以前看见这个效果很不错 所以就模仿一个做了
先看效果
点击浏览该文件
首先找两个一样大小的图片


然后把导入到FLASH库里
先把图一拖入到场景里 转换成影片剪辑命名为1 然后在第80针插入关键针
新建图层2 把图片2转换成影片剪辑命名为2拖入到场景里放在第40针 然后在第40,80针插入关键针在它们之间创建补间动画 把第40针的图片ALPHA值调为0
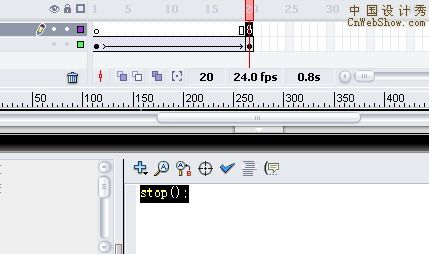
新建图层3 在场景中新建一个影片剪辑命名为3 ,在影片剪辑3的属性里命名为mc.影片剪辑里第一针在画布左边画一个高400宽10的白色无边框矩形转换成元件 在第20针把元件宽调整为 50 ALPHA值调为0 创建补间动画 在第20针上写入代码stop();

再新建一个影片剪辑4 在影片剪辑4的属性里命名为mask
把刚才做的影片剪辑3放进影片剪辑4的第一层
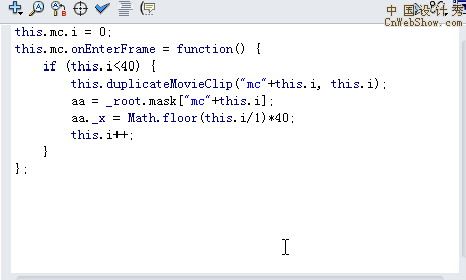
新建一个层 在第一针写如下代码

现在把影片剪辑4放在图层3的第四十针里 就完成了