今天我要教大家的是如何利用Dreamweaver 8加上我制作的插件来实现一个简单的生成HTML的新闻系统。例子是简单的,但是原理和方法是一致的,学会了使用这个插件的功能,可以将这个插件应用到许多大的新闻和文章系统当中去。 至于数据生成HTML有什么好处,我相信在这里不需要做说明,大家也能理解和明白。
下面我们就开始来利用Dreamweaver 8加插件来制作这个系统,首先我们建立一个数据库和设计一个新闻数据表。如下图:

我们建立一个名为“data.mdb”的数据库。并且在数据库中设计一个名为“news”的数据表用来存储新闻数据。具体字段设计你可以参照上图设计。
数据库建立设计好后我们先来分析一下一个简单的生成HTML的新闻系统需要有什么样的流程。注意:设计任何形式的系统之前分析系统的功能和流程这一步是非常重要的。事先分析好了流程,能让你的整个系统条理清晰,能让你在设计系统的时候有计划有目的的去实现系统的功能。

我们发现一个简单的生成HTML的新闻系统至少需要4个文件。首先是名为“index.asp”的现实新闻列表的首页,然后是名为“add.asp”的新闻发布表单页,再者是名为“setup.asp”的生成HTML新闻的功能页。最后是名为“templates.html”的新闻模板页,这个页面你可以随意设计只需要在现实数据的地方镶嵌上数据显示的标签即可。比如在要显示标题的地方镶嵌上 “@标题@”这样的标签即可。非常的简单和便利。
从上面的分析我们可以看出一个最基本的系统构架。其每个页面所必须具备的功能也就很容易理解。
下面我们开发着手制作这个系统。
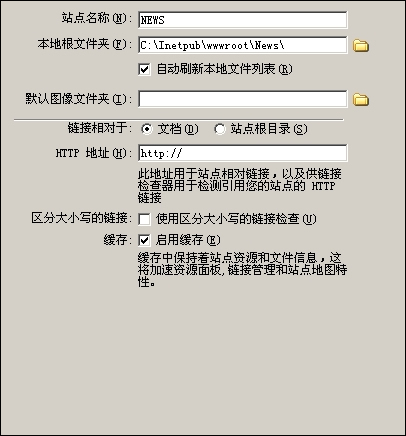
首先我们打开Dreamweaver 8 新建一个站点。

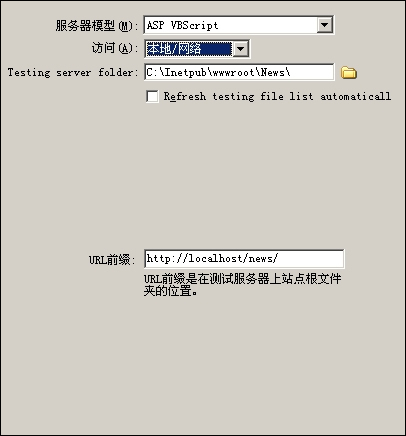
然后设置站点所需要的编程语言: