http://www.threeoh.com/
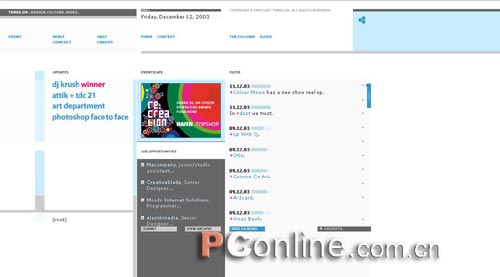
这样的以色块搭配的网站可以说是很常见的了,但要做到配着协调,也不是说说那么简单的。就象这个站,清爽的浅蓝色,加上点灰,配以白底,就很统一。因为是设计类的站,站点的目的是为了展示其设计,所以页面设计要简洁以突出里面的作品,如图001,如果站点很花哨的话,浏览者就未免能够分清主次。此类风格的设计,还可以运用在商品展示等网站。 类似的站点还有http://www.fountain.nu/ 图05 说起这类站点的配色,就顺便提一下,一般来说网站配色不易过多,特别是还未掌握配色技巧的初学者,建议以一种或两种颜色为主色,近似色或者同纯度与明度下的对比色作为辅助色,另外,黑、白、金、银、灰被称之为万能色,这种无色彩系的颜色很百搭,所以不管怎么配都可以。如下图所给出的几组配色,就是运用的这一原理。用这个方法至少可以保证色彩的协调。 图06 与刚才的清爽不同,现在的颜色就显得很波谱,大面积的使用黄色,颜色纯度又很高,给人强烈的视觉冲击。可爱的卡通造型以及打破常规排版的菜单,给人留下深刻印象,这种站点很适合做儿童类的网站,日本的很多网站都是采用这种风格,如http://www2.gol.com/users/joya/home.html 图07 如http://www.designfesta.com/02_en/index.html 图08 图10 图09
图01

2、http://www.fontalicious.com/


3、http://www.pixelfreak.com/
以上是个象素网站,整个站由精致又可爱的象素画组成,严谨但又色彩丰富,值得你去细细玩味。象素网站制作起来一定要有足够的耐心。如果用一般的方法排出方方正正的布局,可能会觉得有些呆板,但是如果用的是象素做的,就别有一翻情趣。比如这个网站http://homepage3.nifty.com/graphic/
(图09),是一个德国的网站,德国人的严谨一看便知,但是活泼的色彩配上象素画,却使原来机械式的排版很有可看性。

















