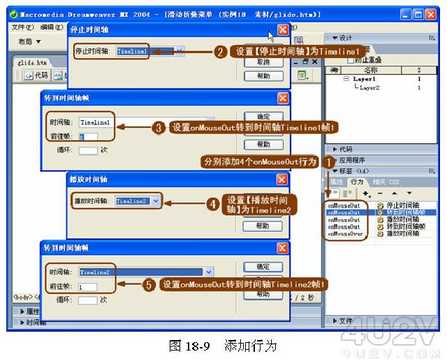
( 7 )继续添加行为。再为该单元格添加 4 个 onMouseout (鼠标移开时)行为,参数设置如图 18-9 所示。
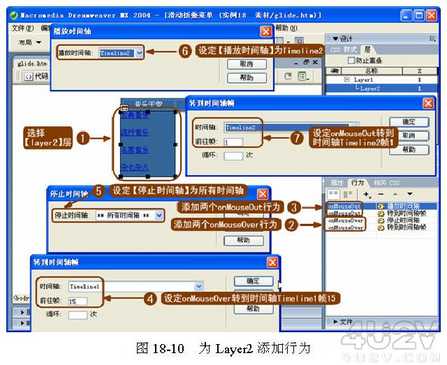
 ( 8 )添加 2 个行为。选择 layer2 层,并分别添加两个 onMouseover 和两个 onMouseout ,具体操作如图 18-10 所示。
( 8 )添加 2 个行为。选择 layer2 层,并分别添加两个 onMouseover 和两个 onMouseout ,具体操作如图 18-10 所示。
 ( 9 )保存网页文件,然后在 IE 中进行预览,本实例操作完毕。通过时间轴上不同对象在不同时间的状态,再结合时间轴的播放、停止和跳转是 Dreamweaver 中实现动画效果的最基本方法,读者可以充分利用这些功能来实现更精彩的效果。
( 9 )保存网页文件,然后在 IE 中进行预览,本实例操作完毕。通过时间轴上不同对象在不同时间的状态,再结合时间轴的播放、停止和跳转是 Dreamweaver 中实现动画效果的最基本方法,读者可以充分利用这些功能来实现更精彩的效果。