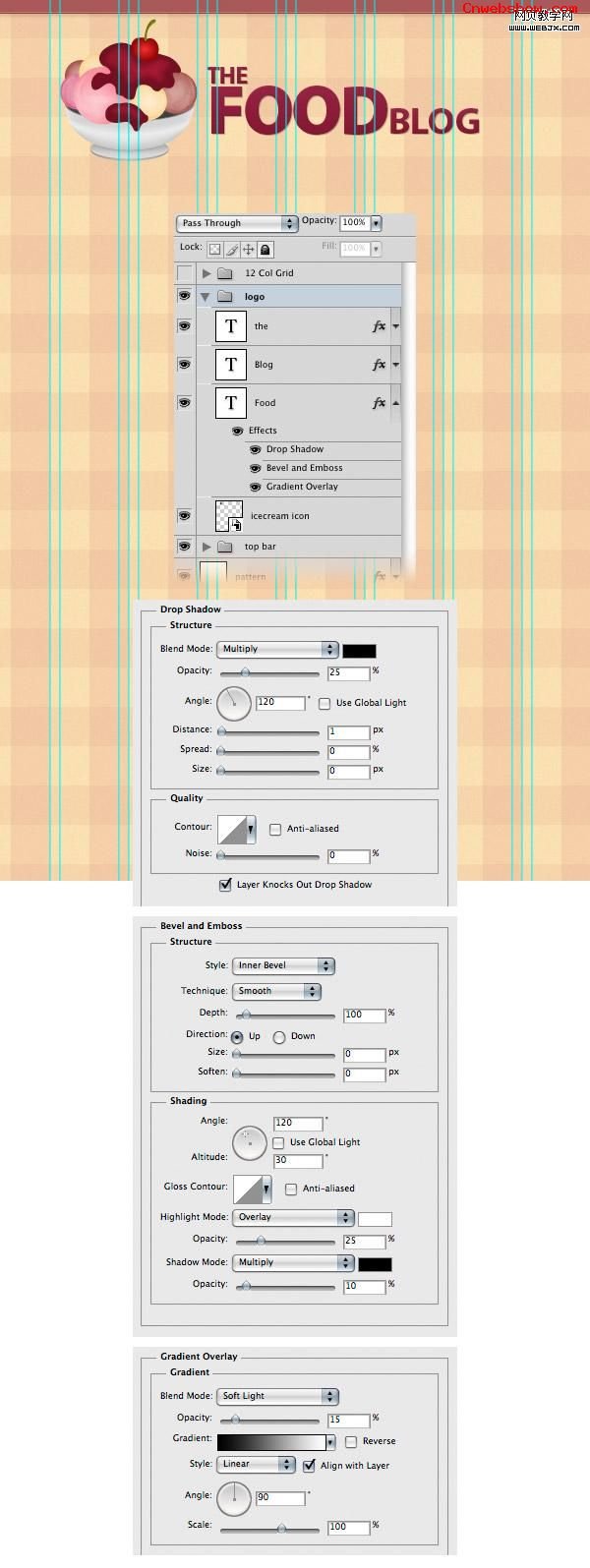
5.新建一个组"logo",打开一张食物的图片,并命名此图层为"ice cream icon" .
使用"文字工具" 设其颜色:#8d1c39.打上"标志文字".双击此图层在弹出的"图层样式"设置(阴影,浮雕,渐变)的数据如下图:

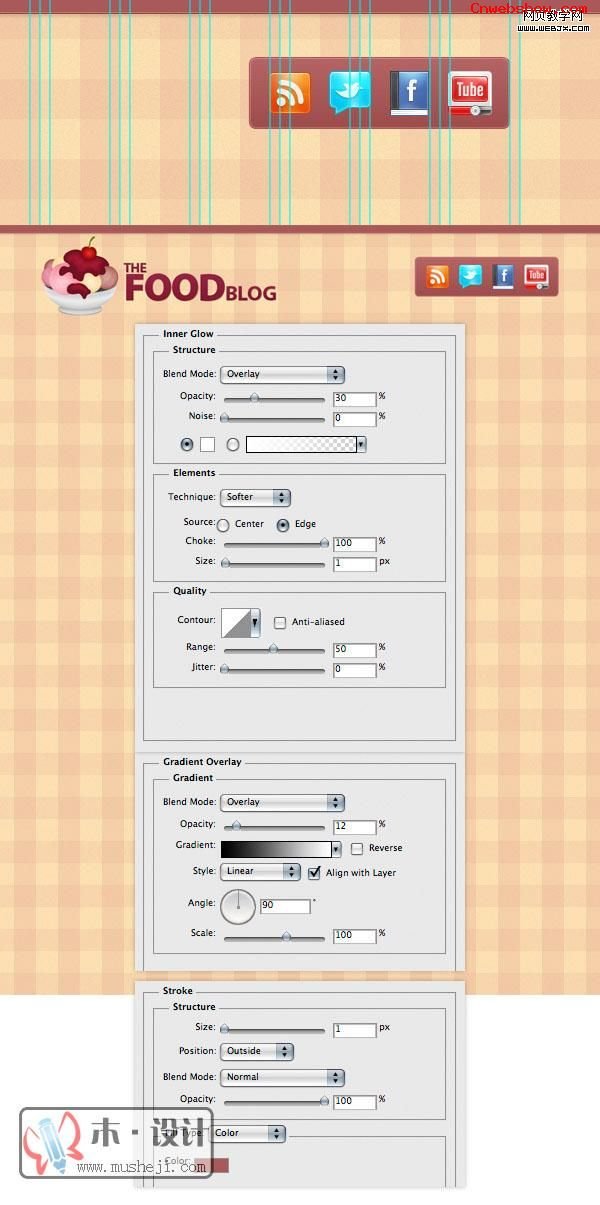
6.新建一个组"social".
新建一个图层:"social bg"使用"圆角矩形工具"绘制一个260*70大小的形状,并填充:#a95858.位置放在右边,双击此图层给其"图层样式" ,
数据如图如示.(描边的颜色:#a95858)
打开所要的图标,位置如图如示: