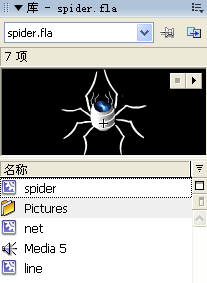
这是以前个人网站上的一个Flash点辍,是用Flash的画线函数实现的,希望给有想像力的同志一点启发,算是抛砖引玉吧。
大家移动鼠标,可以看到蜘蛛丝会跟随鼠标移动和拉伸。
下面我们来讲实现的方法。
1、在Flash中先建三个MC。
一个是spider_mc,画一个蜘蛛,像样点就算了,呵呵!
一个是net_mc,一个蜘蛛网,当背景用的,没有太大用。
最后一个是空的MC,line_mc,用来画线(蜘蛛丝)。

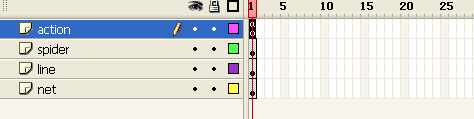
2、回到场景,建三个层。
最底下一个叫NET,用来放背景net 的,把net拉进去。
中间一个层叫line,用来放line_mc的,把line_mc拉进来,并给这个剪辑命名line_mc。
最后一个当然是放spider_mc 的。

3、最关键一步,多建一个action层,写上如下代码。
speed=10;
spider_mc.onEnterFrame = function() {
dx = _root._xmouse-this._x;
dy = _root._ymouse-this._y;
p =Math.atan(dy/dx)*180/Math.PI;
rota = (dx>0) ? (90+p):(270+p);
this._x += dx/speed;
this._rotation = rota;
this._y += dy/speed;
};
line_mc.onEnterFrame = function() {
this.clear();
this.moveTo(0, 0);
this.lineStyle(1, 0xffffff, 100);
this.lineTo(_root.spider_mc._x, _root.spider_mc._y);
};
最后生成swf,完成。