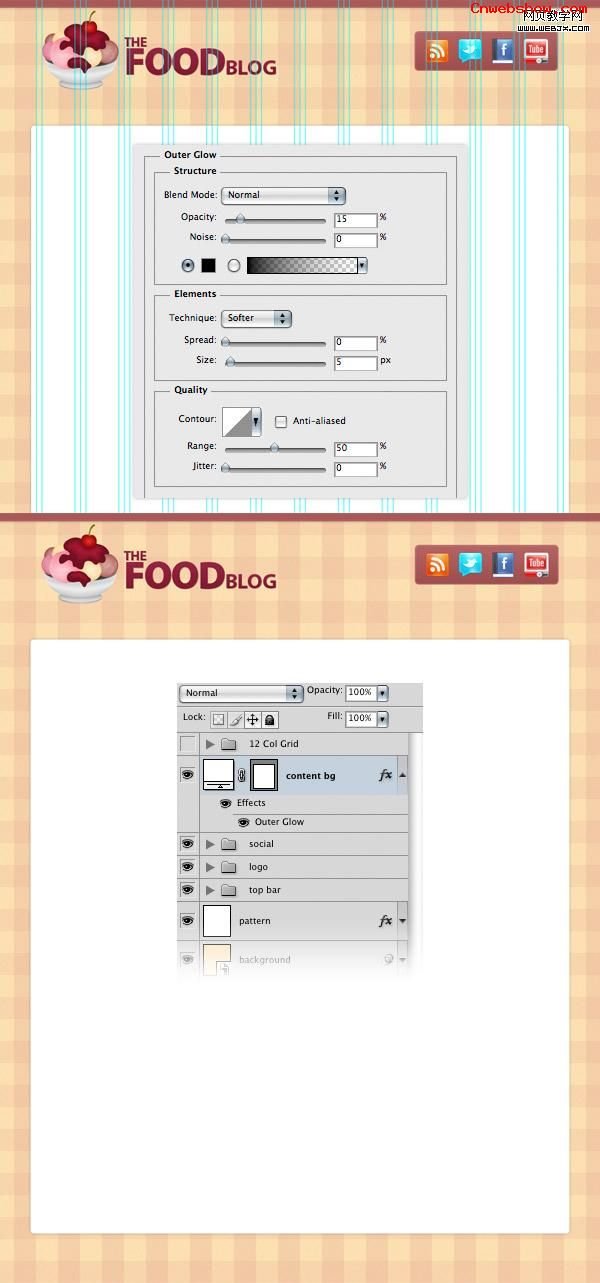
7.建立主内容的背景
新建一个新的图层:content bg.选择"圆角矩形"设其圆角为6px,制作一个980*1080大小的矩形.双击此图层给其添加一个"外发光".

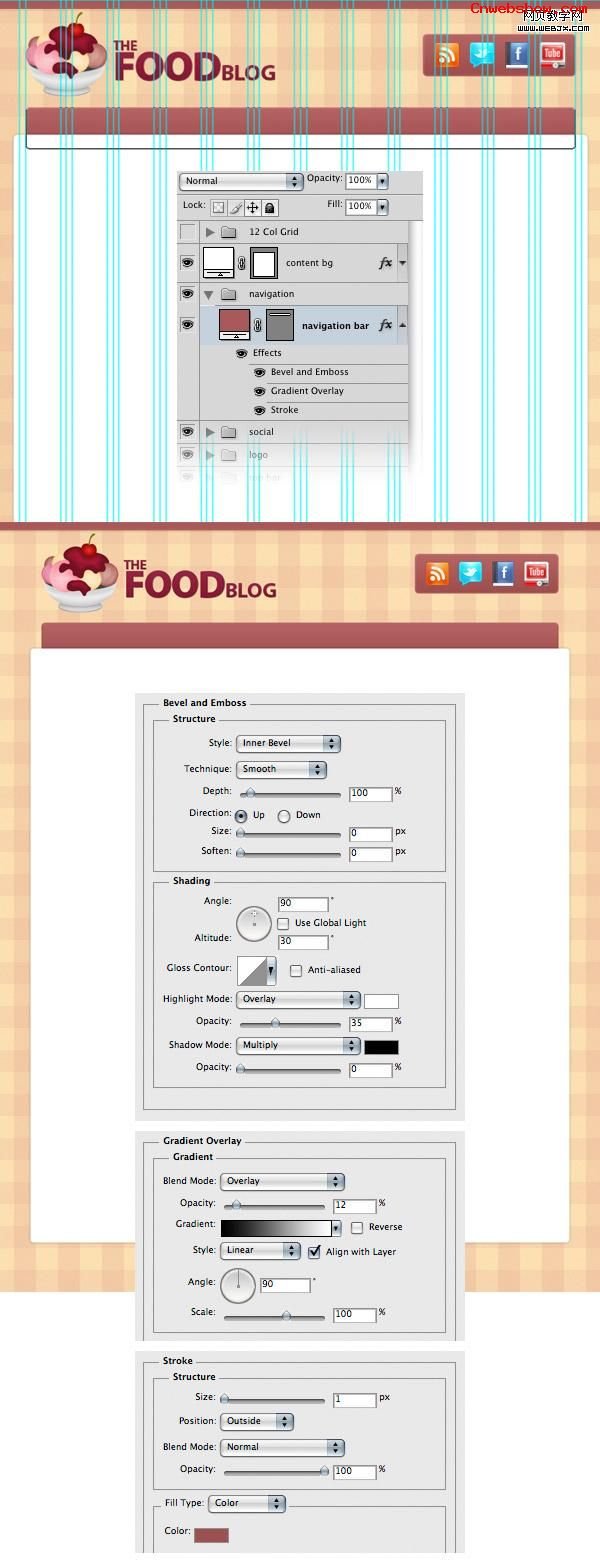
8.导航条
新建一个组:navigation,拖动此组放置组"content bg"下面.
新建一个图层:navigation bar.选择"圆角矩形"绘制938*70大小的形状,填充:#a95858.双击此图层,添加图层样式(描边颜色:#9c5151).

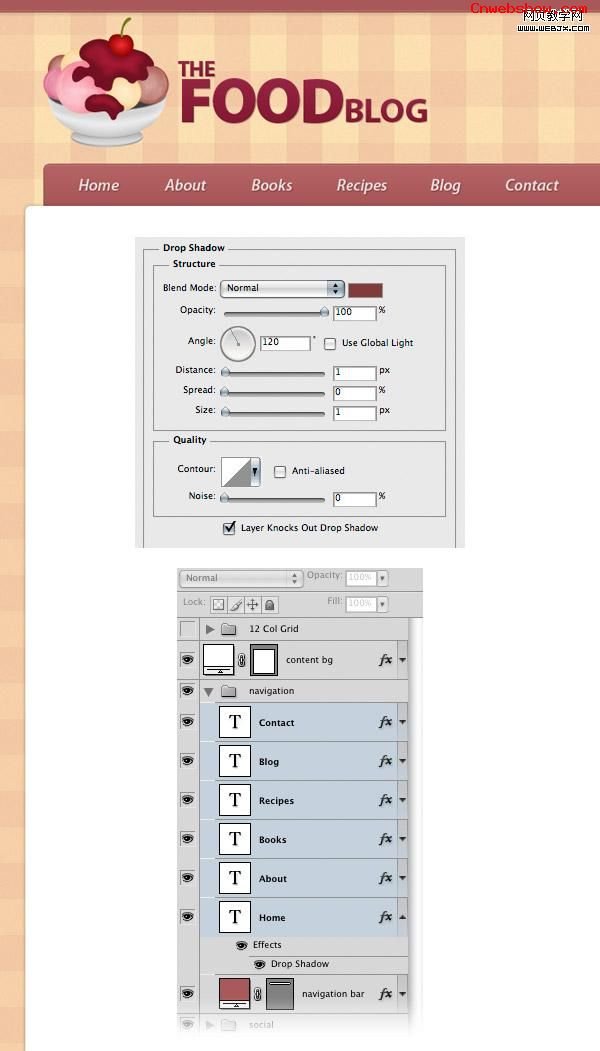
9.选择"文字工具",打出链接的文字,填充颜色:#ece2e4.添加"阴影样式"阴影颜色为:#803a3a.

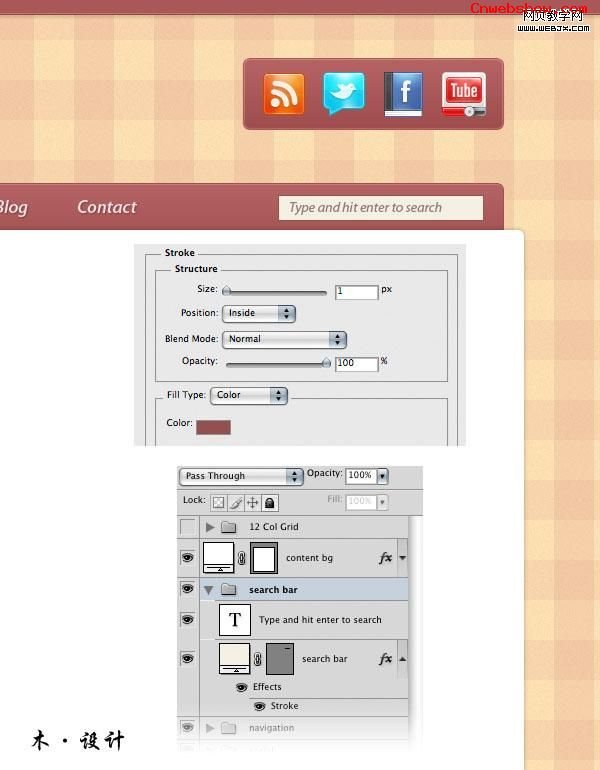
10.搜索导航条
新建一个组:search bar.
新建一个图层:search bar选择"直角矩形"绘制一个200*26大小,填充:#f4f0e2.再给这个矩形添加1px的描边,颜色:#925050.
使用"文字工具"打上这几个字"Type and hit enter to search",文字颜色:#917a7a.