价值
这部分共包括四个问题:
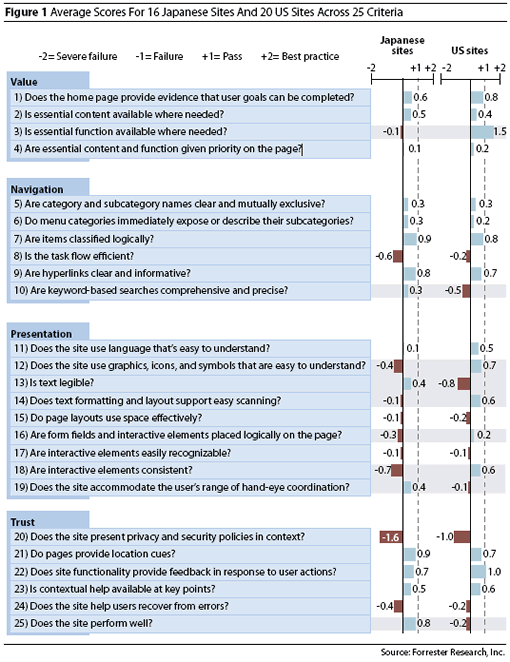
1. 从首页来看,访问者是否可以达成他们的目标?
2. 核心内容是否都出现在适当的位置?
3. 核心功能是否都出现在适当的位置?
4. 核心内容和核心功能是否出现在页面的首要位置?
在问题3核心功能的位置上,日本网站的表现最差,而美国网站则在这方面表现的最好。很多日本网站喜欢强迫访问者浏览产品信息这类“无价值”的信息,阻碍了访问者的浏览进程;美国网站则更多地是把首要的核心功能列在显要的位置,方便访问者很快地找到想要地信息。典型的例子:本田Honda的美国网站和日本网站:http://automobiles.honda.com/ http://www.honda.co.jp/
导航性
这部分共包括六个问题:
1. 每个类别和子类别是否都有明确的名称,每个类别是否是相对独立且排他的?
2. 菜单类别是否可以马上罗列出或是表达出下属子类别?
3. 条目的划分是否符合逻辑?
4. 能够有效地进行功能转换?
5. 网页中的其他超级链接是否清晰并且有帮助?
6. 关键词搜索(站内搜索)是否全面准确?
除了搜索的问题外,其他方面美日网站的表现比较接近。就搜索来说,日本网站在搜索结果的相关性和搜索界面的可用性方面要优于他们的美国对手。
表现
这部分共包括九个问题:
1. 网站使用的语言是否简单易懂?
2. 网站是否简单易懂的使用了图片、图标和符号?
3. 网站的文章是否容易阅读?
4. 文章的格式和布局是否利于快速浏览?
5. 网页的布局是否有效地利用了空间?
6. 交互部分和固定部分是否安排合理?
7. 交互部分是否容易辨认?
8. 交互部分是否是前后连贯的?
9. 网站是否考虑的用户手眼配合的因素?
在这个部分日本和美国网站显示出明显的差异。日本网站通常会使用大字号容易阅读的字体,而美国网站的字体则越来越小了。日本网站的设计缺乏连贯性,用户很难通过快速浏览获取需要的信息,相比较而言,美国网站在这方面做得比较好。
可信任程度
这部分包括6个问题:
1. 网站是否以文字形式标示出保密和安全条款?
2. 网页是否提供用户当前所在位置的说明?
3. 在用户行为之后网站是否做出了反馈?
4. 网站是否提供结合前后内容的关于重点问题的帮助?
5. 网站是否帮助用户从错误中恢复?
6. 网站的业绩很好吗?
在这部分调查中,美日网站的表现都不尽如人意,尤其是在明确保密条款和帮助用户从错误中恢复这两个问题。

阅读英文原文