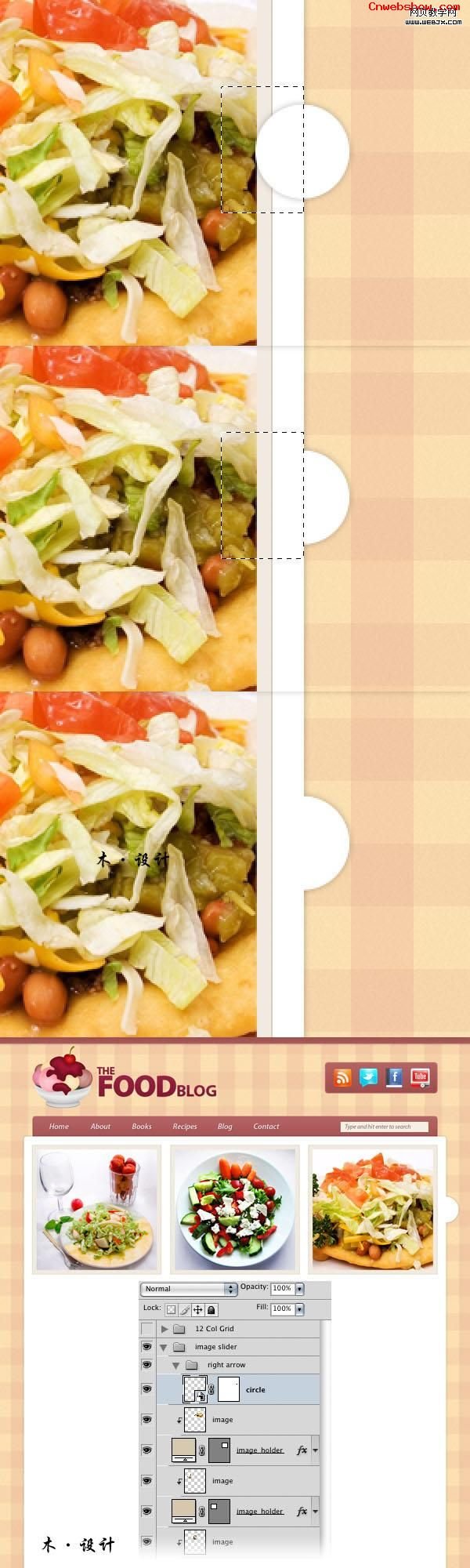
14.新建一个图层,按住键盘上的ctrl键,选择此图层和"circle" 图层,右击菜单中选择"合并图层".(做此步骤是为了下面切割圆时,左边的外发光不会出现),
这时候选择"矩形选区"切掉左边的半圆,如下图所示.

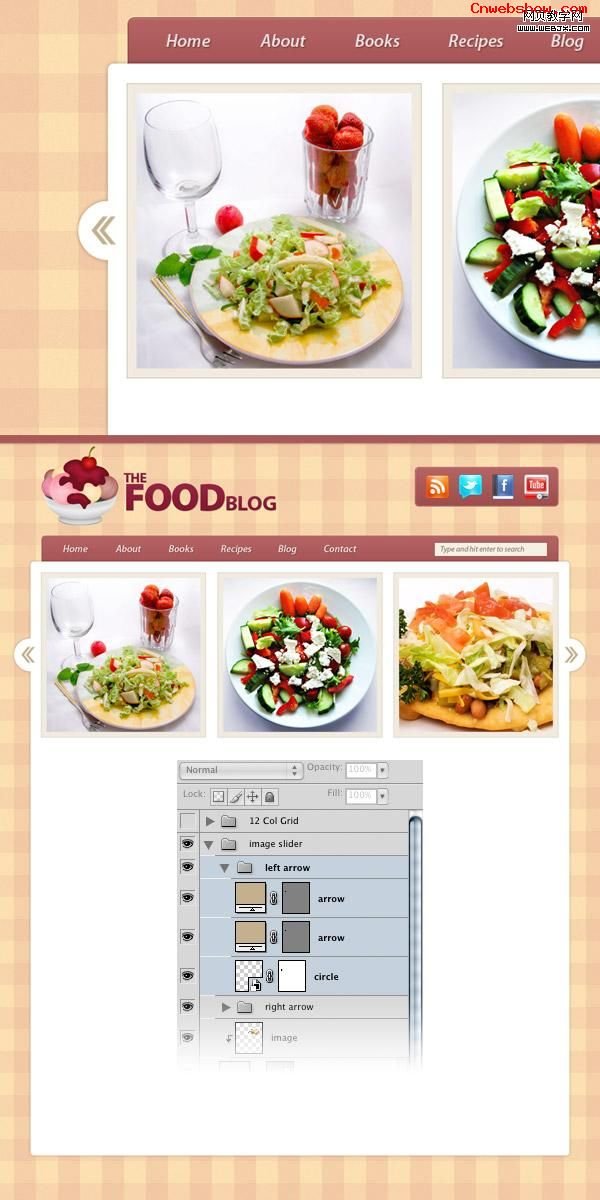
15.新建一个图层:arrow.选择"自定义图形工具(U)",在其属性栏上的图库中选择"小箭头",并填充:#c4b08e.最终效果如下图.

16.在产品展示栏下面创建一个分隔带
创建一个新组:separator.
选择"矢量线条工具"绘制一条1px;并填充:#d6cdbc,把它放置在图片下30px的距离.
选择"矩形选区工具"绘制一个矩形选区,接下来:图层>新建填充图层>渐变,在弹出的对话框中选择从 #a99470 到 透明 渐变.并调整不透明度:20%.步骤图如下:
