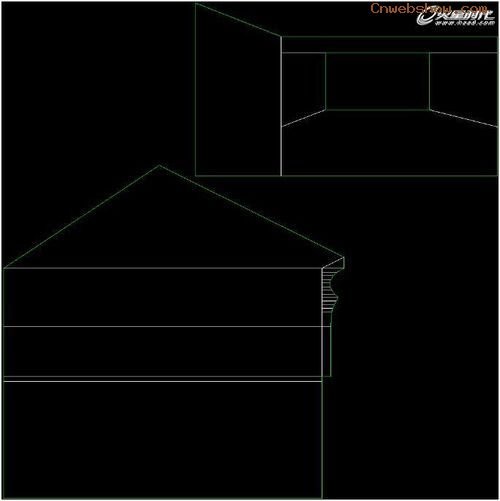
建筑墙体材质。把模型UV展开,导出UV在Photoshop制作。(图32)

图32
注意:要多找几张贴图,叠加出自然逼真的纹理,窗台下方要有污迹。(图33)

图33(点击放大)
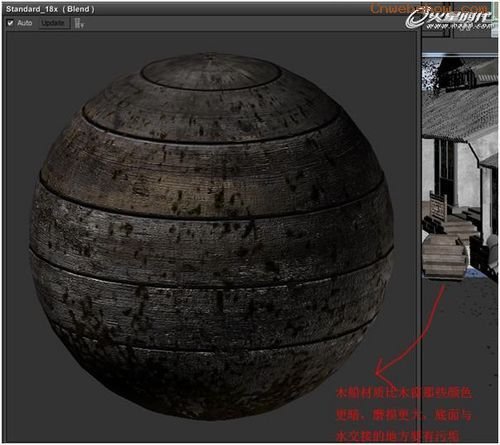
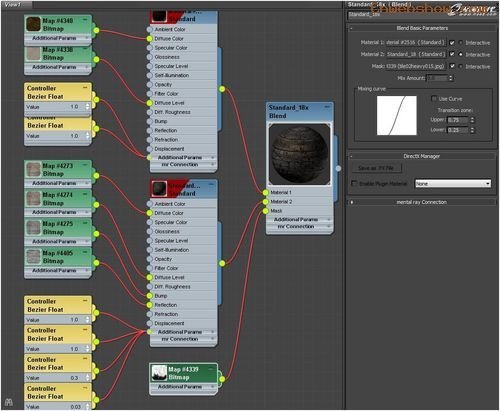
小木船材质。使用混合材质,木船材质比木窗那些颜色更暗,磨损更大,底面与水交接的地方要有污垢。(图34、35)

图34 
图35
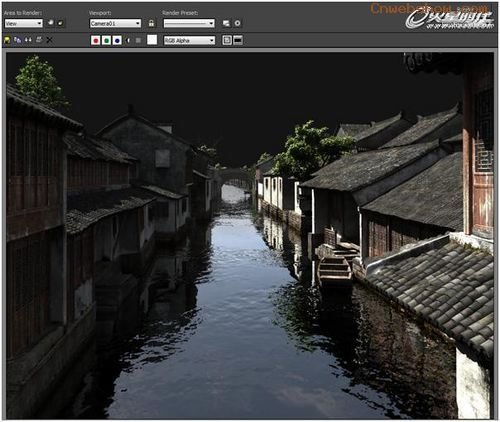
渲染完成,发现整个场景暗了,输出TIF或者TGA格式,后期合成天空和增加图片亮度等处理。(图36、37)

图36 
图37(点击放大)
总结一下:
材质这个环节是我最耗时间的,但是做过一次之后发现收获很多,不但从中更加巩固之前学到的东西,还能了解到新版本材质编辑器。
2011版本的材质编辑器变成了节点形式,对我们多少来说陌生了,第一眼我看都糊涂了,该从哪里着手呢?幸好右面还是我们所熟悉的面板,万变不离其中,所以我们就像以往那样制作材质,view视图实时更新显示材质关系,给予我们更直观的材质关系表达。
我家里的机器配置比较低,双核而已。要控制好模型的面数,物体的个数,以及材质等,要清晰的知道什么东西影响操作速度和渲染速度,这个作品中没有涉及到置换和模糊反射,渲染速度还是很快的。
动画
这个环节是最后,而且是相对简单的环节,单帧的效果自己觉得还过得去,我也不懂后期处理,所以我就不考虑之后的合成了,在原场景加个天空,镜头设在小船上,跟着小船移动。比较难的地方在于水的波动,使用了DREAMSCAPE这个插件。
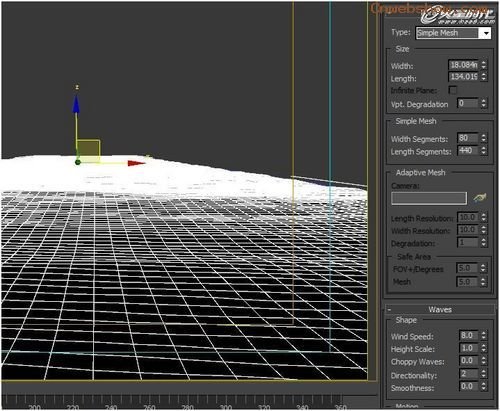
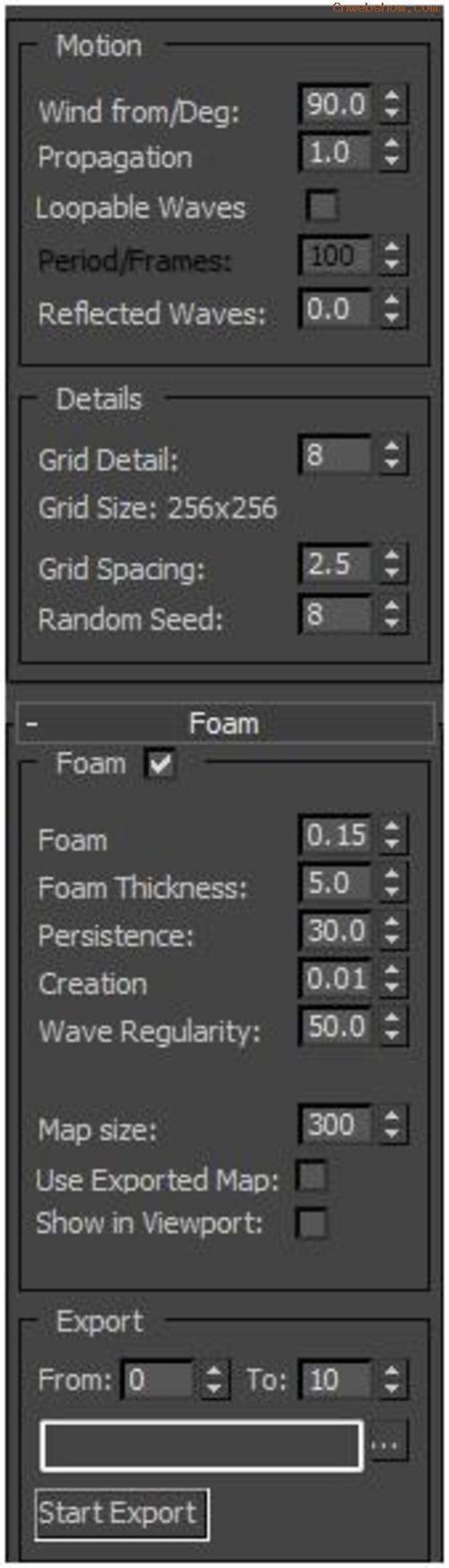
创建一个sea surfuce取代原来的Plane。参数如下图。(图38、39)

图38 
图39
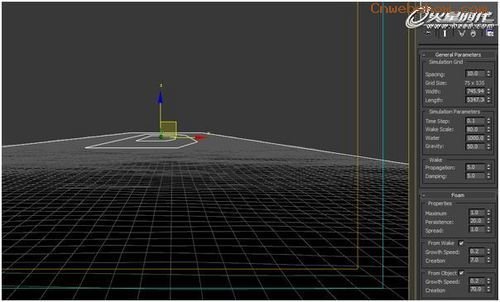
创建Dynamics(海洋动力学),小船在河流上行驶过产生的波纹,参数如下图。(图40)

图40
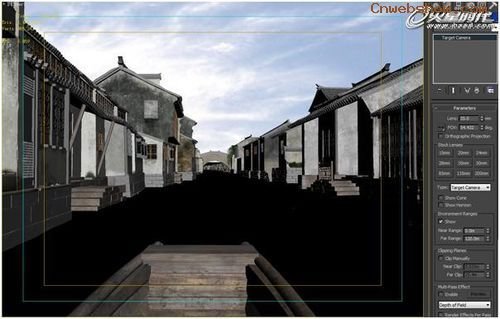
然后创建一个摄像机在小船那里,自己设置个漫游镜头。(图41)

图41