11.产品展示栏
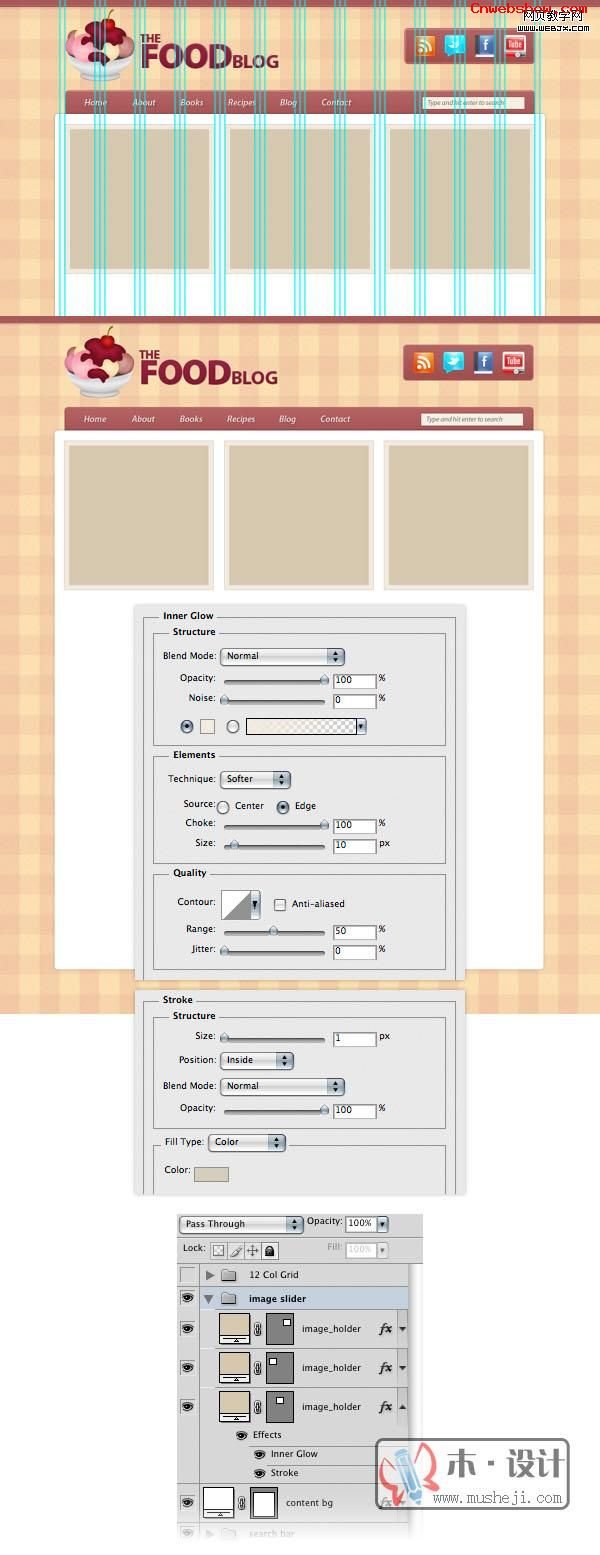
新建一个组:image slider,把它放在"content bg"图层上面.
新建一个图层:image_holder,选择"矩形工具"绘制一个300*300大小的矩形,并填充:#d6c8af.双击图层给其添加一个"内阴影"的样式.
(阴影颜色:#f1eadf;描边颜色:#d6cdbc).
ctrl+J复制这个图层,然后选择"移动工具",按ctrl+T自由变换20px大小的距离.

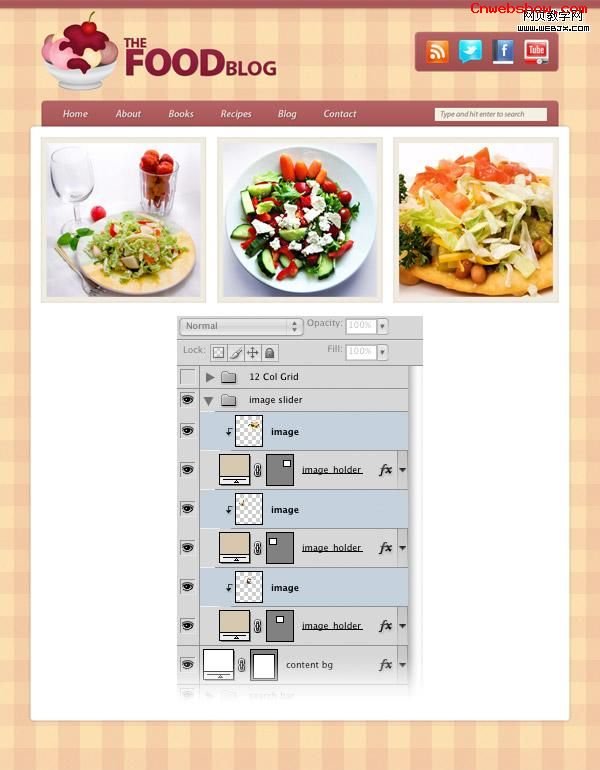
12.打开一张食物的图片,使用"移动工具"移动到文档中,为了使图片放置在"展示栏"的相框中,我们使用了"矢量蒙版".具体的操作步骤如下:
右击"食物图片"的图层,选择"矢量蒙版".(也要以按住ALT键不放,光标移动到两个图层之间的缝隙点击一下)

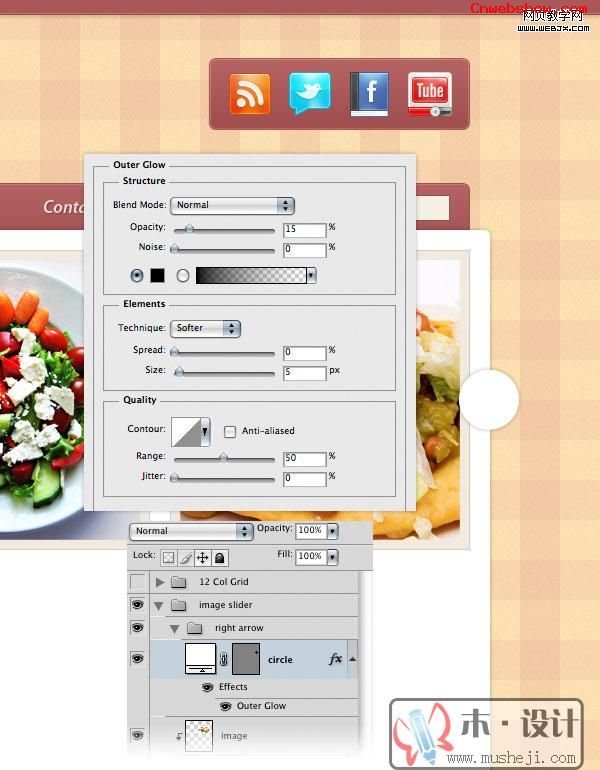
13.创建两个切换的按扭
新建一个组:right arrow.
新建一个图层:circle,选择"矢量圆形(U)",按住shift键不放,绘制一个60*60大小的正圆,填充:白色.其位置放在"产品展示栏"的右侧.
并给这个图层添加一个"外发光"的图层样式.