illustrator中威力无比的混合工具(blend-1)

blend()是个很实用的功能,在渐变网格没出现之前,艺术家们用它作为渐变(即放射填充)的强力补充,并完成了很多意想不到的效果。不相信?ok!来看看这两个例子!
鞋带制作法
首先画一个圆,不必是正圆………

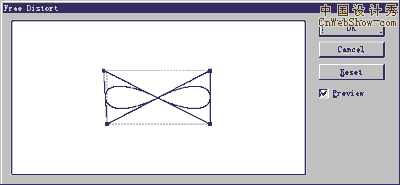
然后使用filter里的distort,(AI8没有,7和9都有…)交换一侧的上下点位置,如图…是不是很像个8,不过倒下了……扯远了.ok!ok!

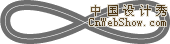
接下来,使它无填充,笔划为60%左右的黑,然后,复制它,并使用粘贴到前面(edit--copy,edit--paste in front或ctrl+c再ctrl+f),这时选中的物体就是你刚粘贴上的,给它笔划0.5pt的值,再填充笔划为白色,如图

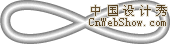
然后,选中它们俩,使用object里的blend--make,然后选择blend--option,出现对话框,选择specified steps,给它100步的值,点ok,效果如图(如何,是不是有立体感了。什么!你不选绘它步数也可以?那是平滑颜色啊,一般都是256步左右啊!你显卡好,内存大,不怕!?服你.)

然后,用旋转工具,旋转90度,同时按下alt键(复制),效果如图,