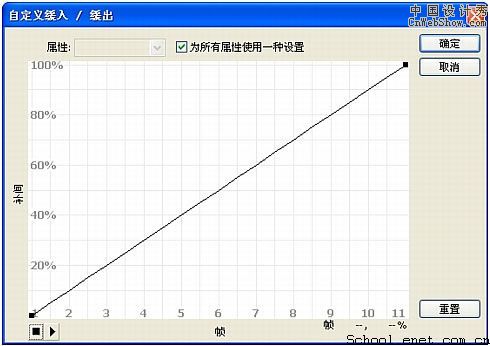
"自定义缓入/缓出"对话框显示表示随时间推移动画变化程度的图形。帧由水平轴表示,变化的百分比由垂直轴表示。第一个关键帧表示为 0%,最后一个关键帧表示为 100%。
对象的变化速率用曲线图的曲线斜率表示。曲线水平时(无斜率),变化速率为零;曲线垂直时,变化速率最大,一瞬间完成变化。

该对话框提供的其它控件如下:
"为所有属性使用一种设置"复选框 该复选框的默认状态是选中,这意味着所显示的曲线适用于所有属性,并且"属性"弹出菜单是禁用的。该复选框没有选中时,"属性"弹出菜单是启用的,每个属性都有定义其变化速率的单独的曲线。
"属性"弹出菜单 只有当"为所有属性使用一种设置"复选框没有选中时,此菜单才会启用。启用后,该菜单中显示的 5 个属性都会各自保持一条独立的曲线。在此菜单中选择一个属性,则会显示该属性的曲线。这些属性为:
位置 为舞台上动画对象的位置指定自定义缓入缓出设置。
旋转 为动画对象的旋转指定自定义缓入缓出设置。例如,可以微调舞台上的动画字符转向用户时的速度的快慢。
缩放 为动画对象的缩放指定自定义缓入缓出设置。例如,您可以更轻松地通过自定义对象的缩放实现以下效果:对象好像渐渐远离查看者,再渐渐靠近,然后再次渐渐离开。
颜色 为应用于动画对象的颜色转变指定自定义缓入缓出设置。
滤镜 为应用于动画对象的滤镜指定自定义缓入缓出设置。例如,可以控制模拟光源方向变化的投影缓动设置。
"播放"和"停止"按钮 这些按钮允许您使用"自定义缓入/缓出"对话框中定义的所有当前速率曲线,预览舞台上的动画。
"重置"按钮 此按钮允许您将速率曲线重置成默认的线性状态。
所选控制点的位置 在该对话框的右下角,一个数值显示所选控制点的关键帧和位置。如果没有选择控制点,则不显示数值。
要在线上添加控制点,请单击对角线一次。这样就在线上添加了一个新控制点。通过拖动控制点的位置,可以实现对对象动画的精确控制。
使用帧指示器(用方形手柄表示),单击要减缓或加速对象的位置。单击控制点的手柄(方形手柄),可选择该控制点,并显示其两侧的正切点。正切点用空心圆表示。您可以使用鼠标拖动控制点或其正切点,也可以使用键盘的箭头键确定其位置。
|
提示: 默认情况下,控制点与网格对齐。可以通过在拖动控制点时按住 X 键来取消对齐。 |
单击控制点之外的曲线区域,可以在曲线上该点处新增控制点,但不会改变曲线的形状。单击曲线和控制点之外的区域,可以取消选择当前选择的控制点。
通过补间形状,可以创建类似于形变的效果,使一个形状看起来随着时间变成另一个形状。Flash 也可以补间形状的位置、大小、颜色和不透明度。


一次补间一个形状通常可以获得最佳效果。如果一次补间多个形状,则所有的形状必须在同一个图层上。
要对组、实例或位图图像应用形状补间,首先必须分离这些元素。要对文本应用形状补间,必须将文本分离两次,从而将文本转换为对象。
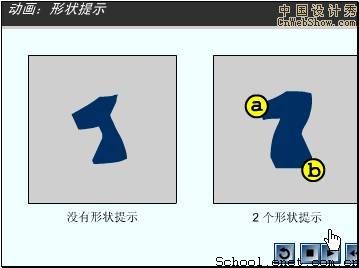
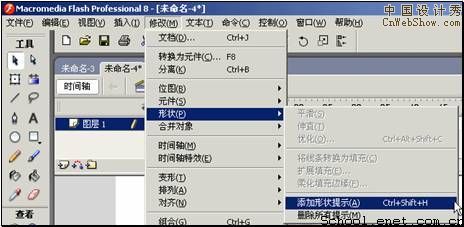
要控制更复杂或不可思议的形状变化,可以使用形状提示,它可以控制部分原始形状在移动过程中变成新的形状。

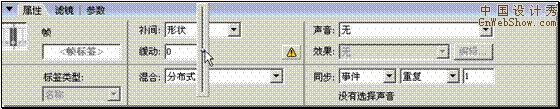
默认情况下,补间帧之间的变化速率是不变的。缓动可以通过逐渐调整变化速率创建更加自然的变形效果。

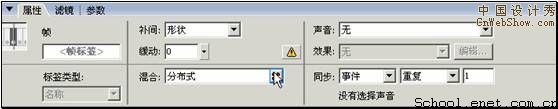
分布式创建的动画的中间形状更为平滑和不规则。

角形选项创建的动画中间形状会保留有明显的角和直线。
|
注意: "角形"只适合于具有锐化转角和直线的混合形状。如果选择的形状没有角,Flash 会还原到分布式补间形状。 |
要控制更加复杂或罕见的形状变化,可以使用形状提示。形状提示会标识起始形状和结束形状中的相对应的点。例如,如果要补间一张正在改变表情的脸部图画时,可以使用形状提示来标记每只眼睛。这样在形状发生变化时,脸部就不会乱成一团,每只眼睛还都可以辨认,并在转换过程中分别变化。



形状提示包含字母(从 a 到 z),用于识别起始形状和结束形状中相对应的点。最多可以使用 26 个形状提示。
起始关键帧上的形状提示是黄色的,结束关键帧的形状提示是绿色的,当不在一条曲线上时为红色。
要在补间形状时获得最佳效果,请遵循这些准则:

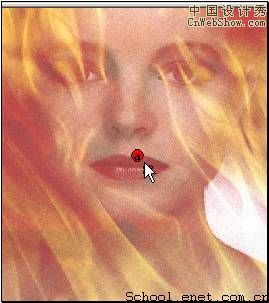
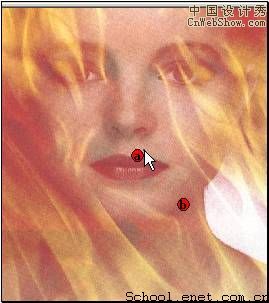
起始形状提示会在该形状的某处显示为一个带有字母 a 的红色圆圈。

结束形状提示会在该形状的某处显示为一个带有字母 a 的绿色圆圈。

可以选择查看所有的形状提示,也可以删除形状提示。