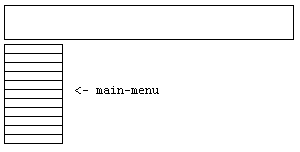
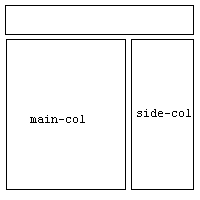
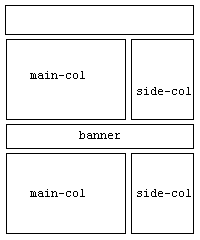
今天有点闲,想向大家请教一下id和class的使用。 按照字面的意思,id是指一个元素在整个文档中的“唯一标志”,而class则是它所属的“类别”。按照语法,同名的id在一个文档里只应该出现一次,而class名可重复使用。 但是在具体使用的时候,哪些样式该用id,哪些样式改用class呢?有个答案很简单: 那些只会在页面中出现一次的元素应该用id来表示。比如页头(header)页尾(footer),导航菜单(main-menu)等。但是真的这么简单么? 我先举几个例子来说明我所遇到的尴尬: OK,我们会用两个div来表示它们。问题来了,应该使用id还是class?按照常规的理解,一个页面只会有一个主栏,一个侧栏咯,所以当然应该用id。文档写成这: <div id="main-col"></div> 也是很赏心悦目的,不是么?所以我决定用id。 于是页面做好了,网站做好了,上线了,运营了,访问量大了。这时候公司决定,嗯,我们应该在一些页面中加几个通栏广告。“通栏”哦!这就意味着它必须横跨主栏和侧栏,把它们俩拦腰截断。于是我们重新“发明”一个样式:banner,让banner来一个clear:both; 然后放到页面中间去阻止掉两个栏的浮动。然后再在banner的后面继续分两栏。下面是示意图: 所以HTML应该是这样: <div id="main-col"></div> 问题轻松解决(多亏偶经验丰富啊,表扬一下自己,咔咔。)。唯独只有一个问题:main-col和side-col这两个id重复了。这个问题其实也不麻烦,把它们全部改成class不就好啦(甚至,不去改它,我就不信浏览器会给我报错,哼)。 慢着,你以为导航栏就可以保证唯一了么?我来讲一个例子:

<div id="side-col"></div>
#main-col { float: left; width: 700px;}
#side-col { float: right; width: 200px; }
<div id="side-col"></div>
<div class="banner></div>
<div id="main-col"></div>
<div id="side-col"></div>