【译者的话】本篇文章介绍了作者对一个原有 LOGO改造过程的一些心得体会。作者详细论述了怎样评估一个LOGO是否合适,哪些是应该避免的、该如何改进等在设计过程中的一些我们都会碰到的实际问题,作者的观点或许见仁见智,但本文中有关设计的阐述却不得不让我们承认确实很值得我们在以后的设计中借鉴。

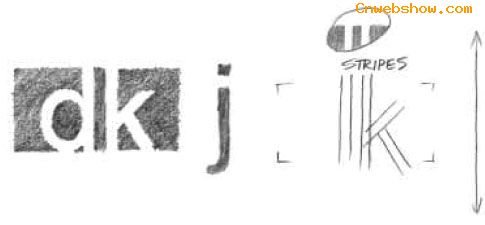
图 1
当 DAVID JAMES KNIGHT 设计公司的老板 DAVID 自己拿出了他设计的 LOGO 勇敢地要和我们一起开展“批评与自我批评”时候(见图1),我们都开始仔细观察它起来了。这个 LOGO 由三个小写字母组成,黑白的 HELVETICA ROMAN 字体,且使用了黑白相反填充效果。还没等我们开嘴说什么,DAVID 就连忙向我们解释说:这个设计其实是一种体验!这个创意是要让他的设计公司向人传递出一种“传统的、合作的形象”。
他知道一个好的 LOGO 必须是粗壮、简单及好记的,它应该是迅速而毫不暧昧地就能传达出它的意思!对于这几点,老实说,这个 LOGO 几乎做到了!它确实厚实,看起来没什么不对,而且这个 LOGO 给观众在视觉上有一种吸引力,几个字母也看得清清楚楚。但且慢,当你看上一段时间后,我发觉这个 LOGO 好象总有哪里不对劲的地方,是的,它缺少一种激动人心的效果。
现在让我来谈谈它为什么缺少了这种冲击力。
怎样才能算是好的形状?可以自己做个简单的实验:你盯着它看几秒,然后闭上眼睛,看一下在心里能否想起刚才你所看的图案中是由什么线条构成的?颜色是什么?结构是什么?

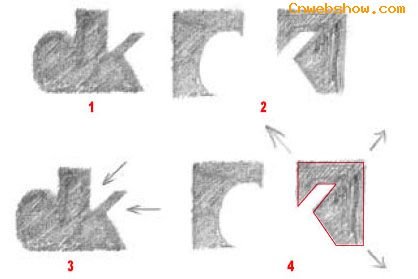
图 2 记忆测试
这个原有的 LOGO 有什么问题呢,按照刚才所说的测试办法,叫一个朋友来测试一下,让他看一下图 2 左图,然后叫他用一支铅笔画出来,可能(当然不是绝对)你的朋友只能画出类似象图 2 右的东西来。虽然你的朋友知道里面还应该有些白色的地方,但却不知该如何下手。

图 3
但你却可以轻易地画出 NIKE 或者麦记的标志,矩形应用在 LOGO 上有一个不易察觉的缺点,就是它有一种发散的倾向,而不易集中。而圆形刚有一种聚集倾向。

图 4
在原 LOGO 中, d 与 k 并没有什么太大的问题,但 j 在哪里?只有一个小点及一条曲线让我们感觉到它的存在。当把一点及曲线去掉,它就人间蒸发了。
其实问题就出在 j 这里,它仅靠上方一个点及下方的一根曲线证明它的存在。虽然总是有人在存心追求一种让观众在看第二遍的时候才有一种恍然大悟的效果,但作为一个视觉的普遍规律,人们的眼睛总是容易集中在类似的东西上,而在这个 LOGO 中,人们最容易的是集中在那个黑色的矩形,这个厚重的矩形掩盖了 j 的存在。只是通过直线使 d 与 k 字母显现,只会使他们显得营养不良。如果用条纹来处理,效果更差,特别它还只是通过白色的部分来表达这两个字母,它们哪里斗得过那块黑色的矩形?同样被黑色的矩形削弱了力量。

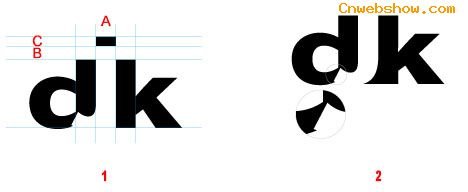
图 5
让人感到鼓舞的是, d 与 k 这两个字母组合在一起的时候所形成的形状却非常鲜明(图 5-1 ),请留意这个形状是由圆形、矩形及三角形组成的。对比图 5-2 ,白色的部分显得非常虚弱。
记住,白色并不代表没有!在图 5-3 中,请留意 K 中箭头所指的地方,由两块白色的区域组成,准确的说,是两个呈角形的区域来烘托出 K 来,而且这两个角形区域是趋内的,而不是发散的。而在原来的设计中(图 5-4 ),在 K 的旁边却有 8 个角形区域(红色围住的地方)!这无可避免地使整个图形发散而不集中。

图 6
是时候来解决中间的区域了。在所有的视觉平面中,中间部分总是最容易吸引人注意的,所以要问一下自己到底要怎样处理中间区域才是正确的。当我们将中间区域描绘成图 6 左的形状时,我们发觉这种形象更能吸引人,虽然仍然有白色区域存在,内部的区域比原来的设计有更好的结构,这将是我们解决这个 LOGO 的一条线索。
在图 6 的铅笔草图上,我们可以细心想想下一步该怎么走。其实,象图 6 右这张草图中,它所传递的信息更多,不仅仅是该公司老板原先所设想的仅仅是“传统的”及“合作的”等元素,更重要的是,这个 LOGO 是准备用在一家设计公司上的,所以它还应该有艺术上的氛围,而这张草图已经隐隐约约地散发着这张味道。而且它虽然去掉了矩形,但看起来却仍然稳重。其实,表现字母漂亮一面最好的办法就是最真实地表现字母本身,因为字母本身就充满着一种美感

图 7
在图 7 中我们去掉了矩形之后, d 与 k 的形状显得非常漂亮,但 j 的问题仍然没有解决。现在我们就重新使用另一种字体(图 7 右),这种字体更加有力,而且迫使你的眼睛停留在中间。

图 8
定好字体后,进入攻坚战了。让我们开始简化。我们把 j 与另外两个字母的底部放在同一基线,然后将 j 字的主干变白,但现在仍然有几个问题:一, j 字并没有给人一种很强烈的存在感,二、 j 字上方的那一点显得苍白无力(图 8-1 ),当我们用格线来分析一下的时候,就知道为什么了, A 是最主要的宽度,但比起 B 的空间来,却不占优势。而且,还有另外一个问题,象图 8-2 , j 与 d 的交接部分形成古怪的交接区域。

图 9
让我们一个个来解决,首先,调整 j 与 d 的交接部分并不是很难,我们可以形成平滑的交接部分,效果显得不错(图 9 左)。让哪个 j 上的一点回来,我们将这个点处理成圆形,使到它的宽度刚好与 j 字母的宽度一样,圆形与矩形接触效果总是显得不错。这个点使三个字母成为一个有机体。注意,其实就算到了这一步,仅仅靠这三个字母, j 字还是不能算强化了,但是公司的名称却被聪明地放在下方,而且离三个字母比较近,却很好的衬托出 j 来,当加上公司的名字后, j 字这个老大难问题才最终得到解决。
是后的效果是:

图 10
最终定稿为什么要变成红点?其实并不一定有什么理由,反正一百个人就有一百种解释,你可以把它理解成蛋糕上的一粒草莓也行,或者是代表了这间公司的设计师的独立的思想也行,抽象地理解成客户与公司之间的桥梁也行,但无论如何,最终稿还是很好地让看的人更容易地集中在这个标志的中间,而且显得更加紧凑优美