让一幅普通的图片变成酷炫的,具有水中倒影效果的动画,是每个动画爱好者的心愿,制作方法有很多种,今天本教程是教大家如何利用FLASH MX来制作动感的水中倒影动画。
好,我们开始!
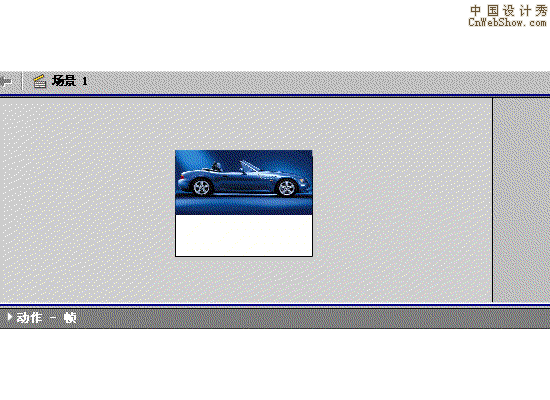
打开FlashMX,按Ctrl+N新建一个文档,“文件”/“导入”导入一张汽车图片,如图。

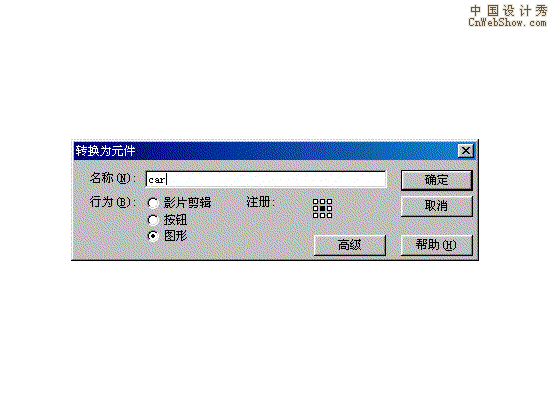
按F8打开如图面板,将导入的图片转换成“car”元件,如图

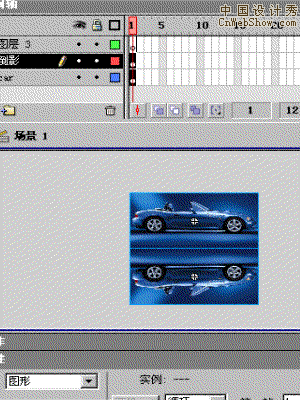
然后调整图片的位置,点“插入”/“图层”插入图层2,然后双击这个图层,将这个图层命名为“倒影”,将图层一命名为“car”。选中"car"图层的第一桢,然后按"CTRL+C"复制,然后选择图层“倒影”的第一桢,按"CTRL+V"粘贴,复制一个汽车图片元件,按“修改”/“变形”/“垂直翻转”垂直翻转复制的汽车元件,然后仔细调整位置,将两个图片的位置调整好,特别是衔接处,一定要仔细调整好,位置及时间轴如图。

选中“倒影”图层的第一桢,然后按"ctrl+C"复制,增加一个图层,将这个图层命名为“倒影透明”在这个图层上按"CTRL+V"粘贴元件,然后调整位置,将这个元件与图层“倒影”中的元件对齐,按“shift+方向键”(数字键上的方向键,这样可以每按一次调整一个象素的位置)将图层“倒影透明”图层上的元件向下调整一个象素位置或是两个象素位置,具体多少你可以视具体情况而定,达到满意效果为止,然后在锁定其它图层(防止在制作过程中将其它图层中的元件移动),只保留“倒影透明”图层不被锁定,然后在场景中点选倒影,在属性面板中将“颜色”框中的“无”选择为“高级”打开高级选项,点旁边的“设置”弹出一个对话框,如图,

将设置透明度,将Alpha的值设为80%,红绿蓝的设置分别为“40%”,“43%”,“100%”如果你看不到“设置”按钮,请将右边的各种面板关闭,只要在相应的面板上用鼠标右键点灰色区域,在弹出的菜单中点“关闭面板”就可以在“颜色”的右边看到“设置”按钮。在“倒影透明”之上增加一个图层,将这个图层命名为“遮罩”锁定和隐藏所有除了“遮罩”层外的其它图层,选择“工具”栏中的矩形工具,将笔触颜色设为透明,填充为任意色,同样,将“倒影”图层中的元件也同样设置,只是透明度的设置为100%。然后在场景中画一个细小的长方形,在属性面板中将这个长方形的宽设置为555,高设置为5,然后选中这个长方形,反复复制,大概要复制五十个,在复制过程中,要注意,千万能不能让复制的两个矩形重合和任何形式上的重叠,防止出现熔合现象,齐不齐无所谓,然后利用对齐面板将之均匀调整,打开对齐面板(CTRL+K),如果你的对齐面板中的“相对于舞台”处于选中状态,请取消选中状态,然后点“遮罩”图层的第一桢,保证所有矩形被选中,点对齐面板“对齐栏”的“水平中齐”(左数第二个按钮),“分布”栏中的“垂直中间分布”调整后的栅格如图所示。