用鼠标单击动画,可以看到发散的效果。
演示效果:
效果怎么样?如果觉得不错就来试试吧!制作步骤如下。
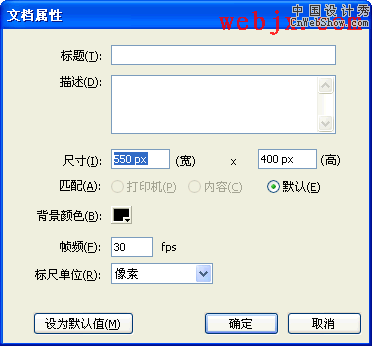
首先启动flash,我使用的是Flash 8,然后新建立flash文档,然后按Ctrl+J修改文档属性。

然后按Ctrl+F8新建立一个影片剪辑元件,名字是Fragment,然后绘制一个白色的圆,至于大小都任意可以。

然后返回到主场景中,选择第一帧,然后输入下面代码。
/* 定义四个全局变量,定义位置 */
_global.gLEFT = 0;
_global.gTOP = 0;
_global.gRIGHT = Stage.width;
_global.gBOTTOM = Stage.height;
/* 5个变量定义元件的速度、最大、最小、数量*/
var maxSpeed:Number = 25;
var minSize:Number = 4;
var maxSize:Number = 10;
var minFragments:Number = 50;
var maxFragments:Number = 150;
/* 在最大和最小之间返回一个数的函数 */
function randRange(min:Number, max:Number):Number {
var randomNum:Number = Math.floor(Math.random() * (max - min + 1)) + min;
return randomNum;
}
/* 主程序片段 */
onMouseDown = function():Void {
var totalFragments:Number = randRange(minFragments, maxFragments);
var fragment_mc:MovieClip;
var depth:Number = this.getNextHighestDepth();
for (var i:Number = 0; i < totalFragments; i++, depth++) {
fragment_mc = attachMovie("Fragment", "fragment" + depth, depth);
fragment_mc._x = _xmouse;
fragment_mc._y = _ymouse;
fragment_mc._width = fragment_mc._height = randRange(minSize, maxSize);
while(!fragment_mc.speedX) {
fragment_mc.speedX = randRange(-maxSpeed, maxSpeed);
}
while(!fragment_mc.speedY) {
fragment_mc.speedY = randRange(-maxSpeed, maxSpeed);
}
fragment_mc._alpha = randRange(10, 100);
fragment_mc.cacheAsBitmap = true;
fragment_mc.onEnterFrame = function():Void {
this._x += this.speedX;
this._y += this.speedY;
if (this._x < gLEFT || this._x > gRIGHT || this._y < gTOP || this._y > gBOTTOM) {
this.removeMovieClip();
}
};
}
};