广告业务是网络的主要收入之一,通过本实例的学习,读者将会了解动态广告的主要功能及其基本原理。
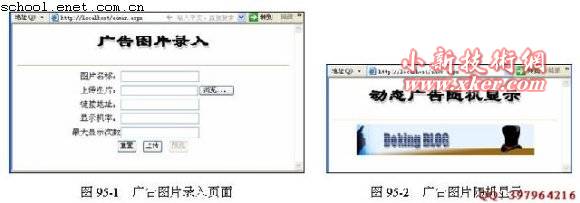
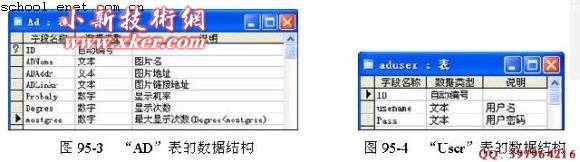
效果说明 图 95-1 所示是用户登录后返回的页面,该页面用于录入广告图片信息及上传广告图片到服务器中。图 95-2 所示是广告图片的实际显示,它是根据广告图片的显示机率随机显示的。





( 4 )在“ <MM:PageBind runat="server" PostBackBind="true" /> ”代码之后插入如下所述的代码。
<script runat="server">
Sub page_load(Src As Object, E As EventArgs) ' 页面载入时触发事件
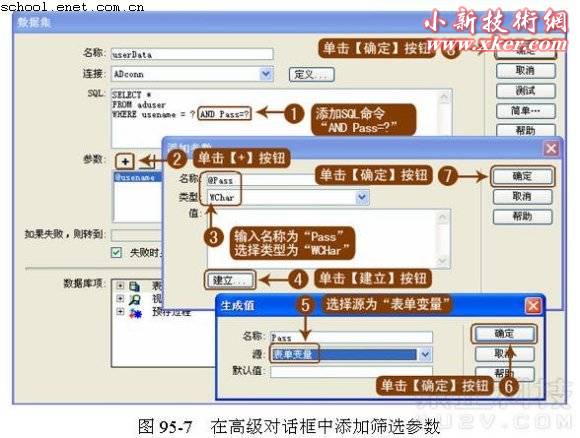
If userData.recordcount>0 AND Session("DrNum")=Request.Form("valicode") Then
Session("usename")= userData.FieldValue("USENAME", nothing)
response.redirect("admin.aspx")
End If
End Sub
</script>
步骤三 广告图片录入页面
( 1 ) 修改“ admin.aspx ”页面。在 Dreamweaver 中打开“ admin.aspx ”,如图 95-8 所示,在第一行中插入“ asp :文本框”,设 ID 为“ ADName ”;在第三行中插入“ asp :文本框”,设 ID 为“ ADLinkr ”;在第四行中插入“ asp :文本框”,设 ID 为“ Probaly ”;在第五行中插入“ asp :文本框”,设 ID 为“ mostgree ”。然后在第六行中添加两个表单按钮,一个按钮的动作为“重设表单”,标签为“重置”,控件名称为“ Submit ”;一个按钮的动作为“无”,其标签为“预览”,控件名称为“ preview ”。接着在第六行中添加一个“ asp :按钮”,设 ID 为“ goconver ”,文本为“上传”,结果如图 95-9 所示。
( 2 )保存“ admin.aspx ”,将其关闭。 运行 Visual Web Developer 2005 Express Edtion Beta 2 软件, 在该软件中执行【文件】|【打开】|【文件】菜单命令,打开 “ admin.aspx ” ,在设计视图中将工具箱中的“ FileUpload ”控件拖拉到 图 95-8 所示的第二 行中,效果如图 95-10 所示。
[NextPage]



( 3 )添加“ Page_Load ”过程。保存“ admin.aspx ”,将其关闭。在 Dreamweaver 中打开“ admin.aspx ”,切换到代码视图,单击 ASP.NET 快捷菜单中的【页面载入】按钮,为页面添加“ Page_Load ”过程,如图 95-11 所示。
( 4 )在“ <script runat="server"> ”中定义“ Goconver_Click ”过程,用于响应【上传】按钮的“ OnClick ”事件,该过程的代码如下所述。
Sub Goconver_Click(ByVal sender As Object, ByVal e As System.EventArgs)
Dim hpf As HttpPostedFile = FileUpload1.PostedFile
Dim AFilename As Array = hpf.FileName.Split("")
Session("strFilename") = AFilename(AFilename.Length - 1)
hpf.SaveAs(Server.MapPath(".") + "adimages" + Session("strFilename"))
End Sub