
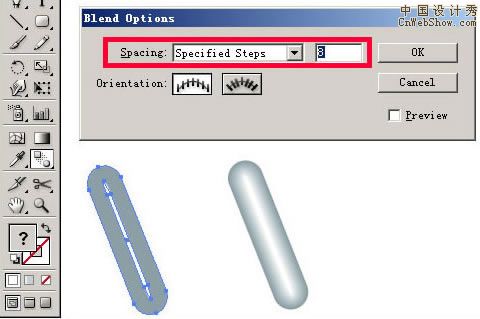
19.用钢笔工具以及各种标准图形的组合完成下面的图形,使之组合成为电脑上的其他各个元素(绿色按钮同样采用 Blend 混合完成)

20.这样我门完成了这个图标的创建工作,随后作的是输出。绘制一个 128 X 128( 单位:像素 ) 的正方行,精确的图形调整可以在 Transform 面板中完成,随后是在 Transparency 面板中将 Opacity 值调整为 0%

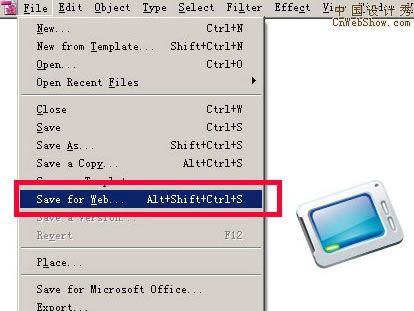
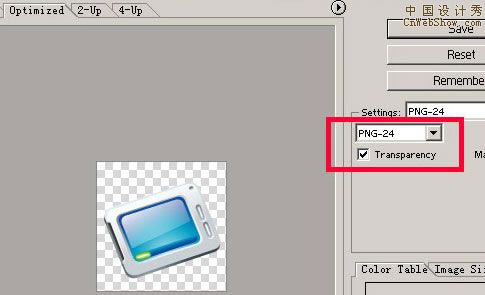
21.使用 Flie 菜单下的 Save for web 命令,在弹出的窗口中选用 PNG 格式输出(选择透明输出: Transparency )


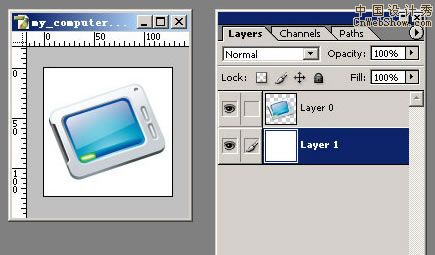
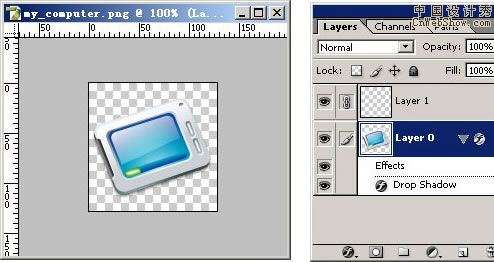
22.随后在 Photoshop 中打开刚才输出的 PNG 文件,在其下方新建一个图层填充为白色以为图标加入阴影时便于看到效果)

23.双击图标图层在 Layer Style 中为其增加了一个阴影效果。以增强图标再生成后在各种色彩桌面上的识别率。

24.随后删除白色辅助图层,效果如下。

25.新建一个图层,使之与图标图层连接,使用 Ctrl+E 合并连接图层把效果应用于图标,随后保存这个 PNG 文件。

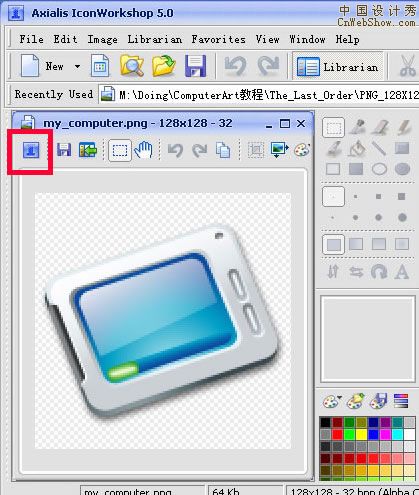
26.使用 ICONWORKSHOP 打开这个 PNG 文件,使用 Save Icon Form Image 按钮转换 PNG 图象为 ICO 文件。

27.选择你要输出的 ICO 的文件规格。