| 网页制作cnwebshow文章简介:css心得之善用 position:relative。 |

可能是个人习惯吧,我个人在写css 样式的时候 position:relative 都很少用。不到逼不得已不用,因为这东西在面对IE大叔的时候总是会各种被推到,比如多个positon 嵌套的的时候 会产生 类似 z-index 优先级的失控,不知道其他coder们碰到过这个问题没?反正我是碰到不下1次了。
举个栗子如下:html 代码 节略写法,你懂的
ul.pp
li 大宝 span 大宝的屁屁
li 二宝 span 二宝的屁屁
li 三宝 span 三宝的屁屁
从上面 的代码 本来没啥问题,问题在于给他穿上衣服(css)之后,因为一些需求,你讲li 的css position:relative 了,
那么li 就傻逼了,这个时候你怎么设置li 的z-index 为多大 都盖不过 之后下一个li 的内容。
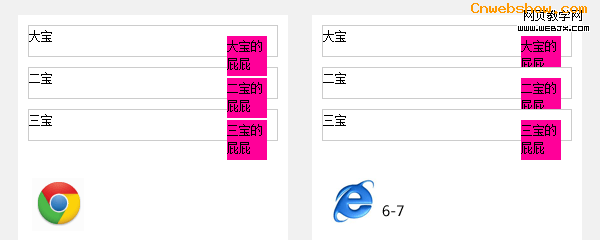
不理解上面表达的意思可以见下图。

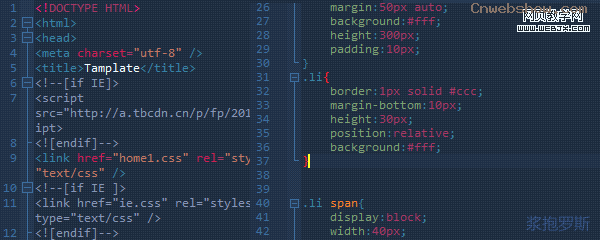
css代码
.pp{
width:300px;
margin:50px auto;
background:#fff;
height:300px;
padding:10px;
}
.pp li{
border:1px solid #ccc;
margin-bottom:10px;
height:30px;
position:relative;
background:#fff;
z-index:9;
}
.pp span{
display:block;
width:40px;
height:40px;
background:#f09;
position:absolute;
right:10px;
bottom: -20px;
z-index:10;
}如图,左边是chrome 下的效果,右侧是IE6的效果,可见,当给li 设置positon:relative 后无论 里面的 元素设置z-index 为多大,都改不过之后的li 内容。(爷的我又把上面的字重新打了一遍 = =)
解决方案
从视觉上面理解,这样的情况就像 AI(Illustrator)里的图层一样,一层比一层高,也像个沙箱,内部的z-index 是怎么也不能超越下一层的z-index。
最好不要给列表型的li 或者 div 添加 position:relative,一直以来针对IE这样头疼的bug,都是以避开这样的情况来解决。(其实应该不算bug,应该是浏览器开发者理解性上的不同)。
当然还有一种办法,由于是因为下一个li 设置了position 盖住了前一个position 的 li,那么只要避免position盖住position就可以勉强实现这样的情况。所以你只需要在position:absolute的dom外面套一层div,做到不盖住前一个li中的 position:absolute就可以。
另外一种方法是在特定的情况下如hover事件,如触发式 弹出浮窗(显示更多信息),
这个时候我是这样来实现, 当hover的时候 给 li 添加一个class “hover”, 然后只要定义hover 的时候是position:relative就可以了,这样的好处是hover 的时候其他 li 没有position:relative ,那么就没有之前的bug了。
对于高级浏览器 可以直接写:hover 甚至都可以脱离 js 效率会更高
position:relative 在:hover 上的妙用
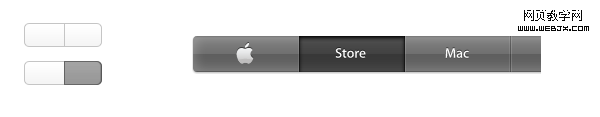
先看下图,左侧这样的按钮不知道应该会在一些效果里接触过吧?类似向左向右的按钮,

仔细观察发现按钮中间的线是共享的,但是按下去的时候颜色会变深。
实现办法很多,我一般是对其中一个按钮使用负边距,然后在:hover效果上动手脚(由于IE6只支持a上的hover,所以一般都是使用a),其实很简单就是在hover 的时候,给它设置position:relative,然后将z-index 设置一个数字就可实现。
以此类推,上图中apple 的导航也可以使用这样的办法来实现效果。是不是挺带感^__^