走过了极菜的时光,回头看看自己的flash练习之旅,发现有许多的习惯是必不可少的。有了好习惯,那你的学习就会得心应手,否则,往往会手忙脚乱。下面是我自己的一点点心得,希望其他有同感的可以跟帖,但是不要灌水!
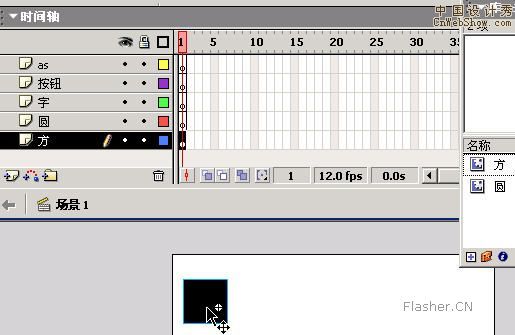
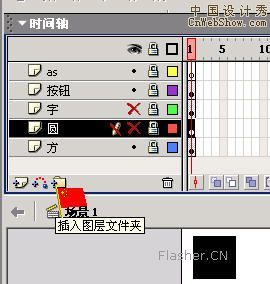
一、元件与图层按照自己的需要及时命名
这是个小细节的问题,我下过许多的源文件,可是发现,图层的名字就是“图层1”.....,一直到图层30!!!!那哪个图层是什么元件?同样,发现元件的命名也很简单,“元件1”....,那这些元件123都是什么?你必须挨个点击。如果有个好习惯,那我在画圆的时候,命名为圆,画方,则命名为方。如果拖进场景,则该图层命名为“圆”或者是“方”,这样,就可以一目了然。在操作的时候,按照自己的命名直接调用就可以了。

二、充分利用锁定和隐藏按钮
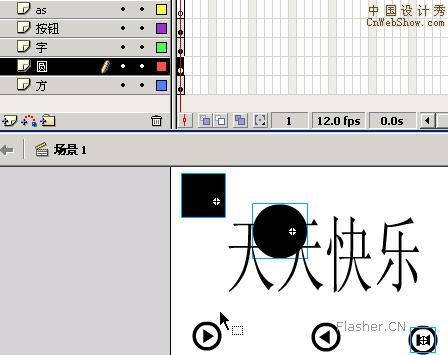
锁定和隐藏按钮,可能很多人不怎么用,其实很有用处的。当你把元件拖进相应的图层后,在“方”图层进行操作时,有可能会点中元件“圆”,此时你会发现,图层“圆”变深颜色
说明你在“圆”图层操作,而非“方”图层操作

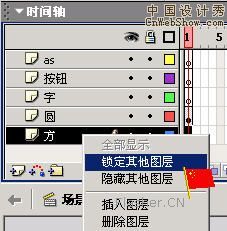
那为了避免这种情况,很简单,在哪个图层操作,就右键选择“锁定其他图层”

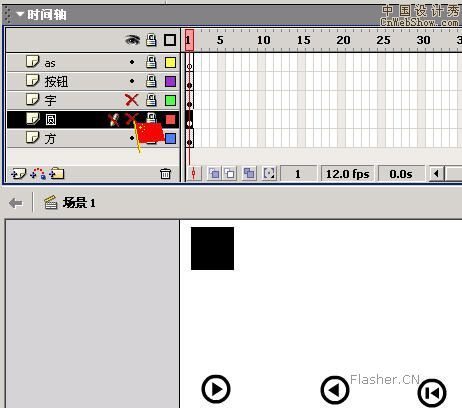
这样就是你点击了元件“圆”,那也没有 问题了,因为,图层已锁定,其对应元件就无法编辑了。当然完成了,别忘了在编辑别的图层时,点击一下,进行解锁啊
当然,如果元件太多了,重复遮掩,那就要用到隐藏了。


三、增加特殊图层及文件夹
有朋友要问,你的图层里面怎么还有个单独的按钮和as?
呵呵,这也算是个好习惯吧。按钮最好单独放一个图层,可以用来控制,而as是加语言的,当然,as加在桢上时,与在哪个图层没有任何关系,因为它控制的是时间轴,是控制在哪一桢发生什么动作,可是,单独一个图层可以更方便的进行管理,不用挨个图层去找自己的as加在哪儿了。
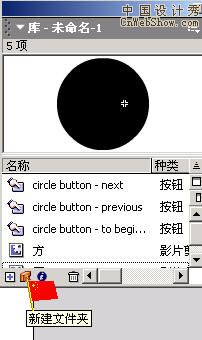
看到了吧,在这里有个文件夹的图标,可以添加文件夹的


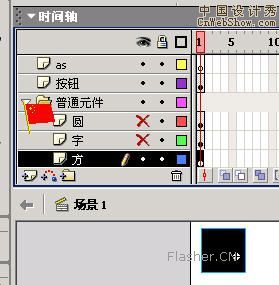
通过图层的文件夹,可以把同一类元件的图层归为一类(这样方圆等就在一个文件夹里了,而按钮和as在外面,用鼠标可以把相应图层拖进去的,所以位置有点右偏),点击鼠标所在的三角就可以缩回,这样节省时间轴画面,否则十几个图层够你翻着看的。

缩回后这样

四、善于运用信息面板
有些新手由于对面板的不熟悉,常常在一些简单的问题上浪费很多时间.(我以前就是这样)现在,把我刚开始学的时候的一些体会贴出来,看看对一些新手有没有帮助~例如,在调整图片位置和尺寸的时候,很多人一般都用变形工具.虽然用那个很方便,但是如果要求精确的话往往不能做到,这时候,就要用到信息面板了.

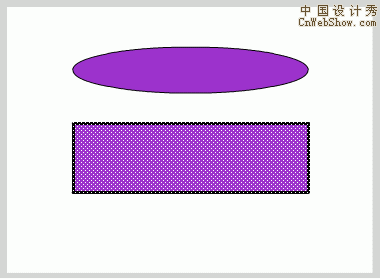
举个例子:舞台上有个椭圆,

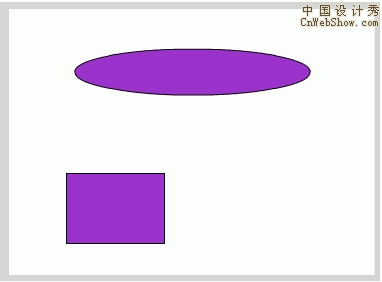
现在画一个矩形,要和它对齐,用变形工具调整的话就太费时了,而现在用信息面板,几秒钟就可以搞定!先画一个矩形,随便画,大小不用管他

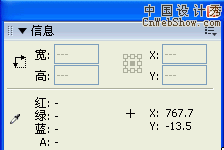
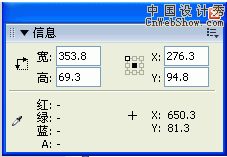
然后点击椭圆,在信息面板中,看看"宽"和"X"的数值:

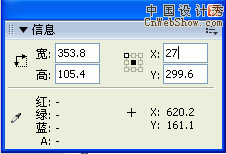
在点击矩形,在信息面板中输入同样的数值,

这样,椭圆和矩形就对齐了.

呵呵~是不是很好用~,信息面板是提供精确数据的参考,那个椭圆和方如果仅仅是对齐,使用下面这个按钮就更快了:
