旋转的三棱锥
本实例最终效果如图1所示:
1.首先启动Flash,新建一个影片,设置影片舞台大小为253px*205px(单位为象素),影片背景色为白色.
2.为了方便下面的制作,这里依次选择查看/网格/显示网格菜单命令,打开影片的捕捉网格功能。
3.选择工具箱中的直线工具,在舞台中绘制出三棱锥的轮廓,如图2所示: 
4.打开混色器面板,在填充样式下拉列表中选择填充类型为线型渐变,然后分别设置渐变为从浅黄色(颜色RGB代码为251,217,162)到深黄色(颜色RGB代码为224,126,31)的渐变,如图3所示;

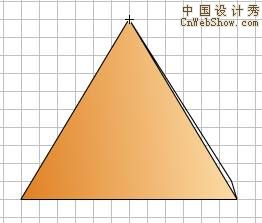
设置完毕,在三棱锥的正面点击鼠标,填充效果如图4所示:

5.按照相同的方法再将混色器中的填充颜色设置成深黄色到暗黄色的线型渐变色,其中深黄色的RGB值为(244,156,11),暗黄色的RGB值为(116,66,16),如图5所示;

设置完毕后,在三棱锥的侧面点击鼠标,最后的填充效果如图6所示:

6.选择箭头工具,双击三棱锥的轮廓线,将轮廓线全部选中,然后按下Delete键将三棱锥的轮廓线删除,最后只剩下如图7所示的三棱锥色块: