22.创建一个边框隔离栏
新建一个组:sidebar,在这个组里再新建另一个组:separator.
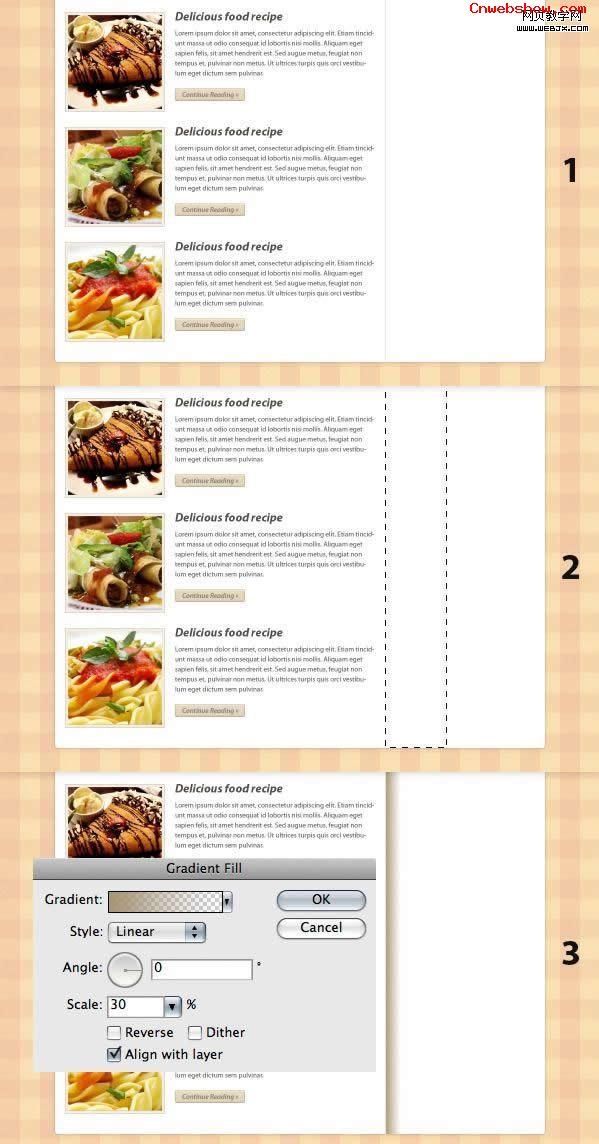
新建一个图层:1px line;使用"矢量线条工具"绘制一条宽1px;并坚靠在"blog主体"右侧边缘.(图1)
使用"矩形选区工具"绘制如(图2)的矩形选区出来.
接下选择:图层>新建填充图层>渐变;渐变颜色从#a99470到透明(图3).最后更改图层的不透明度:20%.(图4)
选中组:separator,添加一个蒙版,步骤如下:图层>图层蒙版>显示全部.在工具箱中选中"渐变工具"其渐变从:黑色到白色到黑色,接下来按住shift键不放,
从上而下拉出一个渐变.(图5)


23.添加侧边导航
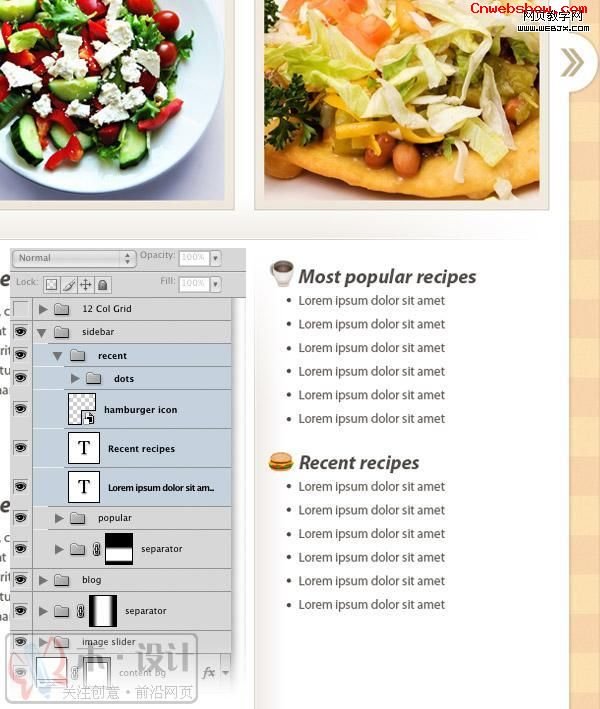
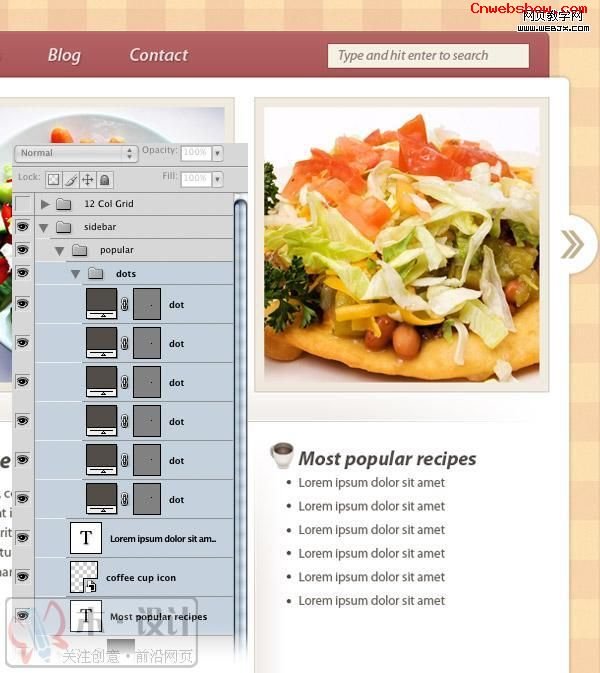
新建一个组:popular.
选择"文字工具(T)"设置其属性:字体Myriad Pro Bold Italic;字体大小20px;字体颜色#514d47;接下来输入文字"Most popular recipes"
打开准备好的"coffee图标"素材,拖动到文档中.并命名:coffee cup icon
再次设置文字工具的属性:字体Myriad Pro Regular ;字体大小13px;字体颜色:#6a655d.
新建一个组:dots.新建一个新图层,接下来使用"矢量随圆工具"绘制一个大小5px的正圆,并填充黑色.并移动此圆点和文字的距离为:5px.最终效果图如下:

24.添加余下的例表