在两个单元格中分别输入文字“变色按钮”、“应用行为”,并将它们居中对齐,产生一个DIV标签,在代码区找到第一个div标签,在< div align="center" class="wz1">代码中设置一个id值,这段代码改为< div id="button1" align="center" class="wz1">,同样的方法,在第2二个div标签中设置一个id=button2,即分别给两个单元格内的div标签命名。
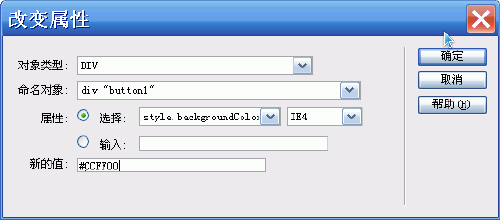
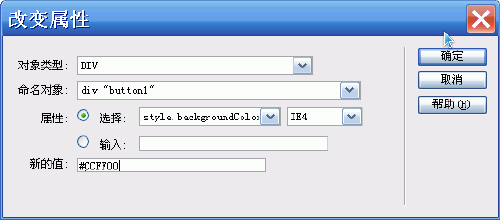
选择窗口>行为,打开行为面板,鼠标在第一个单元格中点击一下,在状态栏选中div标签,单击行为面板上的+按钮,从弹出菜单中选择“改变属性”菜单项,在弹出的对话框中做如下选择:

单击“确定”,回到行为面板中,将其鼠标响应行为改为onMou
seover。
用同样的方法在该div标签上再设置一个行为,将其鼠标响应行为改为onMou
seout,并将对话框中的“新的值”设为原来的背景色#CCCC00。
对第二个单元格中的id=button2的div标签,我们也做同样的设置。
保存文件,按F12浏览效果。