| 网页制作cnwebshow文章简介:margin用法小结. |

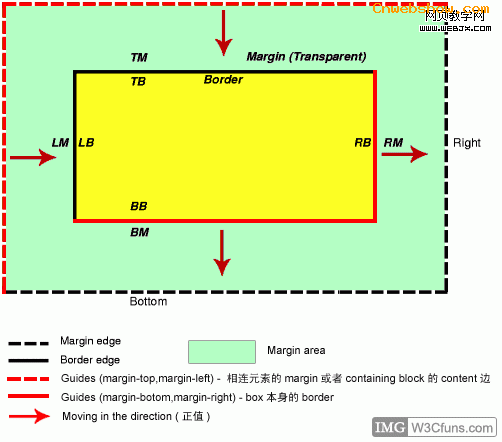
margin的位移方向是指margin数值为正值时候的情形,如果是负值则位移方向相反。
如上图所示:黄色子元素盒的margin-top,margin-left为负值时,如-10px,则黄色子元素盒向上(向左)移动,越过相邻元素10px;黄色子元素盒的margin-right,margin-bottom为负值时,如-10px,黄色子元素盒不动,它右边(下边)的相邻元素和左移(上移)10px,垂直外边距合并问题垂直外边距合并问题常见于第一个子元素的margin-top会顶开父元素与父元素相邻元素的间距原因:一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己“领导”(父元素,祖先元素)的麻烦。只要给领导设置个有效的 border或者padding就可以有效的管制这个目无领导的margin防止它越级用Margin还是用Padding何时应当使用margin:
1、需要在border外侧添加空白时。
2、空白处不需要背景(色)时。
3、上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。何时应当时用padding:
1、需要在border内测添加空白时。
2、空白处需要背景(色)时。
3、上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。小结:margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。margin用于布局分开元素使元素与元素互不相干;padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段“呼吸距离”。
常见的浏览器下margin出现的bug
IE6中双边距Bug:
发生场合:当给父元素内第一个浮动元素设置margin-left(元素float:left)或margin-right(元素float:right)时margin加倍。
解决方法:是给浮动元素加上display:inline;css属性;或者用padding-left代替margin-left。
原理分析:块级对象默认的display属性值是block,当设置了浮动的同时,还设置了它的外边距就会出现这种情况。也许你会问:“为什么之后的对象和第一个对象之间就不存在双倍边距的Bug”?因为浮动都有其相对应的对象,只有相对于其父对象的浮动对象才会出现这样的问题。第一个对象是相对父对象的,而之后对象是相对第一个对象的,所以之后对象在设置后不会出现问题。为什么display:inline可以解决这个双边距bug,首先是inline元素或inline-block元素是不存在双边距问题的。然后,float:left等浮动属性可以让inline元素haslayout,会让inline元素表现得跟inline-block元素的特性一样,支持高宽,垂直margin和padding等,所以div class的所有样式可以用在这个display inline的元素上。
IE6中浮动元素3px间隔Bug:
发生场合:发生在一个元素浮动,然后一个不浮动的元素自然上浮与之靠近会出现的3px的bug。
解决方法:右边元素也一起浮动;或者为右边元素添加IE6 Hack _margin-left:-3px;从而消除3px间距。
原理分析:IE6浏览器缺陷Bug。
IE6/7负margin隐藏Bug:
发生场合:当给一个有hasLayout的父元素内的非hasLayout元素设置负margin时,超出父元素部分不可见。
解决方法:去掉父元素的hasLayout;或者赋hasLayout给子元素,并添加position:relative;
原理分析:IE6/7独有的hasLayout产生问题。
IE6/7下ul/ol标记消失bug:
发生场合:当ul/ol触发了haslayout并且是在ul/ol上写margin-left,前面默认的ul/ol标记会消失。
解决方法:给li设置margin-left,而不是给ul/ol设置margin-left。
原理分析:IE6/7浏览器Bug
IE6/7下margin与absolute元素重叠bug:
发生场合:双栏自适应布局中,左侧元素absolute绝对定位,右侧的margin撑开距离定位。在IE6/7下左侧应用了absolute属性的块级元素与右边的自适应的文字内容重叠。
解决方法:把左侧块级元素更改为内联元素,比如把div更换为span。
原理分析:这是由于IE6/IE7浏览器将inline水平标签元素和block水平的标签元素没有加以区分一视同仁渲染了。属于IE6/7浏览器渲染Bug。
IE6/7/8下auto margin居中bug:
发生场合:给block元素设置margin auto无法居中
解决方法:出现这种bug的原因通常是没有Doctype,然后触发了ie的quirks mode,加上Doctype声明就可以了。在《打败IE的葵花宝典》里给出的方法是给block元素添加一个width能够解决,但根据本人亲测,加with此种方法是无效的,如果没有Doctype即使给元素添加width也无法让block元素居中。
原理分析:缺少Doctype声明。
IE8下input[button | submit] 设置margin:auto无法居中
发生场合:ie8下,如果给像button这样的标签(如button input[type="button"] input[type="submit"])设置{ display: block; margin:0 auto; }如果不设置宽度的话无法居中。
解决方法:可以给为input加上宽度
原理分析:IE8浏览器Bug。
IE8百分比padding垂直margin bug:
发生场合:当父元素设置了百分比的padding,子元素有垂直的margin的时候,就好像父元素被设置了margin一样。
解决方法:给父元素加一个overflow:hidden/auto。
原理分析:IE8浏览器Bug。