1.插入一个三行三列的表格。实例中,表格边框一象素,边框颜色为红色。
2.把插入点放在表格中,然后在文档左下角的“标签选择器”中选择table标签。

3.选择“窗口”/ “标签检查器”,打开“标签检查器”面板。
设置表格外围边框的显示状况。
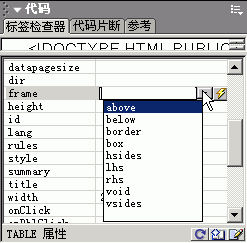
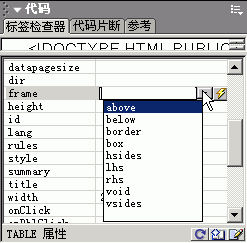
在标签检查器中,单击frame属性右边的下拉箭头。

above: 只显示上面的边框
below:只显示下面的边框
border:四周边框都显示。这是默认值。
box:四周边框都显示
hsides:只显示上下边框
lhs:只显示左边框
rhs:只显示右边框
void:不显示任何边框
vsides:只显示左右边框
设定表格内部分割线的显示状况
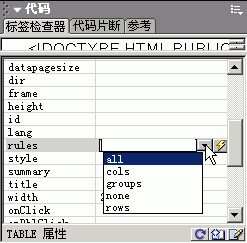
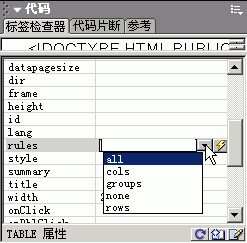
在标签选择器中,单击rules属性右边的下拉箭头。

all:显示所有行列分割线。
cols:只显示垂直列分割线。
groups:只显示水平分组分割线。组由thead,tbody,tfoot, 和colgroup 标记定义。
none:不显示分割线。
rows:只显示水平行分割线。
设置表格的亮边框和暗边框为了使效果明显,实例中插入三行三列、边框为6、边框颜色为黑色的表格。
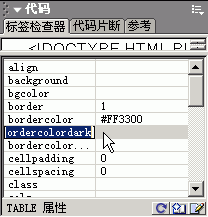
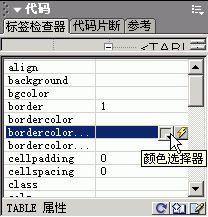
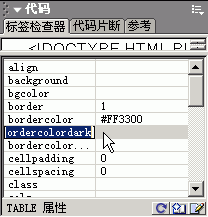
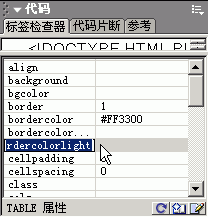
在“标签检查器”中选择bordercolordark,设置表格的暗边框。

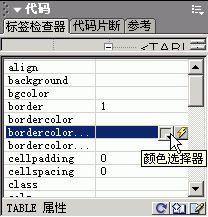
单击颜色选择器,选择一种颜色。

bordercolordark: 暗边框,表格边框背光部分的颜色。实例中设置为红色。
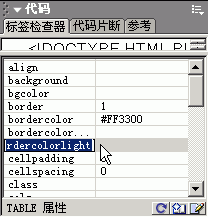
在“标签检查器”中选择bordercolorlight,设置表格的亮边框。

bordercolorlight:亮边框,表格边框向光部分的颜色。实例中设置为绿色。
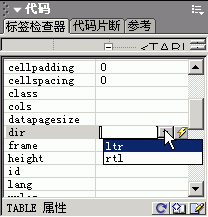
设置表格内容的排列方向
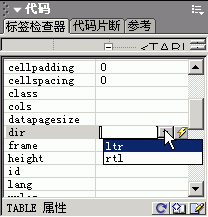
在“属性选择器”中,选择dir右边的下拉箭头。

ltr:内容从 左向右排列
rtl:内容从右向左排列