图标是界面设计领域重要的一项设计内容,这次我们以在 2004 度中由 stardock 公司主办的 GUI 国际奥林匹克大赛中获全场大奖的图标包的 The Last Order 中的一个图标作为例子给大家讲述一下图标制作的详细过程。
下图是这套图标的部分截图。
教程中所应用到的软件主要有 Adobe Illustrator CS/Adobe Photoshop/Axialis Icon-workshop等。我们用Adobe Illustrator CS 进行图标设计,并在Photoshop 中进行后期处理,最后用Iconworkshop 输出成 .ico 格式的图标文件。

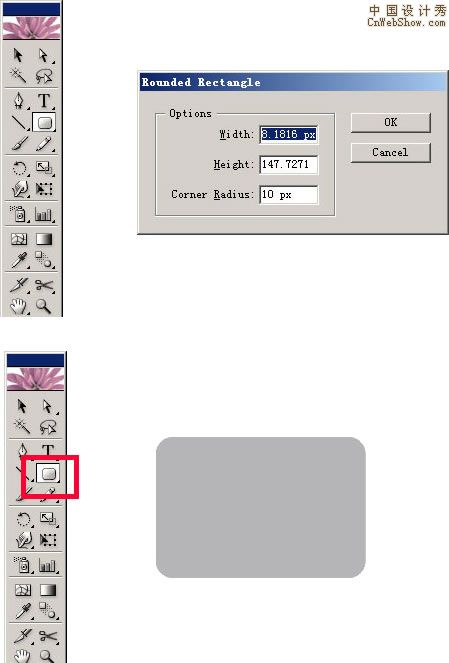
1.打开 Adobe Illustrator CS ,选取工具栏上的圆角矩形工具,单击画板任意位置在弹出的窗口中开可以设定圆角曲度。(如果第一次圆角矩形长宽不合适,可以删除,直接拖拽得到合适大小)。

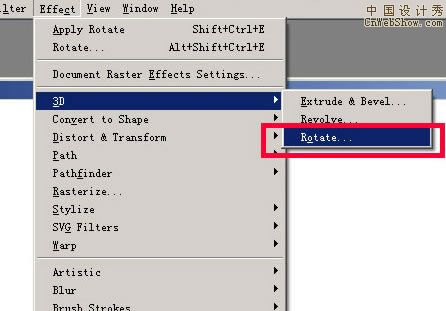
2.选中菜单 Effect/3D/Rotate 命令调出 3D 旋转设置窗口,用于生成 3D ****图形(只有最新的 Illustrator CS 版 本具有此功能)。

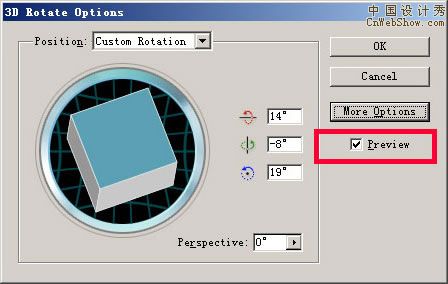
3.调整至合适角度(如过制作一整套图标,请记住保留设置参数,以应用于整套图标设计保持风格统一)选中 Preview 可以既时的看到画板中图形的应用效果。

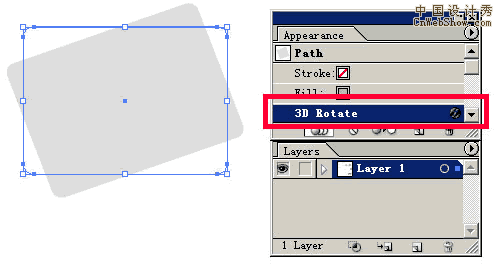
4.可以在 Appearance 棉板里看到所应用的 3D Rotate 效果,并可以随时通过双击调出 3D Rotate 窗口进行调节。

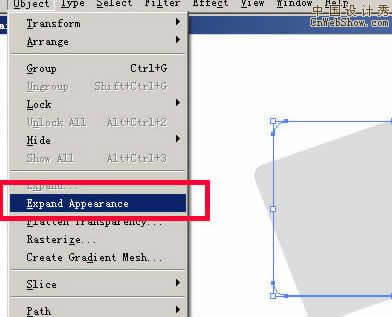
5.调整至合适角度,使用 object 菜单下的 Expand Appearance 命令把应用效果的图形“打散”: 即不再具有 Appearance 的属性。

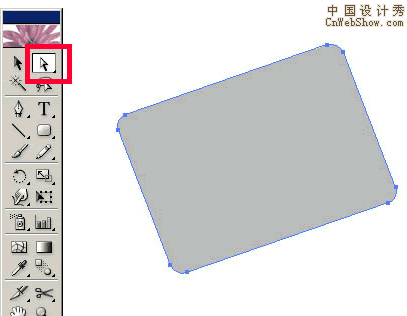
6.选用工具栏中的白色箭头选中我们需要的图形用 Ctrl+c( 复制 ) Ctrl+v (粘帖)提取出来, 其余的无用图形删除。

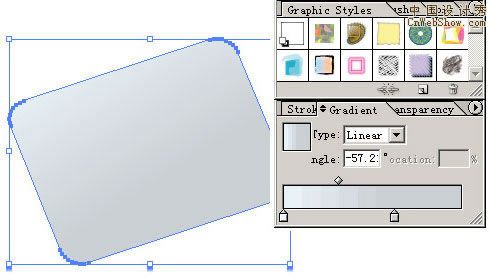
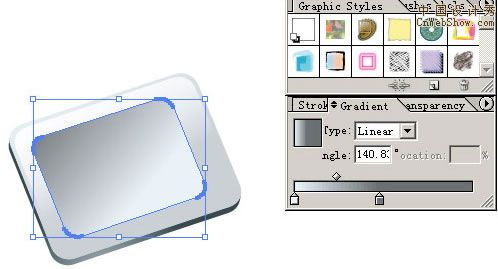
7.随后我们用渐变色给这个图形上色,用 Gradient 面板设计渐变颜色,用 Swatch 面板调整颜色,这里采用的是线型(linear)渐变,假设光源来自左上角,这将是后面所有图标上色的依据。

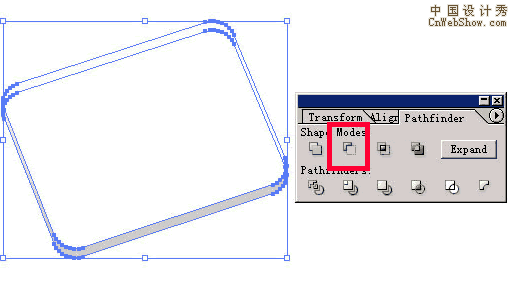
8.把此图形复制一遍,按图中方式排列,同时选中两个图形,然后调出 Pathfinder 面板, 使用 Subtract form sharp area 制作出此图形的立体厚度。然后可以点击 Expand 按钮展开此合并图形。
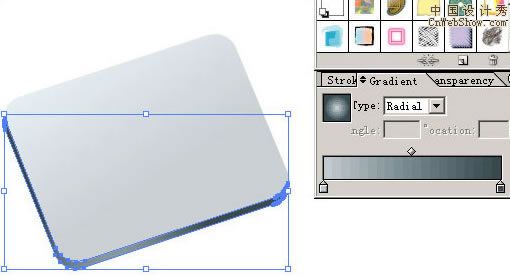
 9 随后我们给这个图形也上色,同样使 G radient 面板,在这里我采用的圆行渐变模式。
9 随后我们给这个图形也上色,同样使 G radient 面板,在这里我采用的圆行渐变模式。

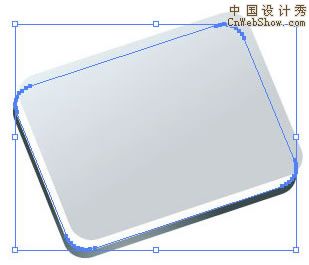
10.这一步我们准备为这个“面板”增加一些高光。先复制一个同样的图形填充为白色置于此“面板”下方。

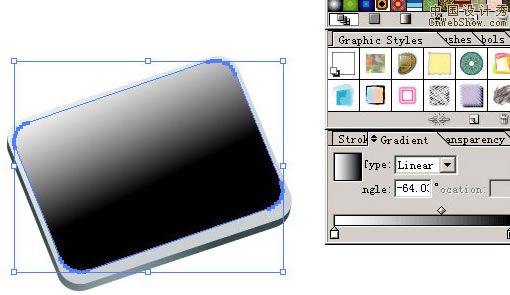
11.随后再复制一个同样的图形置此“面板”上方,并适当缩小一些,采用黑白两色线性渐变填充。

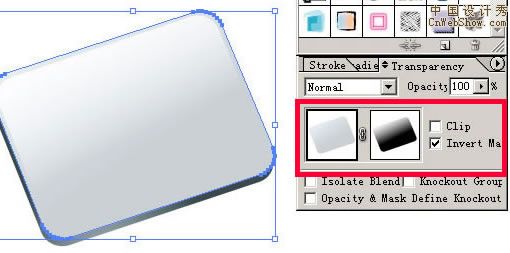
12.随后同时选中此黑白渐变图形以及下面的“面板”图形,打开 Transparncy 面板,点击面板右下方的小箭头在弹出菜单中使 用 Make Opacity Mask

13.同时取消 Clip 选中状态,并勾选 Invert Mask 选项,这样我们就为这个“面板”图形增加了一个透明蔗遮罩,在这种状态下,黑白渐变图形(已被作为 Opacity Mask 中的图形)黑色部分表示了被遮物体(面板)的透明部分,所以刚才我们为“面板”下方添加的同样大小的白色图形是为了怕背景是有色的或是下方还会有其他物体从透明的“面板”透出。编辑 Opacity Mask 中的物体需要点击 Transparency 面板中的 Opacity Mask 区域再进行编辑。

14.下面开始为这个面板添加一个屏幕。复制一个图形置于“面板”上方,大小如图,也采用线性渐变,因为光照方向原因。注意深色和浅色的方向和“面板”方面:我们在这里做个凹槽效果。

15.如果理解了透明遮罩的原理,这一步对你非常简单,和上面给“面板”加高光一样首先复制白色底色以及蓝色面板,随后用黑白色渐变图形制作透明遮罩效果,各图形层次如图所示。

16.蓝色面板的色彩填充我采用的圆形填充,如图所示。

17.下面为这个基本成型的平板电脑增加更多细节,左边的图形,以及右边的三个凹槽,这里需要注意的是所有图形我都复制了两遍,下面的图形填充白色并向右下方位移若干像素,是为了体现凹槽的高光。

18.下面我们来制作凹槽上面的按钮,虽然面积很小,也要体现出高光的渐变,我在这里采用了 Blend 混合来制作着两个按钮。