最近要做些电子书,本来准备去网上买现成的鼠标拖拽翻页效果的组件,但一看报价吓一跳,而且执行效率也不高,一个叫AsFlipPage4。0的组件CPU占用率高居70%,喊价1000RMB,真是恐怖。下载了几个开源的程序自己也看不懂。于是一咬牙自己做了一个。
设置遮罩和阴影之后的最终成品
Flash演示 大家用鼠标拖拽画面四个角即可看见效果
主要原理:

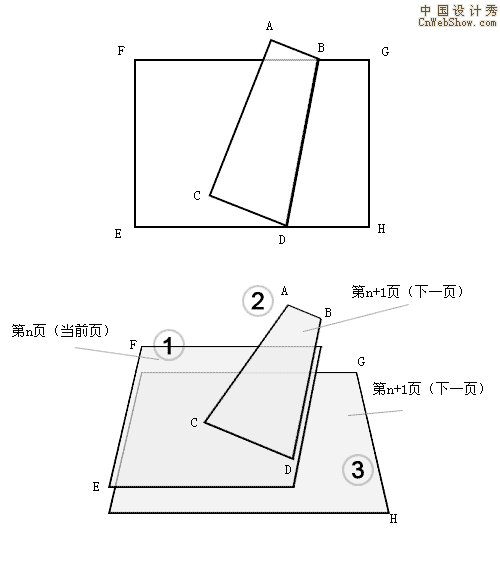
程序的核心在于如何获得四个点ABCD的坐标,我使用的是求垂直平分线的方法,既:点C是鼠标位置,点H是页角位置,BD既为此两点间的垂直平分线。由已知的C,H坐标求出直线BD的一次函数y=kx+b以后再求出其与FG,EH的切点,既得点B,D坐标,点A是点G于直线BD的对称点,通过求点G对BD的对称点既可得点A坐标。
demo1: 4个顶点的计算
其他几个要点:
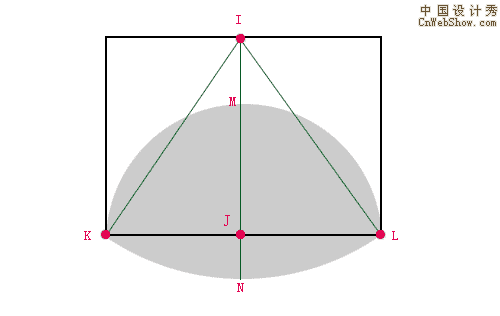
限制C点范围:当鼠标在下图灰色区域内时,点C的坐标既等于鼠标坐标,当鼠标离开灰色区域时,点C必须停留在区域内。弧KML是以点J为圆心,KJ为半径的圆,弧KNL是以点I为圆心,IK为半径的圆(demo1既未限制C点范围,若鼠标超过弧形区域就会出错。

响应事件:设置4个热区,分别位于书的4个顶点,分别设置rollOver,rollOut,releaseoutside,release事件函数。事实上这一部分函数编写极费时间,需要考虑各种各样的可能性和针对性的处理方法。
鼠标吸附及黏滞:当鼠标进入热区和快速移动时,页角是逐渐黏附向鼠标的,这样可以使动画看上去更流畅。demo4设置了吸附,demo1没有设置。
Flash演示 大家用鼠标拖拽画面四个角即可看见效果
阴影:翻页时的阴影须时刻与直线BD的位置保持一致,书的背景阴影要考虑到首页和末页两个特殊情况。
首页与末页:在翻动到首页与末页时层3遮罩须重新设置为整本书宽的1/2。