆叠顺序。编号较高的层显示在编号较低的层的上面。值可以为正,也可以为负。(注:使用“层”面板更改层的堆叠顺序更容易。) css>溢出(仅限于 css 层):确定在层的内容超出它的大小时将发生的情况。这些属性控制如何处理此扩展,如下所示: css>可见:增加层的大小,使它的所有内容均可见。层向右下方扩展。 css>隐藏:保持层的大小并剪辑任何超出的内容。不提供任何滚动条。 css>滚动:在层中添加滚动条,不论内容是否超出层的大小。专门提供滚动条可避免滚动条在动态环境中出现和消失所引起的混乱。该选项不显示在“文档”窗口中,并且仅适用于支持滚动条的浏览器。Internet Explorer 和 Netscape Navigator 6 支持此属性。 css>自动:使滚动条仅在层的内容超出它的边界时才出现。该选项不显示在“文档”窗口中。 css>定位:指定层的位置和大小。浏览器如何解释位置取决于“类型”设置。如果层的内容超出指定的大小,则大小值被覆盖。 css>位置和大小的默认单位是像素。对于 css 层,还可以指定下列单位:pc(十二点活字)、pt(点)、in(英寸)、mm(毫米)、cm(厘米)、(ems)、(exs) 或 %(父级值的百分比)。缩写必须紧跟在值之后,中间不留空格:例如,3mm。 css>剪辑:定义层的可见部分。如果指定了剪辑区域,可以通过脚本语言(如 javascript)访问它,并操作属性以创建像擦除这样的特殊效果。通过使用“改变属性”行为可以设置这些擦除效果。 css>设置完这些选项后,在面板左侧选择另一个 css 类别以设置其它的样式属性,或单击“确定”。 css align=left>【定义 css 样式扩展属性】“扩展”样式属性包括过滤器、分页和光标选项,它们中的大部分效果仅受 Internet Explorer 4.0 和更高版本的支持。 css>指定扩展属性: 请注意:下列任意属性如果您认为不重要可以保留为空。 css>分页:在打印期间在样式所控制的对象之前或者之后强行分页。选择要在弹出式菜单中设置的选项。此选项不受任何 4.0 版本浏览器的支持,但可能受未来的浏览器的支持。 css>光标:位于“视觉效果”下的“光标”选项,是光标显示属性设置。当指针位于样式所控制的对象上时改变指针图像。选择弹出式菜单(右图)进行设置。 (左图)是它的详细列表和相关说明。 css>过滤器:又称 css滤镜, 对样式所控制的对象应用特殊效果。它把我们带入绚丽多姿的世界。正是有了滤镜属性,页面才变得更加漂亮。 从“过滤器”弹出式菜单中选择一种效果并视具体要求加以设置。各种 css 滤镜属性的详细介绍请从导航条选择“滤镜属性”按钮浏览。 css>过滤器:又称 css滤镜, 对样式所控制的对象应用特殊效果。它把我们带入绚丽多姿的世界。正是有了滤镜属性,页面才变得更加漂亮。DW MX 2004 扩展类过滤器嵌入16项样式属性(如下图),您可以根据您的需要从“过滤器”弹出式菜单中选择并加以设置。 说 明 Alpha 透明的渐进效果 BlendTrans 淡入淡出效果 Blur 风吹模糊的效果 Chroma 指定颜色透明 DropShadow 阴影效果 FlipH 水平翻转 FlipV 垂直翻转 Glow 边缘光晕效果 Gray 彩色图片变灰度图 Invert 底片的效果 Light 模拟光源效果 Mask 矩形遮罩效果 RevealTrans 动态效果 Shadow 轮廓阴影效果 Wave 波浪扭曲变形效果 Xray X光照片效果 css>左表列出16项滤镜及说明,现在再进一步介绍一下: css>“Alpha”滤镜:这个名字,在Flash和Photoshop经常见到。它们的作用基本类似,就是把一个目标元素与背景混合。你可以指定数值来控制混合的程度。这种“与背景混合”通俗地说就是一个元素的透明度。 css>BlendTrans滤镜:它的功能也比较单一,就是产生一种精细的淡入淡出的效果。 css>Blur滤镜:把它加载到文字上,产生风吹模糊的效果,类似立体字,这将为你在网页上制作立体字标题带来了方便。也可以把Blur滤镜加载到图片上,能达到用图象处理软件制作的效果。 css>“DropShadow”顾名思义就是添加对象的阴影效果。它的实际效果看上去就象是原来的对象离开了页面,然后在页面上显示出该对象的投影。 css>css的无参数滤镜共有六个(FlipH、FlipV、Invert、Xray、Gray和Light),虽然它们没有参数,相对来讲,灵活性要差点,但它们用起来更方便,效果也相当明显。用它们可以使文字或图片翻转、获得图片的“底片”效果,甚至可以制作图片的“X光片”效果。 css>glow滤镜:使对象的边缘就产生类似发光的效果,glow”滤镜制作这种效果操作非常简便。 css>Mask滤镜:可以为网页上的元件对象作出一个矩形遮罩效果。 css>wave滤镜:它的作用是把对象按照垂直的波形样式扭曲的特殊效果。 css>Light滤镜:能产生一个模拟光源的效果,配合使用一些简单的Javascrpt,使对象产生奇特光照的效果。 css>RevealTrans动态滤镜:是一个神奇的滤镜,它能产生23种动态效果,还能在23种动态效果中随机抽用其中的一种。用它来进行网页之间的动态切换,非常方便。 css align=left>【Alpha滤镜属性】这个名字,在Flash和Photoshop经常见到。它们的作用基本类似,就是把一个目标元素与背景混合。你可以指定数值来控制混合的程度。这种“与背景混合”通俗地说就是一个元素的透明度。通过指定坐标,可以指定点、线、面的透明度。由于“Alpha”滤镜的参数多,我们先来看一下下边的表格: 参数名 效 果 说 明 取值说明 Opacity FinishOpacity Style StartX StartY FinishX FinishY css align=left>“opacity”:代表透明度程度。范围是从0~100,他们其实是百分比的形式。也就是说,0代表完全透明,100代表完全不透明。 css align=left>css>请看下面的演示: css align=left>css>Alpha 属性值: css align=center>Style加载在图片上显示效果如下图: 原图 style=0 style=1 style=2 style=3 【BlendTrans属性】淡入淡出的效果滤镜,能产生极精细的图片转换效果。 css align=left>制作说明: css align=left> 2、插入第一张图片(本例图片为570X150像素),在图片的属性面板上给图片加个名称:myimg css align=left>5、在网页源代码的< body >加入这样的一句代码:onload="play()"。 css align=left>设置完成,点F12预览效果
css5 height=30 width=90>
css5>
在“css 样式定义”对话框中,选择“列表”(如下图),然后选择所需的样式属性。
列表属性设置应用举例如下:
css样式表属性分为:
css样式表属性分为:
css5 height=30 width=89>
css5>
在“css 样式定义”对话框中,选择“定位”(如下图),然后设置所需的样式属性。
请注意:下列任意属性如果您认为不重要可以保留为空。
css5 height=30 width=99>
css5>
在“css 样式定义”对话框中,选择“扩展”(如下图),然后设置所需的样式属性。
css04 cellSpacing=1 cellPadding=3 bgColor=#000000 border=0>

css5 height=44 width=104>
css5 width=104 height=30>

css04 cellSpacing=1 cellPadding=2 width=229 align=center bgColor=#000000 border=0>
不透明的程度,百分比。
取值0~100
可以制作出透明渐变的效果。
取值0~100
指定渐变的显示形状。
0:没有渐变;1:线性渐变;
2:圆形渐变;3:矩形辐射。
渐变开始的 X 坐标值
渐变开始的 Y 坐标值
渐变结束的 X 坐标值
渐变结束的 Y 坐标值
“finishopacity”:是一个可选参数,如果想要设置渐变的透明效果,就可以使用他们来指定结束时的透明度。范围也是0 到 100。
“style”:指定了透明区域的形状特征。其中0代表统一形状、1代表线形、2代表放射状、3代表长方形。
“StartX”和“StartY”:代表渐变透明效果的开始X和Y坐标。
“FinishX”和“FinishY”:代表渐变透明效果结束X和Y坐标。
Alpha(Opacity=50, FinishOpacity=100, Style=0, StartX=0, StartY=0, FinishX=100, FinishY=100)
Alpha(Opacity=10, FinishOpacity=100, Style=1, StartX=0, StartY=0, FinishX=100, FinishY=100)
Alpha(Opacity=10, FinishOpacity=100, Style=2, StartX=0, StartY=0, FinishX=100, FinishY=100)
Alpha(Opacity=10, FinishOpacity=100, Style=3, StartX=0, StartY=0, FinishX=100, FinishY=100)





css>Style加载在文字上显示效果如下图:

BlendTrans滤镜功能也比较单一,只有一个参数:Duration(变换时间)。需要借助于javascript来调用它的方法来实现转换功能。使用BlendTrans滤镜,首先您要准备几张宽高尺寸相同的图片,并分别命名,保存在图像目录下,如:images/*.jpg。如果用4幅的话,分别取名为:blen1.jpg; blen2.jpg; blen3.jpg;blen4.jpg。(用其它名称也可以,但下边的javascript设置要相应调整。)
制作方法:
1、制作一个BlendTrans滤镜,取名为“myblen",Duration设置为“3"(即转换时间为3秒),滤镜设置好后,在网页源代码的< head >与< /head >之间将有下面这样一段代码:
< style type="text/css" >
< !--
.myblen { filter:blendTrans(Duration=3)
}
-- >
< /style >
3、把BlendTrans滤镜加载到图片上,这时图片的“img"标记的代码是这样的:<img src="images/blen1.jpg" name="myimg" width="570" height="150" class="myblen" id="myimg">;
4、在网页的源代码< head >与< /head >之间插入下面这段javascript程序:
<script language="javascript" >
<!--
function img(len)
{
this.length=len;
}
imgname=new img(4);
imgname[0]="images/blen1.jpg";
imgname[1]="images/blen2.jpg";
imgname[2]="images/blen3.jpg";
imgname[3]="images/blen4.jpg";
var i=1;
function play()
{
if (i==3)
{ i=0 ;}
else
{ i++; }
myimg.filters[0].apply();
myimg.src=imgname[i];
myimg.filters[0].play();
mytimeout=setTimeout("play()",6000);
}
-->
</script >