这篇文章论述了在UltraDev里两种真正改变表格大小的方法。第一种方法包括编辑Live Data窗口,吃窗口显示的当前位置占位符 的数据。第二种方法包括在文档窗口中隐藏占位符。
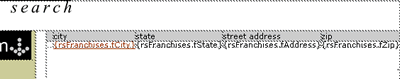
在文本窗口中,UltraDev一般是使用占位符来表示动态的内容。例如,我们提出数据库中的一段压缩数据的信息就以此种方式被显示:rsFranchises.fZip,其中“rsFranchises”是记录的名字,而“fZip”则是该记录中相应的域名。而这种占位符表示方式很容易造成对表格内容实际大小的错误理解。
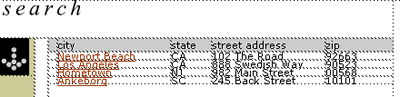
举例来说,下表所示是用户可以想象的表格内容逻辑分布表:
 而实际上,用户只能看到如下表所示,以占位符表示出的动态内容列表:
而实际上,用户只能看到如下表所示,以占位符表示出的动态内容列表:
 由于占位符加宽了列的宽度,这使得我们很难判断列的真实宽度。占位符也会阻止你通过拖动表格的边框来使的表格变窄。
由于占位符加宽了列的宽度,这使得我们很难判断列的真实宽度。占位符也会阻止你通过拖动表格的边框来使的表格变窄。
如这篇文章所说的,你可以在Live Data 窗口或文档窗口里改变那些包含占位符表格的宽度。
除了一种情况外,你可以在Live Data窗口中真正的调整任一表格的大小。这种情况是一个表格在重复的区域内产生,这样的表格你是不能通过拖动改变水平大小的。
可以通过显示菜单里的Live Data选项来切换到Live Data窗口。 所有的占位符将会被动态重置。
1点击你想调整的表格中的单元格元素。
比如你想调整特别一行的大小,点击这一行中的某个单元格。如果你想调整的是某一列的大小,则点击这列中的单元格。

3通过拖动选择手柄改变表格元素的大小。
选择区域的手柄出现在当你的鼠标移动经过元素的边框的时候
如果表格是通过重复区域产生的,并且你想改变表格中行的高度,选择该行的第一个纪录并拖动选择手柄垂直移动以改变行的大小。点击刷新按钮(在自动未被选中的情况下)来自动改变所有其它行的大小。
如果表格是通过重复区域产生的,并且你想改变表格中列的宽度。你将必须通过在其中描述 属性面板其中描述 来作调整。选择手柄此时无效。