SWiSHmax就是Swish3,后更名为SWiSHmax,完全支持Flash MX的语法,可以更快速更简单地在网页中加入Flash动画,包含超过150种可选择的预设效果,只要点几下鼠标,就可以让你的网页拥有令人注目的酷炫动画效果。SWiSHmax可以创造形状、文字、按钮以及移动路径,也可以选择内建的超过150种诸如爆炸、漩涡、3D旋转以及波浪等预设的动画效果,还可以用新增动作到物件,来建立自己的效果或制作一个互动式电影。
现下很多网站以及个人站点都有很精美的片头Flash动画,羡慕之余我也很想做一个添加到自己的个人主页上,怎奈学Flash学的我头都大了,也只能做出几个简单的动画。后来接触到了SWiSHmax,被其简单易用深深吸引,刚开始仅仅用其做文字效果,现在发现用好它也完全可以轻松做出精美的动画.
制作过程:
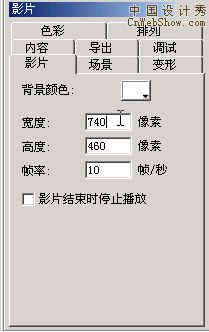
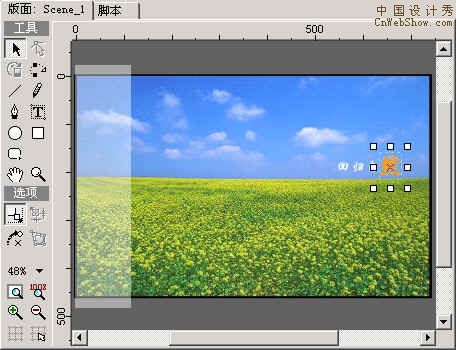
1、 启动SWiSHmax,在“电影”标签中设置影片宽度为740像素,高度为460像素,背景颜色为白色,帧率设置为10。这个宽度和高度主要是根据准备的背景图片确定的,一般来说最好比背景图片小一点。

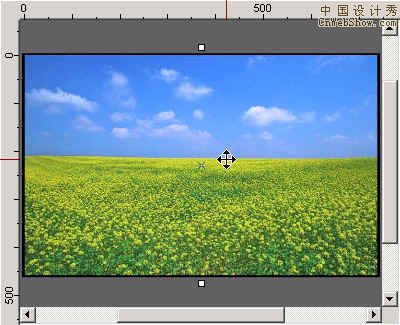
2、 接着点“文件→导入”,找到准备好的背景素材“image3.jpg”,并将其移动到中间位置直到能盖住背景色。这时可以添加效果,在后面做亦可。点第1帧,“添加效果→渐近→淡入”默认为10帧,无需改动。

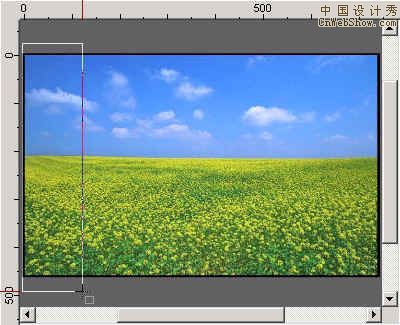
3、 点“工具栏”的矩形工具,画一个长方形矩形,上下略微比图片要长一点。

4、 这时要将矩形的颜色更换一下,在“外形”标签中的“填充”项,在颜色方块中单击更改颜色,这里选择白色,透明度为40。

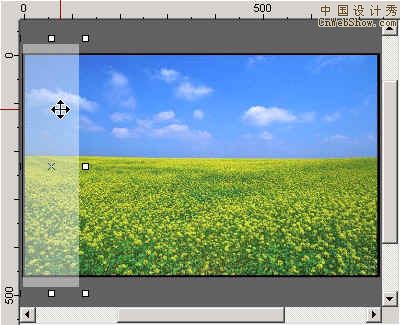
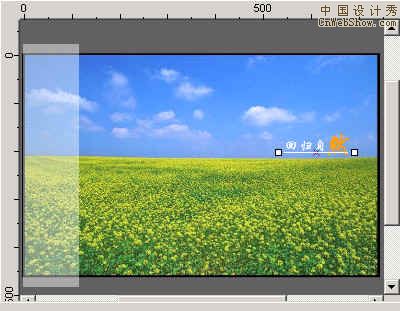
5、 然后将半透明矩形拖至左边,这一步完成后的效果如下图。

6、 现在给半透明的矩形添加效果,在矩形的第1帧处,“添加效果→滑动→从右进入”,默认值为10,无需改动。
7、 单击Scene_1,添加文字,选择“插入→文本”,新增一个文本组件“回归自”,字体选择为“华文行楷”,也可选择你喜欢的字体,大小设置为30,文字颜色为“白色”。再新建一个文本组件“然”,字体也是“华文行楷”,大小设置为60,文字颜色为“橙色”。将两个文本组件拖至适当的位置,如图。

8、 现在做文字的效果,点第一个文本组件“回归自”,在其第10帧处“添加效果→显示到位置→渐进-向内擦除”,点第二个文本组件,“然”,在其第11帧处“添加效果→显示到位置→渐进-向内擦除”
9、 再来用“工具栏”上的直线工具画一条直线,颜色设置为白色,名称为“直线”并将其移动到文字“回归自然”的下方。如下图。然后给直线添加效果,选择“直线”,在其30帧处,“添加效果→滑动→从右进入”在属性设置中,将持续改为5帧。

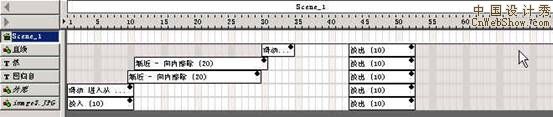
10、 分别在背景图片、半透明矩形、两个文字组件以及直线的43帧处“添加效果→渐进→淡出”,这时,时间轴如下图。这样主要的效果就完成了,剩下的工作就是重复。

11、 接下来导入第二张图片,移动到恰恰盖住第一张图片的位置,并在其50帧处添加淡入效果,