浮雕大家并不陌生吧,在日常生活中经常可以见到,公园、历史博物官这些地方总少不了浮雕的点缀,作为闪客,能用自己的利器、Flash来设计自已的浮雕,这岂不是一样另人兴奋的事情,下面将全面讲解文字浮雕效果的制作,最终效果如图1所示:

图1 漂亮的浮雕效果
从上面的最终效果可以看出,在制作过程中只是巧秒的应用了不同图层之间的排序,三个煌?耐疾慵纯墒迪终庖恍Ч??咛宀僮鞑街枞缦拢?BR>
1.新建一影片,在属性面板中设置影片大小为400pxX200px,选择一种颜色(本例为##0000CC)作为背景色。
2.新建一图形元件“字符阴影”,在时间轴中选中第1帧插插入一关键帧,从工具箱中选取文本工作,设置字体为“Arial”,大小为72,设置文本颜色为黑色,在工作区中输入文本“STARWIND”,这就是浮雕效果中的阴影部分,效果如图2所示

图2 设计“字符阴影”
3.新建一图形元件“字符光亮”,在第1帧处插入一关键帧,使用文本工具,其相关设置与第2步一样,在工作区中输入同样的文本,并使用分离命令将输入的文本分离,然后打开混色器面板,进行如图3所示的设置:

图3 设置混色器面板
应用上面设计的填充色,使用颜料桶工具将分离后的文本进行填充,并使用填充形迹工具进行调整,效果如图4所示:

图4 填充文本
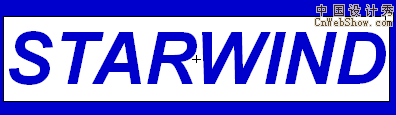
4.新建图形元件“字符”,在第1帧处插入一关键帧,选取文本工具,设置字体为“Arial”,大小为72,文本其颜色为“#0000CC”(与背景色一样),在工作区中输入文本“STARWIND”如图5所示:

图5 输入文本
5.返回主场景,为了便于理解,将默认图层更名为“shade”,选中第1帧,将图形元件“字符阴影”拖放到工作区中创建一实例,再新建一图层“text light”,选中该图层的第.1帧,将图形元件“字符光亮”拖放到工作区中,并调整其位置,可以看出有文明的光照效果即可,其位置如图6所示,

图6 调整“字符光亮”
最后再新建一图层“maintext”,调整该图层到图层“shade”的上方,将图形元件“字符”拖放到工作区中,调整其位置,直到有明显的浮雕效果即可,如图7所示:

图7 调整“字符”元件的位置
6.这样整个“浮雕效果”就制作完成,保存作品,按“Ctrl+Enter”预览最终效果。