| 网页制作cnwebshow文章简介:html5–为语义和体验而生。 |
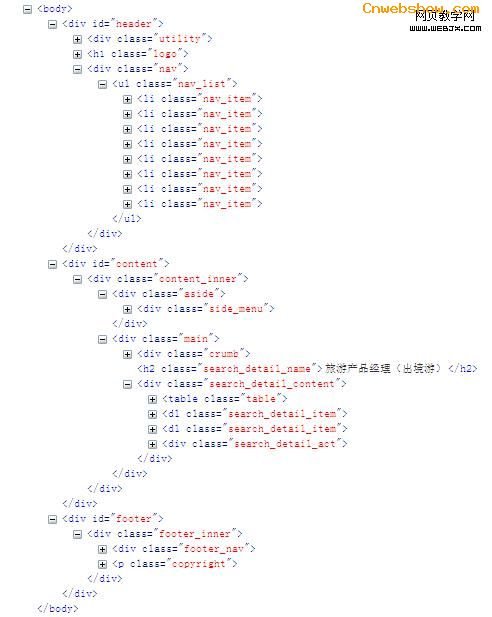
下面鄙人做的一个招聘页面大体架构命名,仅供各位拍砖

为神马要语义化?
在 森林的聚会 上被allan问到 做语义化到底为了什么? 我一时无言了,只是为了"祼奔"时好看?有多少用户会 看到"祼奔"的页面,并且看下去?的确,我们不可能也不会仅仅为了"裸奔"时的好看而去做语义化,普通用户看不到你的网站"裸奔"时的样子也不想去看,不过从今天看来语义化的好处已逐渐明朗和开放开来:
手持移动设备的无障碍阅读
手持移动设备如PDA、智能手机等可能对css的解析能力较弱,这时可能就需要更语义的标签来体现一个页面的易读性
盲人等一些障碍人士的更好地阅读
屏幕阅读器对不同标签所发出的声音是不同的,使用更语义的标签以能传达不同信息的重要性
搜索引擎的友好收录
虽然各大搜索引擎的排名规则不断的再变化,但规则里的正则始终是要匹配标签的,如果能用更语义的标签,蜘蛛爬行能够根据标签的使用来确定上下和各关键字的权重。
技术趋势所趋
正如html诞生时的初衷那样,各个标签的本义就是希望能在特定的地方使用合适的标签,而不是去用样式来表现一个不语义的标签。html5新增了更多的语义化的标签,原本用
来实现的结构,通过html5的标签我们可以更完美的表现。
便于团队项目的可持续运作及维护
语义化的命名能够使我们在多人协作一个项目时更加有序和快捷,而不需要去纠结另一位伙伴的css命名是什么意思。如果是个人项目,也便于后期其他同事的修改,语义化的命名时一个项目的可读性更高。
以上总结的前4点只要针对的是(x)html的标签语义化使用,最后一点针对的是css样式的命名。
必须讲一下的其他东西
合理使用
进入
,这是大错特错,不是不可以用,而是应该在合适的地方用。传统网络WEB1.0时代时,网页的信息以一种"推"的方式呈现到用户面前,多数以文字或者图片的形式进行展示,而没有太多的复杂的展示效果,当时
就是在这样的环境下被以一种hack的方式来实现网页技术,只需要在DW拖一个
就可以很简单地实现网页,以后的几年,大家都懒得去改变这一格局,所以
也经历较长的一段时间。如今,
的本义应当用作数据列表的地方,对于一些数据处理用
显得更加有序和语义。
html5–为语义和体验而生
HTML5提供了一些新的元素和属性,例如
(网站导航块)和。这种标签将有利于搜索引擎的索引整理, 同时更好的帮助小屏幕装置和视障人士使用,除此之外,还为其他浏览要素提供了新的功能,如和标记。html5也弥补了(x)html1.1以前版本在语义标签的缺陷,这样就可以更少的去使用
等无语义标签,而去使用等这类型语义标签。
微格式—将智能数据添加到网页上
(x)HTML标签本身并不具备对它们的含义进行描述的功能。如果一个网站链接到另一个网站,那么该链接并不承载任何为什么有关这些网站互相链接的原因方面的信息。但是,如果这些都能被实现将会怎么样呢?微格式就是标签进行简单的扩展,将智能数据添加到网页上。如Smallni's Blog。上面的链接标记包括rel="home"属性,该属性显示链接的目标页面是该网站的首页。通过为已有的链接元素添加语义化属性,就为这个链接添加了具体的结构和意义。
作者:Dailey
文章来源:携程UED
时代,大家觉得就应该摒弃