我们常常看见下面演示的打字效果:字符一个个地跳上屏幕,后面还跟着一个闪动的光标,很有意思。很多朋友觉得用swish制作FLASH新手对这个效果的制作还不甚清楚,现在我就将下面这个打字效果的制作过程提供给大家,希望对大家有所帮助。
实现原理
在这个影片中,我们用一个string对象来保存要显示的全部字符,然后在元件“screen”第一帧中,调用string对象的substring函数来取得从第一个字符到第index个字符,然后将其赋值给“textarea”对象显示出来(后面加上一个字符'_'是用来充当输入光标的)。index加1,即下次多显示一个字符,这样看起来字符就是一个个增加上去的。当index值等于需显示字符的总长度时影片停止播放,“打字”结束。然后通过生成一个随机整数随机跳转至后9帧中的任一帧,再让影片自己播放至最后一帧,最后一帧再跳转至第一帧进行下一轮的显示,这样实现了输入效果时间延迟上的随机性。关于影片中使用到的函数的具体用法,请参看FLASH的帮助文件。
首先来处理这个效果中最重要的部分:字符的显示。
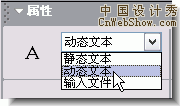
1.新建一个影片元件“screen”。点选“文字”工具,在“属性”栏中将其改成“动态文本”(如下图),然后在影片中拉出一个大小合适的矩形区域。

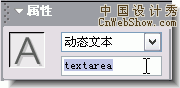
2.点选刚刚拉出的文本区域,将其“instance”值改为“textarea”。然后调整其字体,颜色等参数至适当值。特别注意将文本区域的“行类型”改成“多行”。(参考下图)


3.点击第一帧,在“帧动作”中加入以下代码:
textarea.text=textshow.substring(0,index)+"_";
index++;
if(index>textshow.length)
stop();
gotoAndPlay(Math.ceil(Math.random()*5)+5);
4.在第10帧新建一个关键帧,点击第10帧,加入以下代码:
gotoAndPlay(1);
5.新建一个层“back”,在里面拉出一个跟文本框大小差不多的黑色矩形,作为文本框的背景。点击本层的第10帧,按F5键,将本层时长延长至第10帧。
6.新建一个层“sound”,点击“文件”-》“导入”,导入一个打字的声音文件。然后将其拖放到这一层的第一帧并适当延长本层时长。
好了,文字的显示部分基本完成,对代码部分不清楚的朋友请再仔细阅读本文开始的实现原理,下面继续。
7.退出元件编辑状态,将我们刚才做好的这个元件放到影片中,然后点击它,将其“instance”值改为“screen”。然后在“动作-影片剪辑”中加入以下代码:
onClipEvent(load)
{
textshow=new string;
textshow="打字效果演示。你可以在下面的方框中输入其它字符,改变显示的内容。由RPGS制作。";
index=1;
}
现在按“Ctrl+Enter”测试一下影片,你已经可以看见字符一个个地打出来了,你已经学会这个效果的制作了。
下面的工作我们将完成接受有用户输入部分。
8.再在影片的适当位置拉出一个“输入文本区域”(方法同前,只是在“属性”中选择“输入文件(本)”,参考第一步图)。将其“instance”值改为“textinput”。
9.在影片中新建三个按钮(参考下图),点击按钮1,加入以下代码

on(press)
{
textinput.scroll-=1; //文本区域向上滚动
}
点击按钮2,加入以下代码:
on(press) //重置参数,再次显示。
{
screen.textshow=textinput.text;
screen.index=1;
screen.gotoAndPlay(1);
}
点击按钮3,加入以下代码:
on(press)
{
textinput.scroll+=1; //文本区域向下滚动
}
好了,影片至此已经全部完成。你可以在“textinput”中输入自己的内容,然后就会在上方显示出来了。