| 网页制作cnwebshow文章简介:css3 HTML5实例一(圆角) . |
css 3 HTML 5 是未来的 Web,它们都还没有正式到来,虽然不少浏览器已经开始对它们提供部分支持。本文介绍了1个 css3 技巧,可以帮你实现未来的Web。目前这些技术不应该用在正式的客户项目,它们更适合你的个人博客站点,Web 设计社区,或者不会有客户向你投诉的场合。
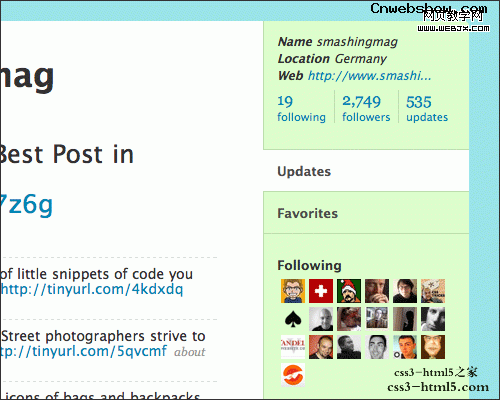
圆角效果

css3 新功能中最常用的一项是圆角效果,标准 HTML 方块对象是90度方角的,css3 可以帮你实现圆角。
-moz-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius: 20px;
甚至单个角也可以实现圆角,不过 Mozilla 和 Webkit 的语法稍有不同。
-moz-border-radius-topleft: 20px;
-moz-border-radius-topright: 20px;
-moz-border-radius-bottomleft: 10px;
-moz-border-radius-bottomright: 10px;
-webkit-border-top-rightright-radius: 20px;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-left-radius: 10px;
-webkit-border-bottom-rightright-radius: 10px;
所支持的浏览器:Firefox, Safari , Chrome