你可以应用flash8 的scale9grid秋缩放指定的组件样式,以方便用户在界面的操作,同时你也可以将其应用在图形和设计元素上。
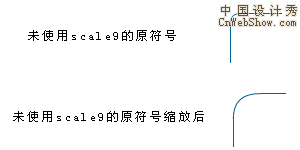
在之前的版本中,在缩放圆角形时,你可能需要做许多现在看起来多余的代码。

使用flash8的新特性,你可以定义scale9Grid.使这保持圆角的比例,而只缩放中心的区域,下面你看到的就是使用的范例:
需要注意的是:如果在还在MC中有字体或是其它的子MC,尽管他们不在缩放区中,仍要进行正常的缩放。
有两种方法或以在flash8中激活scale9Grid.一种是在flash8库面板中,另一种就是使用actionscript.来激活使用scale9Grid.
一。在库中定义scale9Grid.
我们先看第一种:
1. 在flash中创建一个圆角矩形,然后将它转为movieClip.
2. 在库面板中选中它。右击打开它的属性面板。
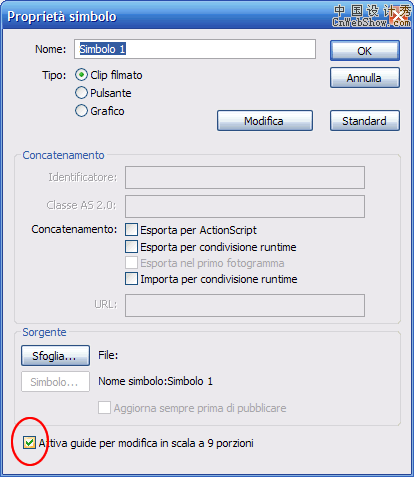
3. 激活面板下方的复选框,如果面板是基本状态,请点击advanced钮,打开高级。如下图。

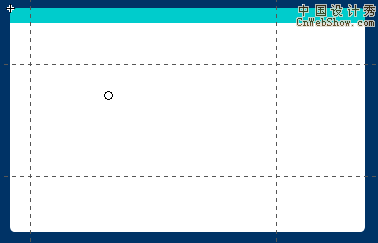
4. 接下来你要双击这个movieclip进入它的编辑状态。需要对它的区域进行编辑,只要移动虚线,对它的位置进行编辑即可。如下图

需要注意的是scale9只能应用于movieClip.因为scale9gride是movie属性类。
二,在actionscript中定义scale9Grid
第二种方法你可能使的action来定义movieClip的scale9属性。
1.创建一个新文档。
2.选择矩形工具,选择圆角为15,绘制一个圆角矩形。本例中的大小为355*210
3.将其转换为mc,同时命名为scale_mc.
4.将下面的代码加入帧的第一帧上。
import flash.geom.Rectangle;
scale_mc.img.attachMovie("logo","logo1",this.getNextHightestDepth());
var grid:Rectangle = new Rectangle(15, 15, 335, 205);
scale_mc.scale9Grid = grid;
//scale_mc._x = 50;
//scale_mc._y = 50;
function onMouseMove() {
scale_mc._width = _xmouse;
scale_mc._height = _ymouse;
}
第一行我们导入类。第三行定义scale9的区域,第四行指定scale9.
如果想要取消scale9,需要将其定义我未定义状态,如scale_mc.scale9Grid=undefined