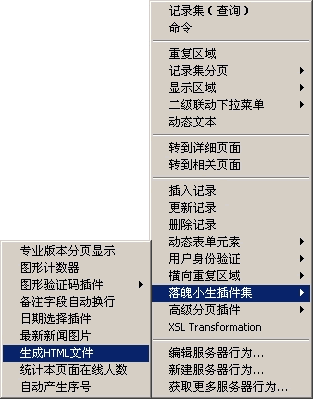
设定好记录集后,我们马上要加入整个系统最激动人心和最重要的一项功能,那就是生成HTML的功能。首先你点击服务器行为面板,单击上面的加号。在出现的菜单中选择“落魄小生插件集”再选择插件集里的“生成HTML文件”的功能。如图:

下一步将出现插件的设置对话框。如图:


在这个你可以设置生成HTML所必须的条件,比如标题字段、文件名字段、HTML存放的文件夹等资料。设置完成后按下确定。那么至此整个生成HTML文件的功能页面就算制作完成了。我们按下保存,然后关闭整个页面。
第三步我们将制作名为“index.asp”的现实新闻列表的首页。这个页面将会需要建立一个数据集,设置数据的现实重复区域,以及加入翻页的功能。
那么我们接下来就开始制作这个页面,首先先新建一个名为“index.asp”的文件,然后打开这个文件。在这个文件中插入一个2行1列的表格。如下表格效果:
| [编号字段]:[标题字段] |
| [分页程序内容] |
第一行将现实新闻的编号和标题,第二行将放置分页的代码。
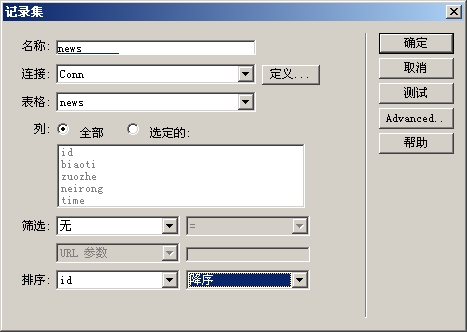
建立好了表格我们就将建立一个记录集。如图所示:

注意:为了在最前面现实最新发布的新闻,请将记录集的排序设置条件。这里我们设置字段“id”的排序为降序,也就是最后发布的新闻将现实在最前面。
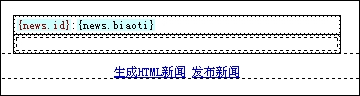
设置好记录集后,按下确定按钮。然后我们把需要显示的字段拖放绑定在页面相应的地方。如图:

为了让标题连接到相应的HTML新闻,我们还要对标题字段设置相应的连接:选中标题字段,然后再属性面板设置其连接。如图:

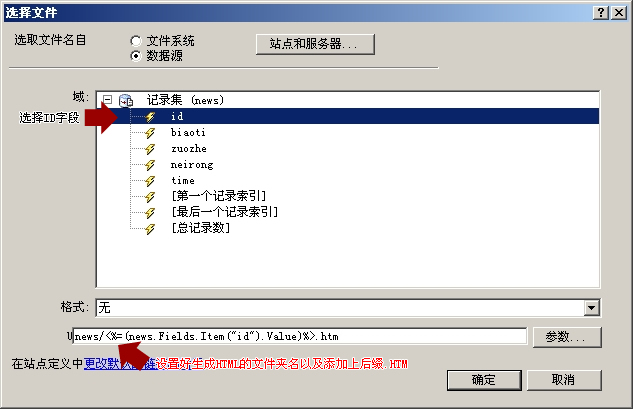
点箭头所指的图标,将出现连接设置对话框。如图:

这样就制作好了新闻的连接。