如何调整重复区域内表格的列的宽度:
1.选择表格或是列。
可以用上述第一、第二步的技巧 。
2.打开属性面板 (Window /Properties)。

注意:你必须点击面板右下角的扩展选项才能看见全部的属性。
3.在宽度属性(W)总输入新的数值,然后点技术性面板左边的表格图标一实现改变。
4.如果自动刷新按钮未被选中,那么你在改变了列的宽度后通过点击刷新按钮来观看改变。
如果列的改变失败了,检查该列中单元格的宽度属性。非动态的单元格也许被设置成以前该列的宽度。如果是这样,只需简单的删除属性面板中的数值。
另一个改变重复区域内列的大小的方法是切换到文档窗口并使用占位符隐藏的技巧。在文档窗口中改变表格的大小
为了在文档窗口中真正的改变表格元素的大小,你可隐藏占位符来伸展表格单元格超过它的标准大小,以防止列过于狭窄。
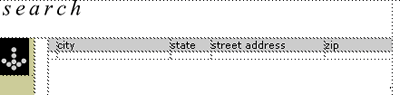
这里是完整的动态表格在隐藏占位符之后的在文档窗口中的样子。
 一旦占位符被隐藏,你可以通过选择表格元素拖动选择手柄来改变它的大小。
一旦占位符被隐藏,你可以通过选择表格元素拖动选择手柄来改变它的大小。
隐藏占位符包括关闭产生占位符的UltraDev转换器,然后关闭Dreamweaver防护图标显示未被转换的脚本。
在文档窗口中隐藏动态占位符:
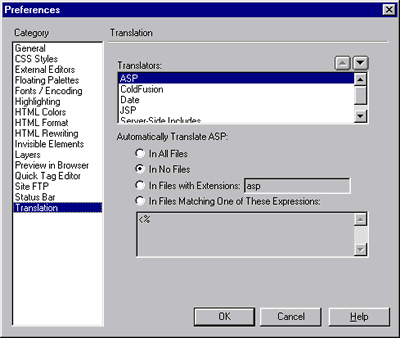
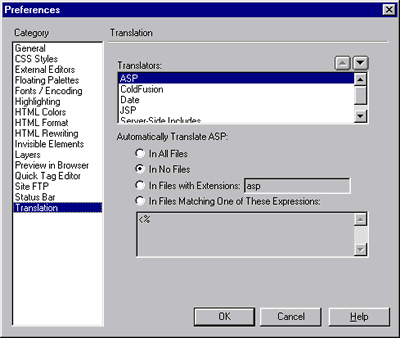
1.选择 Edit/Preferences,然后选择分类列中的转换(Translation)。转换列表将会出现。

2.选择转换你使用的服务模式(ASP,JSP或 ColdFusion)。
3.点击无文件选项一屏蔽转换。
4.点击Ok来关闭对话框。动态内容将会在元素内容不可见被关闭是消失。如果被开启,保护图标代替占位符。如果这些图标依然破坏着你的表格,将他们关闭 (View/Invisible Elements)。
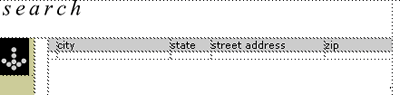
5.通过选择并拖动选择手柄改变表格大小。
完成这些,将隐藏的元素显示,如果适合,这在参数选择对话框中将转换设回。占位符可能会再次破坏表格,但是表格将显示普通大小当您在浏览器或Live Data窗口中查看的时候。

 一旦占位符被隐藏,你可以通过选择表格元素拖动选择手柄来改变它的大小。
一旦占位符被隐藏,你可以通过选择表格元素拖动选择手柄来改变它的大小。