问题1:我做得flash移动动画,在时间轴上面为什么没有那个长箭头的标志而且也没有出现移动动画效果?
解决思路
对于无法实现移动渐变效果,这个问题在初学者制作Flash过程中经常会遇到,往往百思不得其解。其实问题的根本原因在于元件与图形的区别。Flash中一共有三种元件,分别是图形元件、按钮和影片剪辑,这三种元件都可以做移动动画的。但是Flash中的图形就不可以做移动渐变动画,这里所说的图形就是矢量化的图形。我们只要了解了这一点,这个问题就会迎刃而解。
具体步骤
1、 打开Flash MX 2004,文档属性默认。
2、单击工具栏里面的椭圆形工具,同时按“Shift”键绘制一个红色的正圆。
3、单击此圆形,利用右键或者F8键,打开【转换为符号】面板,把它转换为图形元件。设置元件名称为“红圆”。如图2.1.1所示。

图2.1.1 转换为符号
4、单击时间轴的第30帧,打开右键菜单,选择【插入关键帧】命令或者按快捷键F6插入一个关键帧。
5、利用鼠标拖动或者按方向键移动“红圆”元件到右边的另外一个位置。
6、在第1帧和第30帧之间任意一帧右击选择【创建补间动画】命令。
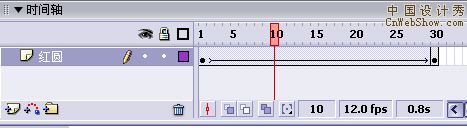
7、第1帧和第30帧之间的所有帧变成蓝色,并有一个长箭头,这说明已经在第1帧至第30帧之间创建了一个移动渐变动画效果。如图2.1.2所示。

图2.1.2 创建补间动画
8、【控制】|【播放】或者按 “Enter”测试动画效果。
9、保存,完成。(请参看源文件点击这里下载源文件)
注意:
之所以可以实现移动渐变动画效果,是因为把绘制的矢量图图形转换为图形元件的原因。
提示:
◎除了元件可以做移动渐变以外,文本格式、“组”对象、位图图片同样可以制作移动渐变效果。
◎养成给元件命名和给图层命名的好习惯,在制作大型flash动画时,可以方便的寻找、修改命名的元件或者图层。
◎大家经常所说的“mc”是英文MovieClip的缩写,中文是指“影片剪辑”。影片剪辑与图形元件的显著区别在于,影片剪辑可以给它命名,用来接受Flash ActionScript的控制,并且影片剪辑可以独立与时间线播放。
技巧:
◎在Flash中不可以象Photoshop那样合并图层,但是可以通过拷贝帧的功能或者是拷贝帧内的元件,来达到合并图层的目的。
试一试:
朋友们可以试一试利用位图图片、文档、组对象来制作移动渐变动画,看看能够成功。
专家指点:
通过这个基础的技术问题的解决,我们掌握了Flash移动渐变动画的制作过程,也清楚了制作移动渐变动画的对象是有限制的。制作移动渐变动画必须是Flash内的三种元件、文档、“组”对象以及位图图片。对于矢量图图片是不可以制作移动渐变动画的。
相关问题:
◎舞台以外灰色区域是否可以作为编辑区?发布后能否看见?
舞台以外的灰色区域可以作为Flash动画的编辑区域,当某一元件位于在这一区域的时候,动画发布以后是无法看见的。
◎ 如何导入位图图片?
单击【文件】|【导入】,选择【导入到舞台】命令,就可以把目标图片导入到Flash MX 2004的舞台中。也可以选择【导入到库】或者【打开外部库】功能。Flash MX 2004可以导入其支持的各类型的图片、音乐以及所支持的文件格式。
问题2:可否实现影片剪辑按照一个定点环绕?旋转的速度怎样改变?
解决思路:
元件的旋转都是围绕这个元件的变形点来进行的。利用【自由变形工具】找到该元件的变形点,利用鼠标拖动改变其位置,就可以达到定点环绕的效果。
具体步骤
1、运行Flash MX 2004,文档属性默认。
2、单击【插入】|【新建元件】,或者按快捷键“Ctrl+F8”打开【创建新元件】面板。
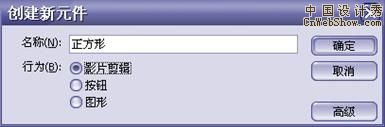
3、新建一个名称为“正方形”的影片剪辑。如图2.1.3所示。

图2.1.3 创建新元件
4、确认以后,进入此影片剪辑编辑区。单击工具栏的矩形工具,配合键盘中的“Shift”键,画出一个不带边框的红色正方形。
5、单击【窗口】|【设计面板】|【对齐】命令,打开【对齐】面板,选择【垂直中齐】、【水平居中分布】和【相对于舞台】命令,使这个正方形处于舞台中央位置。
6、单击时间轴上面的“场景1”按钮,或者返回机箭头标志返回到场景1编辑区。如图2.1.4所示。

图2.1.4 返回场景1
7、单击【窗口】|【库】命令,打开【库】面板,或者按快捷键“F11”,把“正方形”影片剪辑从“库”面板拖动到舞台中的合适位置。
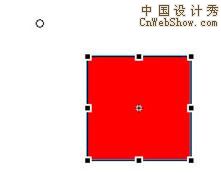
8、单击舞台中的“正方形”影片剪辑,选择工具栏里面的“自由变形工具”,我们来改变这个影片剪辑的变形点。如图2.1.5所示。

图2.1.5 显示影片剪辑的变形点
9、现在,影片剪辑是在被选中的状态下,四周会出现8个调节点和一个变形点,利用鼠标有意识的拖动,把这个变形点移动到影片剪辑的外部。如图2.1.6所示。

图2.1.6 移动影片剪辑的变形点
10、制作这个影片剪辑的旋转效果。在时间轴上的第30帧,插入关键帧。
11、在第1帧和第30帧之间任意一帧单击鼠标右键中的【创建补间动画】命令。
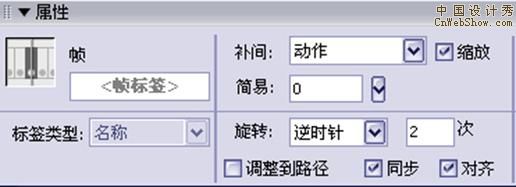
12、单击第1帧,在舞台下面的属性面板中设置旋转的方向以及旋转参数。如图2.1.7所示。

图2.1.7 设置第1帧运动参数
13、测试,发现影片剪辑的旋转中心并不是在影片剪辑的本身,而是在我们刚刚调节的那个变形点的位置,至此,我们就完成了影片剪辑的定点环绕效果。
14、如果想加快影片剪辑的旋转速度,只要把属性面板中的旋转次数的值改变或者缩短时间轴的帧数,都可以达到目的。(请参看源文件点击这里下载源文件)
注意:
在舞台中利用自由变形工具改变了影片剪辑的变形点的时候,使用“对齐”面板对齐元件的时候,影片剪辑的参考位置为次影片剪辑中心点的位置。改变变形点并不影响“对齐”面板的使用。在不改变影片剪辑变形点位置的情况下,变形点与影片剪辑的中心点重合。
提示:
◎在这个效果中,创建新的元件是使用了另外一种方法。这两个方法在使用中没有区别,建议使用先绘制图形然后转换为元件的做法。
◎灵活的运用改变变形点的知识,可以制作出多种多样的效果。把变形点设置在元件的上方,下方,然后制作元件大小的变化,你就会更加直接的观察到,由于中心点的改变而产生的效果。
技巧:
当制作的图形并不在元件编辑区的中心的时候,可以利用改变元件的中心点来调整。
试一试:
利用同样的方法尝试作一个图形元件和按钮元件的定点旋转效果和增高效果。
特别提示:
通过这个问题的解决,了解了改变元件的变形点以后的动画效果。