1 网站制作前期准备往往很多人做FLASH的时候都是拿来就做,不对的地方再进行修改,这样不仅效率低,并且做的时候思绪很乱,导致做出来的效果很差,一个好的网站前期的准备工作必不可少网站做法分为两种 一种是把网站做成很多的FLASH文件,然后再进行连接,这样做的好处是修改容易,且思路清晰。(我常用的做法),另外一种就是大家所看到的这个,各个连接都在一个FLASH文件当中,这种做法需要很高制作能力,对前期的准备工作要求很高。
下面我们就重点针对这个网站做一些分析。首先确定尺寸,以及如何布局。大家可以看到这个文件是由3个部分构成的(如图一)

这样大家心里就有点数了,我想你现在可能认为太无聊了吧,说这个东西,但是的确它是一个FLASH网站的灵魂所在,做任何一个网站都要做到心中有数。这时候大的框架有了,就开始进行设计,想想每个部分我应该放些什么,这大多是在PS里面处理的,我就不在罗嗦了。
(加上一点,如果想要在FLASH当中打开是透明图片,那么就请你保存为GIF格式的。)
二网站制作
这一部分是重点,我打算先把一些重要的部分分开来说明,然后再做最后的整合,(不过大家注意点了,现实中的制作是按你的思路来的,因为怕按过程来讲大家不好理解),这个网站有3个地方需要分开说明,分别是loading,按钮部分,以及动画的连接。好了,废话不多说了。
1 loading的制作
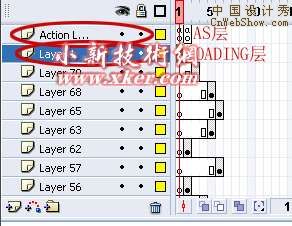
一般来说loading的制作方法很多,这个网站就是采用一种普通的制作方法,先来看看图片

可以看到整个LOADING的制作就在2个图层的第一桢上,分别是AS层和LOADING层 AS层当中输入脚本stop();作用是让它停止在第一桢上,这样的话它就不在继续播放了,而看看LOADING层,在画布当中点击它发现是一个影片剪辑,(影片剪辑是相对独立的东西,也就是说虽然场景已经停在第一桢了,但是影片剪辑却可以播放)我们双击这个影片剪辑,打开后如图所示

大家从这个可以看到每个部分都有自己的归属,所以大家在做的时候也要这样,思路很清晰,对于layer2 和layer4我们就不在研究了,都是简单的渐显效果,我们重点就是layer5这个图层,发现这个还是个影片剪辑,在20桢的位置上我们点击这个影片,打开动作面板,发现这样的代码:如下:
onClipEvent (load)
{
this.bar._xscale = 0;
total = _root.getBytesTotal();
}
onClipEvent (enterFrame)
{
this.bar._xscale = _root.getBytesLoaded() / _root.getBytesTotal() * 100;
loaded = _root.getBytesLoaded();
percent = int(loaded / total * 100);
txt = percent + "%";
if (this.bar._xscale == 100)
{
_parent.play();
} // end if
我来做一下翻译,onClipEvent (load) 当影片载入的时候;
this.bar._xscale = 0;this是相对的意思,就是从这个影片开始,bar这个影片当中水平百分比是0
total = _root.getBytesTotal();把主场景的字节数赋值给total
onClipEvent (enterFrame)当影片播放的时候
this.bar._xscale = _root.getBytesLoaded() / _root.getBytesTotal() *100; 把目前载入的字节数除总的字节数,然后再乘100
loaded = _root.getBytesLoaded();把载入的字节数赋值给loaded
percent = int(loaded / total * 100);这个就是为了取整,并赋值给percent
txt = percent + "%";在percent 值的后面加上一%号,赋值给txt
if (this.bar._xscale == 100)
{
_parent.play();
} 这是一判断语句,如果bar这个影片元件的水平缩放到了100,那么上一层就开始播放,_parent也是相对的意思,表示前一个目录。
从这个代码来看,大家也许会郁闷了,这个bar元件在什么地方,我怎么没看到呢?
不要着急,后面来说。
并且相对应的在layer5这个层的上面有AS层,20桢的位置有代码stop() ;让它停止在20桢位置上。我们可以看到在40桢的地方有_root.gotoAndPlay(2);意思是跳转到场景的第2桢