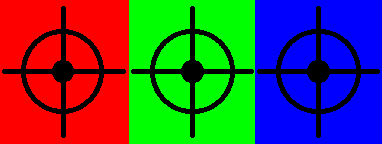
css> 这个属性的表达式是不是很简单,它只有一个参数。只需把您想要指定透明的颜色用Color参数设置出来就可以了。下面这幅图是原图,准备对它加载shroma 滤镜:
css align=center>
css>制作方法如下:
创建新的css样式:(要回顾创建新的 css 样式操作方法,请点页顶导航条“简要说明”按钮)
css> 提示:新创建的css样式名称,输入“chromaR”。勾选“仅对该文档”。保存后,在分类选项选择“扩展”,再设置“过滤器”。选择“chroma"并按括号中的参数值设置参数(Chroma(Color=#FF0000)),按“确定”结束。 按照上述方法再创建“chromaG”(Chroma(Color=#00FF00))和“chromaB”(Chroma(Color=#0000FF))若是操作无误的话,在你网页代码的< head >与< /head >之间,会有如下所示的代码:
| <style type="text/css">css> <!-- .chromaR { filter: Chroma(Color=#FF0000); } .chromaG { filter: Chroma(Color=#00FF00); } .chromaB { filter: Chroma(Color=#0000FF); } --> </style> |
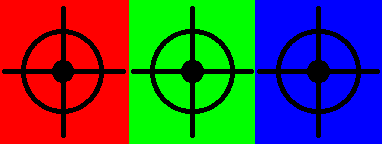
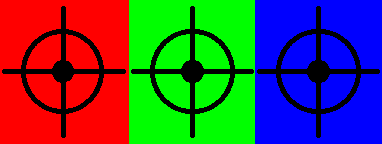
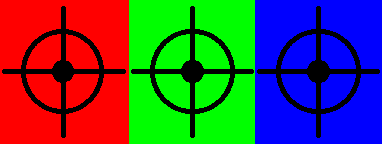
css> 图片分别加载“chromaR”“chromaG”“chromaB”后的显示效果如下图:
|
图片加载chroma 后显示效果 |
参数 |
 |
css>Chroma (Color=#FF0000) |
 |
css>Chroma (Color=#00FF00) |
 |
css>Chroma (Color=#0000FF) |
css>另外,需要注意的是,chroma属性只能在特殊情况下使用,对于大多数图片文件不是很适合。因为经过了减色和压缩处理的图片(比如JPG、GIF等格式),很难确定可以透明的位置。