在行为面板上可以进行如下操作:
单击“+”按钮,打开动作菜单,添加行为;单击“-”按钮,删除行为。
添加行为时,从动作菜单中选择一个行为项。
单击事件列右方的三角,打开事件菜单,可以选择事件。
单击"向上"箭头或向下箭头,可将动作项向前移或向后移,改变动作执行的顺序。
2. 创建行为
一般创建行为有三个步骤:选择对象、添加动作、调整事件。
我们通过一个“打开浏览器窗口”实例说明如何创建行为。我们需要的效果是,在网页上单击一幅小图像,打开一个新窗口显示放大的图像。
(1)打开01.html,选中图片。
(2)单击行为面板上的"+"按钮,打开动作菜单。从动作菜单中选择“打开浏览器”命令,在弹出的对话框中设置参数。
在“要显示的URL”文本框中,单击“浏览按钮”选择在新窗口中载入的目标的URL地址(可以是网页也可以是图像)。
窗口宽度设为400px,窗口高度设为300px。
窗口名称为“放大图片”。
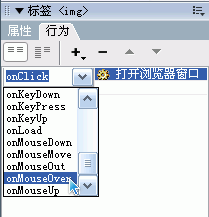
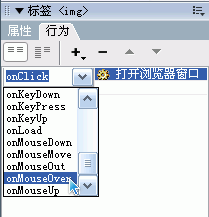
(3)当我们添加行为时,系统自动为我们选择了事件onClick(单击鼠标),现在,我们单击行为面板上的事件菜单按钮,打开事件菜单,重新选择一个触发行为的事件。把onClick(单击鼠标)的事件改为onMou
seover(鼠标滑过),如下图所示:

4、按F12键预览打开新窗口的效果。
三、行为的应用
1、“播放声音”实例
利用播放声音的动作,可以在网页中播放声音文件,如背景音乐,或单击某个按钮(文字或图片)播放一段声音。
(1)给网页添加背景音乐
打开01.html,单击编辑窗口状态栏上的< body>标记,选中整个网页。
打开行为面板,单击"+"按钮,在菜单中选择“播放声音”。
在弹出的菜单中输入音乐文件的路径,单击“确定”。
把事件调整为onLoad(载入页面后)。
(2)给图片添加声音,方法同上。
2、设置状态行文本
浏览器下端的状态行通常显示当前状态的提示信息,利用“设置状态栏文本”行为,可以重新设置状态行信息。
选中要附加行为的对象,如网页的< body>标记,或一个链接。
单击行为面板上的"+"按钮,在打开的动作菜单。
选择“设置文本”>“设置状态文本”命令,在打开的“信息”对话框中输入需要的文本。
按F12键,可以看到打开网页后,浏览器下端的状态行上有了新输入的信息。
3、网页中的变色按钮
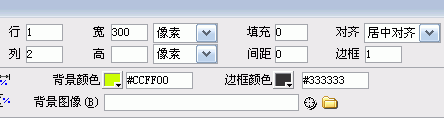
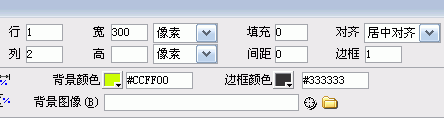
新建11.html文件,插入一个1行2列的表格,做如下设置:

选中全部单元格,在属性面板中做如下设置: