水纹:
栅格化切换:
栅格化淡入
这个特效相对比较简单,图片不需要切割,跟第二类的有些相似.
但是,表面特效出来的时候,看上去有点复杂,而且方向各有不同.如果写成数学式子会比较麻烦,所以,这里用动画跟AS结合的办法来做.
具体操作:
1 新建一FLASH文档,舞台大小设为400*300
2 导入一图片,是图片刚好覆盖整个舞台(也允许超出,只不过最后看不到超出的部分)
3 在图像所在图层新建两个图层.下面那个作为图像层的遮罩层.
4 在遮罩层新建一个元件MC,名为star_mask,不用加实例名.
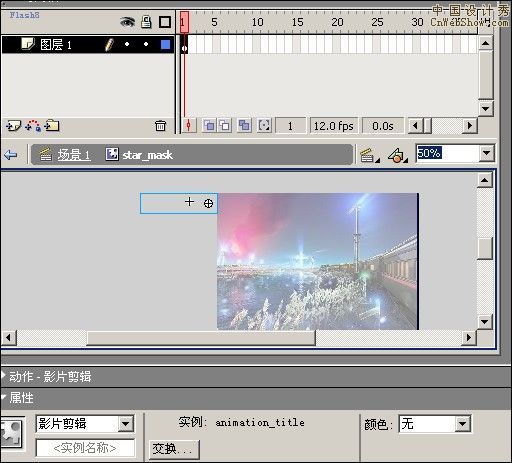
5 双击该MC,进入编辑状态.
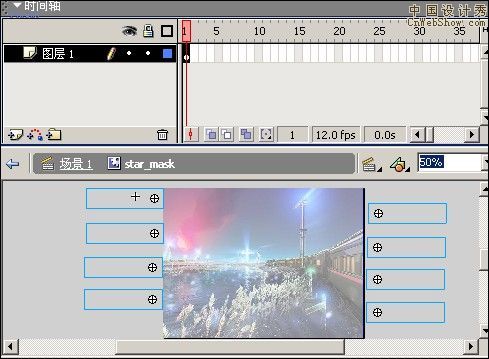
6 在里头创建一个MC,名称与实例名不限(见下图).

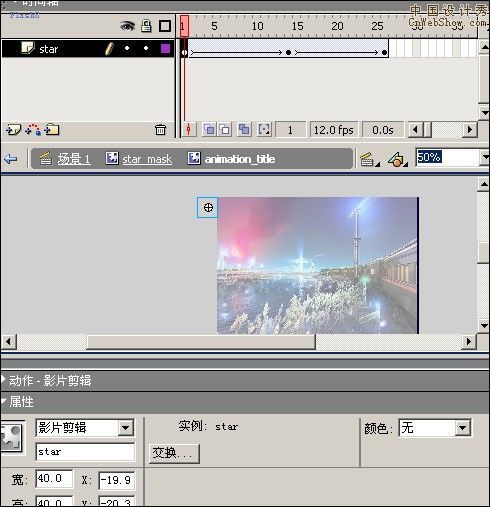
7 双击该MC
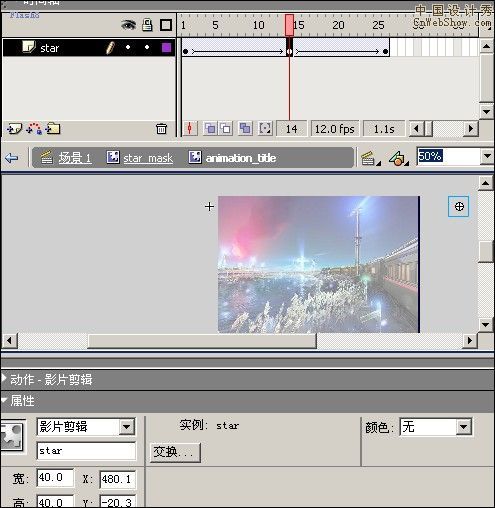
8 在里头创建一个名称与实例名一样为star的MC,内容是一个全透明的矩形,且没有填充区,并根据下图创建一补间动画.



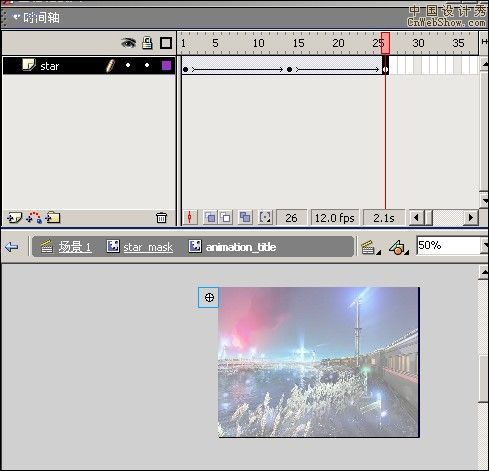
9 插入一个新的图层,新建一元件,名为control,实例名control1,在时间轴的安排如下: 其中,26帧的代码为
stop();
10 双击control元件,创建三个关键帧,代码分别如下:
frame1:
i=0;
frame2:
if (_parent._currentframe != _parent._totalframes) {//让MC的创建到播放结束
_parent.attachMovie("light", "light"+i, i);//复制一个库里的元件,以让遮罩层扩大,让图像显示出来,而light元件的创建会在后面提到
_parent["light"+i]._x = _parent["star"]._x;//控制复制后的位置
_parent["light"+i]._y = _parent["star"]._y;
}
i++;
frame3:
gotoAndPlay(2);
11 回到star_mask,复制刚才编辑的元件,安排如下图.

其中,右边的MC都要分别旋转180度.
12 创建light元件:
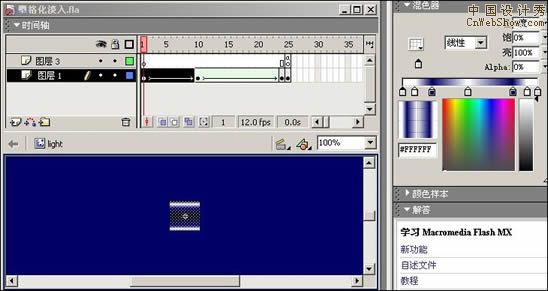
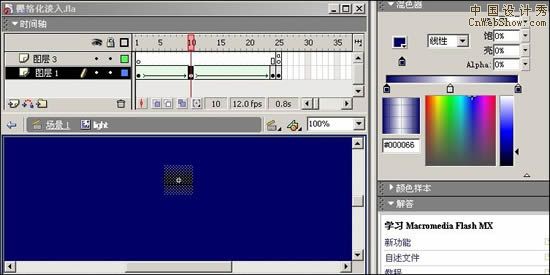
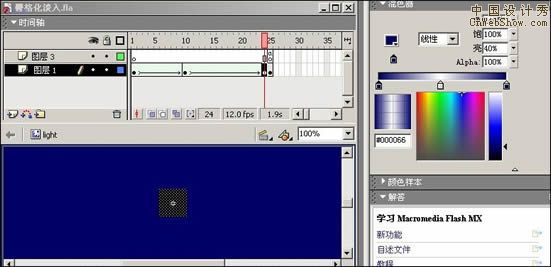
"插入"-新建元件" 名为light,然后根据下面的图创建一段动画:




其中,渐变色的每个点的颜色值均跟背景颜色一致.透明度可以自己把握.
13 打开fla文件的库("窗口"-"库"),找到light元件后,右键-"链接",把"为动作脚本导出"和"在第一帧导出"
选中.
14 测试影片,现在看到了图片从没有到有的变化,但是还没看到表面特效.
15 关闭测试窗口.
16 回到主场景,在最顶的图层放上拷贝star_mask元件,然后点上面的图层,在舞台没内容的地方点右键,选"粘贴到当前位置",再测试,就出效果了.