【FlipV 属 性】FlipV是一个垂直翻转对象的滤镜,当把FlipV加载到一个对象上,该对象将产生一个垂
直镜象,以此来创造垂直翻转的效果;它是无参数滤镜之一。功能单一,使用方便,效果显著。首先请看
FlipV在文字上的应用效果:
|
FlipV:垂直翻转对象的滤镜 |
|
FlipV:垂直翻转对象的滤镜 |
css>制作方法如下:
创建新的css样式:(要回顾创建新的 css 样式操作方法,请点页顶导航条“简要说明”按钮)
css> 提示:新创建的css样式名称,输入“FlipV”。勾选“仅对该文档”。保存后,在分类选项选择“扩展”,再设置“过滤器”。
选择“FlipV”,按“确定”结束。 若是操作无误的话,在你网页代码的< head >与< /head >之间,会有如下所示的代码:
| <style type="text/css"> <!-- .FlipV { filter: FlipV; } --> </style> |
应用方法:
css> 在页面适当位置插入1行1列表格,在表格里输入文字(或图片),调整文字大小和颜色,选择表格的单元格<td>,然后,在属性面板“样式”菜单中选“FlipV”。保存页面,完成。点F12预览效果。
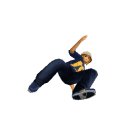
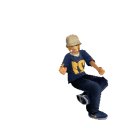
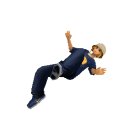
css> 下边是图片加载 FlipV滤镜的效果:
|
原图 |
加载FlipV后的效果 |
 |
 |
 |